Promise.all()在JavaScript中的实用技巧
Promise.all()在JavaScript中是一个强大且实用的工具,用于并行处理多个Promise对象。它简化了多个异步操作的管理,但需注意任何一个Promise被拒绝会导致整体失败。Promise.all()不会提升性能,但使代码更易管理,且结果数组顺序与传入顺序一致。此外,Promise.all()可与Promise.allSettled()结合使用,以处理所有Promise的结果,无论成功与否。
Promise.all()用于并行处理多个Promise,返回所有Promise完成后的结果数组。1)它简化了多个异步操作的处理,2)但需注意任何一个Promise被拒绝会导致整体失败,3)结果数组顺序与传入顺序一致,4)不提升性能但使代码更易管理,5)可与Promise.allSettled()结合使用以处理所有Promise结果。

JavaScript中的Promise.all()是一个非常强大且实用的工具,用于处理多个Promise对象的结果。它允许你同时处理多个异步操作,并在所有操作完成后得到一个统一的结果。让我们深入探讨一下如何使用Promise.all(),以及在实际应用中需要注意的一些关键点。
在JavaScript中,异步编程是常态,我们常常需要处理多个异步任务,比如多个API请求、文件读取等。Promise.all()的设计初衷就是为了简化这种场景下的代码,使得开发者能够更优雅地处理并发任务。
来看一个简单的例子:
const promise1 = new Promise((resolve) => setTimeout(() => resolve('Promise 1'), 1000));
const promise2 = new Promise((resolve) => setTimeout(() => resolve('Promise 2'), 2000));
const promise3 = new Promise((resolve) => setTimeout(() => resolve('Promise 3'), 3000));
Promise.all([promise1, promise2, promise3]).then((results) => {
console.log(results); // 输出: ['Promise 1', 'Promise 2', 'Promise 3']
});在这个例子中,我们创建了三个Promise对象,每个Promise在不同的时间点完成。Promise.all()接受一个Promise数组作为参数,当所有Promise都完成时,它会返回一个新的Promise,这个Promise的解析值是一个包含所有Promise解析值的数组。
现在,让我们更深入地探讨Promise.all()的使用细节和一些注意事项:
首先,Promise.all()的核心优势在于它可以并行处理多个Promise,并且只会在所有Promise都完成后才执行then方法。这对于需要等待多个异步操作都完成的场景非常有用,比如在网页加载时需要获取多个资源,或者在处理用户输入时需要验证多个字段。
不过,使用Promise.all()也需要注意一些潜在的陷阱。比如,如果数组中的任何一个Promise被拒绝(rejected),那么整个Promise.all()的结果也会被拒绝。这意味着,你需要确保所有Promise都能成功完成,或者准备好处理任何可能的错误:
Promise.all([promise1, promise2, promise3]).then((results) => {
console.log(results);
}).catch((error) => {
console.error('至少有一个Promise被拒绝:', error);
});在实际应用中,我发现一个常见的误区是开发者可能会错误地认为Promise.all()可以提高性能。实际上,Promise.all()并不会让你的代码运行得更快,它只是让你的代码更容易管理和理解。它并不会改变每个Promise的执行时间,只是让这些执行变得并行。
另一个需要注意的点是,Promise.all()返回的结果数组的顺序与传入的Promise数组的顺序一致。这在处理多个API请求时非常有用,因为你可以确切地知道每个结果对应哪个请求:
const api1 = fetch('/api/data1');
const api2 = fetch('/api/data2');
Promise.all([api1, api2]).then(([data1, data2]) => {
console.log('Data 1:', data1);
console.log('Data 2:', data2);
});在性能优化方面,使用Promise.all()可以避免回调地狱(callback hell),使代码更易读和维护。不过,值得注意的是,如果你有一些任务不需要等待所有Promise都完成,就可以考虑使用Promise.allSettled(),它会在所有Promise都有了结果(无论是成功还是失败)后才解析:
Promise.allSettled([promise1, promise2, promise3]).then((results) => {
results.forEach((result, index) => {
if (result.status === 'fulfilled') {
console.log(`Promise ${index + 1} 成功:`, result.value);
} else {
console.log(`Promise ${index + 1} 失败:`, result.reason);
}
});
});在实际项目中,我曾经遇到过一个有趣的案例:在加载一个复杂的用户界面时,需要同时获取用户信息、用户头像和一些动态数据。我们使用Promise.all()来并行处理这些请求,极大地提升了用户体验。不过,我们也遇到了一个问题:如果其中一个请求失败了,整个界面加载就会失败。为了解决这个问题,我们在Promise.all()中使用了catch方法来处理单个请求的错误,并在界面上显示一个友好的错误提示。
总的来说,Promise.all()是一个非常有用的工具,它可以帮助你更好地管理和处理多个异步操作。不过,在使用时需要注意错误处理和性能优化,确保你的代码既高效又健壮。希望这些经验和建议能帮助你更好地使用Promise.all(),在你的项目中发挥它的最大潜力。
理论要掌握,实操不能落!以上关于《Promise.all()在JavaScript中的实用技巧》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
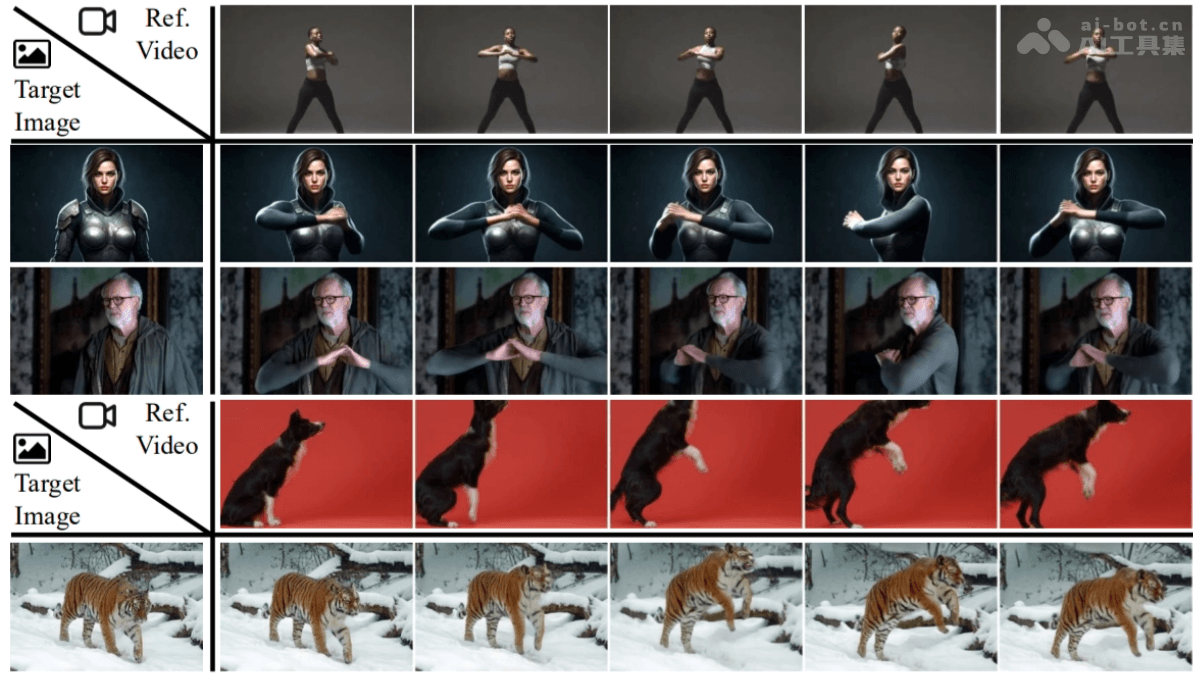
 清华腾讯联手推出FlexiAct动作迁移新模型
清华腾讯联手推出FlexiAct动作迁移新模型
- 上一篇
- 清华腾讯联手推出FlexiAct动作迁移新模型

- 下一篇
- 在PySide开发中增强可视化效果的几种图形库及其简介:Matplotlib:这是一个功能强大的绘图库,适用于生成各种图表和数据可视化。可以通过PySide的QWidget将其嵌入到你的应用程序中。PyQtGraph:基于PyQt的科学绘图库,具有高性能,适合实时数据绘图。PyQtGraph与PySide兼容,可以无缝集成到你的项目中。Plotly:这是一个交互式绘图库,能够生成高质量的图表和数据
-

- 文章 · 前端 | 5分钟前 |
- VB运行HTML的步骤及方法详解
- 337浏览 收藏
-

- 文章 · 前端 | 6分钟前 | flex flex-grow CSSFlexbox flex-basis flex-shrink
- CSSFlex子元素属性全解析
- 492浏览 收藏
-

- 文章 · 前端 | 7分钟前 | JavaScript 算法 链表 图 树
- JavaScript链表树图算法实现详解
- 357浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- 行高过高的排版问题怎么解决
- 339浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- 浏览器API通知功能实现方法
- 235浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- JS前端优化20个实用技巧分享
- 305浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- z-index作用及使用场景解析
- 420浏览 收藏
-

- 文章 · 前端 | 32分钟前 | 性能优化 无限滚动 scroll事件 IntersectionObserverAPI 哨兵元素
- HTML5无限滚动优化监听技巧
- 383浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- JavaScript实现i18n与l10n教程
- 324浏览 收藏
-

- 文章 · 前端 | 44分钟前 | 水平居中 FLEXBOX 导航栏 display:flex justify-content
- CSS导航栏居中无效?Flexbox组合解决方法
- 192浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- WebGL像素绘制技巧:顶点属性与调用解析
- 287浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3194次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3407次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3437次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4545次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3815次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




