JavaScript提取匹配子串的实用技巧
在JavaScript中,提取匹配的子串是处理文本和数据的常见操作。使用正则表达式和String.match()方法可以轻松实现这一需求。本文详细探讨了如何使用正则表达式提取数字和URL,并提供了实用的代码示例。此外,还分享了在开发过程中应注意的常见误区和性能优化技巧,如处理null返回值和使用split方法提高匹配效率。通过这些方法,可以更灵活地处理各种文本提取需求,确保代码的性能和可靠性。
在JavaScript中,使用正则表达式和String.match()方法可以提取匹配的子串。1) 用\d+匹配数字,2) 用(https?:\/\/[^\s]+)匹配URL,注意处理null返回值,并优化性能。

在JavaScript中提取匹配的子串是处理文本和数据时常见且强大的操作。简单来说,使用正则表达式和String.match()方法可以轻松实现这个需求。但让我们深入探讨一下这个过程,提供一些实用的代码示例,并分享一些我在开发过程中积累的经验。
JavaScript中的正则表达式非常灵活,可以用来匹配和提取字符串中的特定模式。假设你有一个字符串,你想从中提取所有的数字,我们可以这样做:
const text = "The price is $10 and the quantity is 20 items."; const numbers = text.match(/\d+/g); console.log(numbers); // 输出: ["10", "20"]
这个简单的例子展示了如何使用正则表达式\d+来匹配一个或多个数字,并通过全局标志g来匹配所有符合条件的子串。
现在,让我们来看看更复杂的场景,比如从一段文本中提取所有的URL:
const text = "Visit us at https://example.com or at http://another.com for more info."; const urls = text.match(/(https?:\/\/[^\s]+)/g); console.log(urls); // 输出: ["https://example.com", "http://another.com"]
在这个例子中,正则表达式(https?:\/\/[^\s]+)用来匹配HTTP和HTTPS协议的URL,[^\s]+确保匹配到URL的结尾。
提取匹配的子串时,有一些常见的误区和需要注意的地方。比如,默认情况下,String.match()方法在没有匹配到任何内容时会返回null,而不是一个空数组,这可能会导致一些意外的错误:
const text = "No numbers here.";
const numbers = text.match(/\d+/g);
console.log(numbers); // 输出: null
// 更安全的做法是使用条件判断
if (numbers === null) {
console.log("No matches found.");
} else {
console.log(numbers);
}在实际开发中,我发现使用正则表达式时,调试和测试是非常重要的。可以使用在线的正则表达式测试工具来验证你的正则表达式是否正确匹配预期的子串。
性能优化也是一个值得考虑的方面。复杂的正则表达式可能会影响性能,特别是在处理大量文本时。以下是一个优化示例,展示如何使用更简单的正则表达式来提高匹配速度:
// 假设我们要从一个大文本中提取所有的单词 const largeText = "This is a very large text with many words..."; const words = largeText.match(/\b\w+\b/g); console.log(words); // 输出: ["This", "is", "a", "very", "large", "text", "with", "many", "words"] // 更高效的做法是使用split方法 const wordsOptimized = largeText.split(/\s+/); console.log(wordsOptimized); // 输出: ["This", "is", "a", "very", "large", "text", "with", "many", "words..."]
在这个例子中,使用split方法比使用正则表达式匹配单词更高效,因为它避免了复杂的正则表达式匹配过程。
总的来说,JavaScript中提取匹配的子串是一个非常有用的技能。通过使用正则表达式和String.match()方法,你可以灵活地处理各种文本提取需求。记得在开发过程中多测试和优化你的代码,以确保性能和可靠性。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
 PHP修改字符串字符的技巧与方法
PHP修改字符串字符的技巧与方法
- 上一篇
- PHP修改字符串字符的技巧与方法

- 下一篇
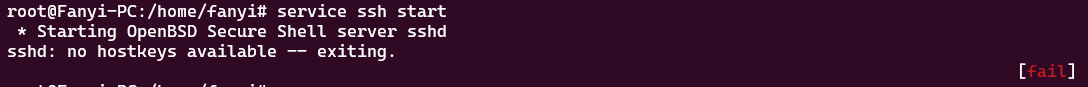
- Linux问题随记:sshd无可用主机密钥,解决方案
-

- 文章 · 前端 | 2分钟前 |
- CSS导航栏悬停效果与flex布局教程
- 371浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- JavaScript操作DOM方法全解析
- 250浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- API调用拦截与监控实现方法解析
- 123浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS响应式侧边栏固定滚动实现技巧
- 195浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScript入门基础详解
- 133浏览 收藏
-

- 文章 · 前端 | 15分钟前 | HTML5建模
- HTML5建模视角操作详解:旋转缩放平移技巧
- 333浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- PostCSS插件管理与使用技巧分享
- 194浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- HTML5getUserMedia获取音频视频方法
- 210浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS动画与hover冲突解决方案
- 166浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JavaScript微任务是什么?如何区分宏任务?
- 459浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- Grid布局优化:auto-fill与gap调整技巧
- 368浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- BigInt优化大数运算,JS新特性全解析
- 465浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3911次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5083次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



