JavaScript平滑滚动技巧大揭秘
JavaScript实现平滑滚动的核心方法是结合使用window.scrollTo()和requestAnimationFrame。通过requestAnimationFrame可以与浏览器刷新率同步,创建流畅的动画效果。自定义缓动函数能进一步调整滚动的感觉。虽然实现有一定复杂性,但通过添加适当的polyfill可以兼容旧版浏览器。本文详细介绍了平滑滚动的实现步骤、优劣分析及实际应用中的经验分享,旨在帮助开发者提升用户体验,优化页面交互。
实现平滑滚动的方法是使用window.scrollTo()结合requestAnimationFrame。1. 使用window.scrollTo()方法控制滚动位置。2. 结合requestAnimationFrame创建平滑动画效果,确保与浏览器刷新率同步。3. 自定义缓动函数调整滚动的感觉。

平滑滚动在现代网站中越来越普遍,它不仅提升了用户体验,还让页面交互更加流畅。在JavaScript中实现平滑滚动并不复杂,但要做到完美,需要考虑一些细节。
平滑滚动的实现方法
在JavaScript中实现平滑滚动的核心是使用window.scrollTo()方法,并结合requestAnimationFrame来创建一个平滑的动画效果。让我们从一个简单的例子开始:
function smoothScroll(target, duration) {
const startPosition = window.pageYOffset;
const targetPosition = target.getBoundingClientRect().top;
const distance = targetPosition - startPosition;
let start = null;
function animation(currentTime) {
if (start === null) start = currentTime;
const timeElapsed = currentTime - start;
const run = ease(timeElapsed, startPosition, distance, duration);
window.scrollTo(0, run);
if (timeElapsed < duration) requestAnimationFrame(animation);
}
function ease(t, b, c, d) {
t /= d / 2;
if (t < 1) return c / 2 * t * t + b;
t--;
return -c / 2 * (t * (t - 2) - 1) + b;
}
requestAnimationFrame(animation);
}
// 使用示例
const targetElement = document.getElementById('target');
smoothScroll(targetElement, 1000); // 滚动到目标元素,持续1秒这段代码定义了一个smoothScroll函数,它接受一个目标元素和一个持续时间作为参数。通过requestAnimationFrame来控制动画的每一帧,实现了平滑的滚动效果。
为什么选择这种方法?
选择requestAnimationFrame是因为它能更好地与浏览器的刷新率同步,提供更流畅的动画效果。相比于setTimeout或setInterval,requestAnimationFrame能自动调整帧率,避免在浏览器标签页不活跃时继续执行动画,节省资源。
优劣分析
优点:
- 提供流畅的用户体验。
- 与浏览器的刷新率同步,性能更好。
- 可以自定义缓动函数,调整滚动的感觉。
劣势:
- 实现稍微复杂,需要理解动画原理。
- 可能在一些旧版浏览器中不支持
requestAnimationFrame,需要兼容处理。
踩坑点与建议
缓动函数选择: 在上面的代码中,我使用了一个简单的缓动函数ease,但你可以根据需要选择或自定义不同的缓动函数。不同的缓动函数会影响滚动的感觉,比如easeInOutQuad、easeInOutCubic等。
兼容性问题: 为了确保在旧版浏览器中也能工作,你可能需要添加对requestAnimationFrame的polyfill。以下是一个简单的polyfill:
(function() {
var lastTime = 0;
var vendors = ['ms', 'moz', 'webkit', 'o'];
for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x]+'RequestAnimationFrame'];
window.cancelAnimationFrame = window[vendors[x]+'CancelAnimationFrame']
|| window[vendors[x]+'CancelRequestAnimationFrame'];
}
if (!window.requestAnimationFrame)
window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() { callback(currTime + timeToCall); },
timeToCall);
lastTime = currTime + timeToCall;
return id;
};
if (!window.cancelAnimationFrame)
window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};
}());性能优化: 在实现平滑滚动时,要注意不要过度使用动画,尤其是在移动设备上。频繁的滚动可能会导致性能问题,因此在设计时要考虑到设备的性能限制。
实际应用中的经验分享
在实际项目中,我曾遇到过一个问题:用户在滚动过程中可能会点击其他链接,导致滚动动画被中断。为了解决这个问题,我在smoothScroll函数中添加了一个中断机制:
let isScrolling = false;
function smoothScroll(target, duration) {
if (isScrolling) return;
isScrolling = true;
// ... 其他代码保持不变
function animation(currentTime) {
// ... 其他代码保持不变
if (timeElapsed < duration && isScrolling) requestAnimationFrame(animation);
else isScrolling = false;
}
// ... 其他代码保持不变
}这样,当用户在滚动过程中点击其他链接时,可以通过设置isScrolling = false来中断当前的滚动动画,提升用户体验。
通过这些方法和技巧,你可以在JavaScript中实现一个高效、平滑的滚动效果,同时避免常见的陷阱和性能问题。希望这些分享能对你有所帮助,祝你在前端开发的道路上越走越远!
好了,本文到此结束,带大家了解了《JavaScript平滑滚动技巧大揭秘》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
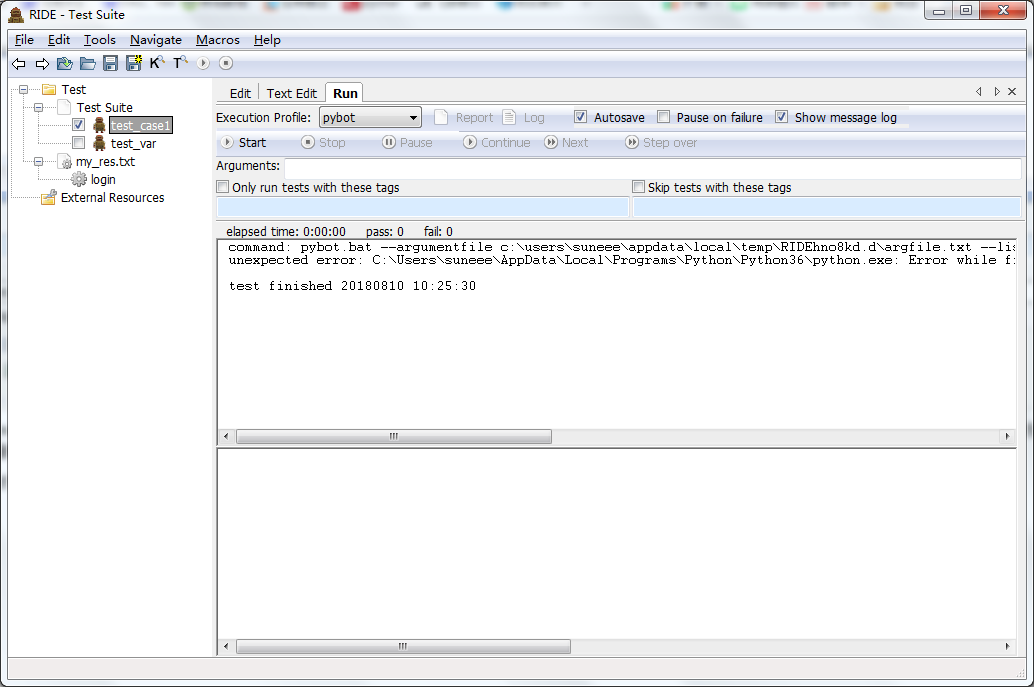
 Windows下Python2和Python3共存,RobotFrameWork使用指南
Windows下Python2和Python3共存,RobotFrameWork使用指南
- 上一篇
- Windows下Python2和Python3共存,RobotFrameWork使用指南

- 下一篇
- 蔬菜批发配送app开发攻略及平台搭建指南
-

- 文章 · 前端 | 1分钟前 |
- Salix弃用教程:迁移到salix-core指南
- 361浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- WebAPI是什么?常见JavaScriptAPI有哪些
- 213浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- 严格模式是什么?有什么作用?
- 450浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- HTML5网页应用开发全流程解析
- 487浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- JavaScript控制浏览器历史前进后退方法
- 243浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSS响应式隐藏失效怎么解决
- 104浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- HTML5footer标签怎么用?
- 180浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS3动画vsrequestAnimationFrame性能对比
- 472浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- ES6模块与CommonJS对比解析
- 217浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSSGrid三栏布局全攻略
- 217浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- JavaScript安全检测指南:静态代码审查技巧
- 487浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- JavaScript闭包原理与作用域详解
- 212浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3700次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3968次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3909次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5081次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4280次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



