JavaScript表单验证实用攻略
JavaScript表单验证是前端开发中的关键环节,通过addEventListener监听提交事件,并结合条件判断和正则表达式,可以有效验证用户名、邮箱和密码。使用input事件实现即时反馈能提升用户体验,但需平衡性能和安全性。客户端验证需与服务器端验证配合使用,以确保数据的准确性和安全性。本文详细介绍了如何在JavaScript中实现表单验证,并分享了相关的经验和技巧。
JavaScript中实现表单验证可以通过addEventListener监听提交事件,并使用条件判断和正则表达式验证输入。1. 监听表单提交,验证用户名、邮箱和密码。2. 使用input事件实现即时反馈,提升用户体验。3. 注意性能平衡和安全性,客户端验证需配合服务器端验证。

在JavaScript中实现表单验证是个既实用又有趣的话题。表单验证是前端开发中一个非常重要的环节,它不仅能提升用户体验,还能在数据提交前确保信息的准确性。让我们深入探讨如何在JavaScript中实现表单验证,并分享一些我在这方面的经验和心得。
首先,表单验证的核心是确保用户输入符合预期的格式和规则。我们可以使用JavaScript的各种方法和正则表达式来实现这个目标。以下是一个简单的表单验证示例,展示了如何验证用户名、邮箱和密码:
document.getElementById('myForm').addEventListener('submit', function(event) {
var username = document.getElementById('username').value;
var email = document.getElementById('email').value;
var password = document.getElementById('password').value;
if (username.length < 3) {
alert('用户名至少需要3个字符');
event.preventDefault();
return;
}
if (!/^[^\s@]+@[^\s@]+\.[^\s@]+$/.test(email)) {
alert('请输入有效的邮箱地址');
event.preventDefault();
return;
}
if (password.length < 8) {
alert('密码至少需要8个字符');
event.preventDefault();
return;
}
// 表单验证通过,继续提交
});这个示例中,我们使用了addEventListener来监听表单的提交事件,并通过简单的条件判断和正则表达式来验证用户输入。如果验证不通过,我们使用event.preventDefault()阻止表单提交,并给出相应的提示。
然而,表单验证不仅仅是简单地检查输入是否符合规则。让我们深入探讨一些更高级的技巧和需要注意的点。
在实际项目中,我发现即时反馈是提高用户体验的一个关键因素。用户在输入时就能看到验证结果,而不是等到提交时才发现问题。这可以使用input事件来实现:
document.getElementById('username').addEventListener('input', function() {
var username = this.value;
if (username.length < 3) {
this.setCustomValidity('用户名至少需要3个字符');
} else {
this.setCustomValidity('');
}
});
document.getElementById('email').addEventListener('input', function() {
var email = this.value;
if (!/^[^\s@]+@[^\s@]+\.[^\s@]+$/.test(email)) {
this.setCustomValidity('请输入有效的邮箱地址');
} else {
this.setCustomValidity('');
}
});
document.getElementById('password').addEventListener('input', function() {
var password = this.value;
if (password.length < 8) {
this.setCustomValidity('密码至少需要8个字符');
} else {
this.setCustomValidity('');
}
});这种方法可以让用户在输入过程中实时看到验证结果,提高了用户体验。但需要注意的是,这种即时反馈可能会在用户快速输入时频繁触发验证逻辑,可能影响性能。因此,在实现时需要权衡用户体验和性能之间的平衡。
此外,表单验证还需要考虑安全性问题。客户端验证虽然可以提高用户体验,但不能完全依赖它,因为客户端代码可以被篡改。因此,服务器端验证是必不可少的。客户端验证只是一个辅助手段,用于在数据提交前提供即时反馈。
在实践中,我还发现了一些常见的陷阱和需要注意的点:
正则表达式复杂度:正则表达式非常强大,但也容易出错。复杂的正则表达式可能会导致性能问题或难以维护。因此,在使用时需要谨慎,确保其正确性和效率。
跨浏览器兼容性:不同浏览器对某些JavaScript方法的支持可能有所不同。例如,
setCustomValidity方法在旧版IE中可能不被支持。因此,在实现时需要考虑跨浏览器兼容性问题。用户反馈的友好性:验证错误信息的呈现方式对用户体验至关重要。错误信息应该清晰、友好,并提供如何修正错误的建议。
性能优化:在处理大量表单字段时,验证逻辑的性能变得尤为重要。可以考虑使用防抖(debounce)或节流(throttle)技术来减少验证逻辑的触发频率。
总的来说,JavaScript表单验证是一个既实用又复杂的主题。通过合理的设计和实现,我们可以大大提升用户体验,同时确保数据的准确性和安全性。在实际项目中,不断优化和改进验证逻辑是提升用户满意度和系统健壮性的关键。希望这些分享能对你有所帮助,祝你在表单验证的道路上越走越远!
今天关于《JavaScript表单验证实用攻略》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于正则表达式,addEventListener,客户端验证,服务器端验证,即时反馈的内容请关注golang学习网公众号!
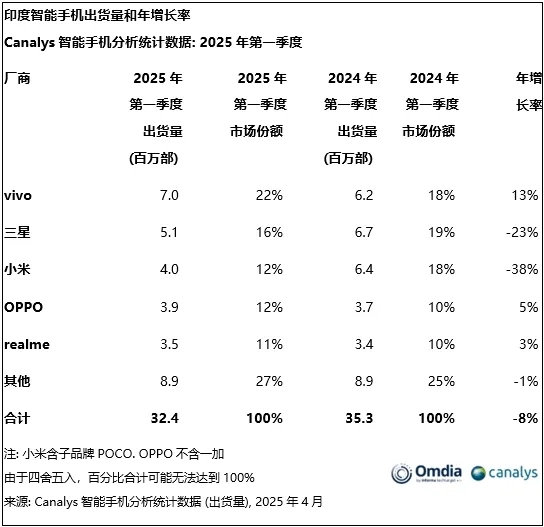
 Q1印度智能手机销量榜:vivo、三星、小米霸榜前三
Q1印度智能手机销量榜:vivo、三星、小米霸榜前三
- 上一篇
- Q1印度智能手机销量榜:vivo、三星、小米霸榜前三

- 下一篇
- JavaScript中Map和Set的区别与应用
-

- 文章 · 前端 | 2小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 3小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 3小时前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3704次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3973次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3914次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5087次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4285次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



