JavaScript文件上传实战攻略
在JavaScript中实现文件上传可以通过使用HTML的`<input type="file">`元素和JavaScript的XMLHttpRequest对象来实现。对于大文件,可以采用分片上传技术,将文件分成小块逐一上传。结合服务器端验证和用户体验优化,可以高效地实现文件上传功能。本文详细介绍了如何使用JavaScript实现文件上传,并探讨了关键点和最佳实践,包括安全性、用户体验、兼容性以及大文件上传的分片技术。
在JavaScript中实现文件上传可以通过以下步骤实现:1. 使用HTML的<input type="file">元素和JavaScript的XMLHttpRequest对象。2. 对于大文件,可以采用分片上传技术,将文件分成小块逐一上传。通过这些方法,结合服务器端验证和用户体验优化,可以高效地实现文件上传功能。

在JavaScript中实现文件上传是一个常见且重要的任务,尤其是在现代Web开发中。让我们来看看如何使用JavaScript来实现这一功能,并深入探讨一些关键点和最佳实践。
JavaScript提供了多种方式来处理文件上传,最常见的是通过HTML的<input type="file">元素结合JavaScript的FileReader API或者XMLHttpRequest对象来实现。让我们从一个基本的实现开始,然后逐步深入到更复杂的场景。
首先,我们需要一个HTML表单来允许用户选择文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>File Upload Example</title>
</head>
<body>
<form id="uploadForm">
<input type="file" id="fileInput" name="file" />
<button type="submit">Upload</button>
</form>
<div id="uploadStatus"></div>
<script src="upload.js"></script>
</body>
</html>现在,让我们编写JavaScript代码来处理文件上传:
document.getElementById('uploadForm').addEventListener('submit', function(event) {
event.preventDefault();
const fileInput = document.getElementById('fileInput');
const file = fileInput.files[0];
if (!file) {
alert('Please select a file to upload.');
return;
}
const formData = new FormData();
formData.append('file', file);
const xhr = new XMLHttpRequest();
xhr.open('POST', '/upload', true);
xhr.upload.addEventListener('progress', function(e) {
if (e.lengthComputable) {
const percentComplete = (e.loaded / e.total) * 100;
document.getElementById('uploadStatus').innerText = `Uploading... ${percentComplete.toFixed(2)}%`;
}
});
xhr.onload = function() {
if (xhr.status === 200) {
document.getElementById('uploadStatus').innerText = 'Upload successful!';
} else {
document.getElementById('uploadStatus').innerText = 'Upload failed.';
}
};
xhr.send(formData);
});这个代码展示了如何使用XMLHttpRequest对象来发送文件到服务器。通过FormData对象,我们可以轻松地将文件附加到请求中。此外,我们还添加了进度条功能,让用户知道上传的进度。
然而,仅仅实现文件上传是不够的,我们还需要考虑一些关键点:
- 安全性:确保服务器端验证文件类型和大小,防止恶意文件上传。客户端验证可以提高用户体验,但绝不能代替服务器端验证。
- 用户体验:提供即时的反馈和进度信息,可以大大提高用户体验。考虑使用拖放功能,进一步简化操作。
- 兼容性:虽然现代浏览器支持
XMLHttpRequest,但对于旧版浏览器,可能需要考虑使用iframe或其他回退方案。 - 大文件上传:对于大文件,考虑分片上传技术,可以提高上传成功率和用户体验。
让我们深入探讨一下大文件上传的实现:
document.getElementById('uploadForm').addEventListener('submit', function(event) {
event.preventDefault();
const fileInput = document.getElementById('fileInput');
const file = fileInput.files[0];
if (!file) {
alert('Please select a file to upload.');
return;
}
const chunkSize = 1024 * 1024; // 1MB chunks
let start = 0;
let end = Math.min(chunkSize, file.size);
let chunkIndex = 0;
const totalChunks = Math.ceil(file.size / chunkSize);
function uploadChunk() {
const chunk = file.slice(start, end);
const formData = new FormData();
formData.append('file', chunk);
formData.append('name', file.name);
formData.append('index', chunkIndex);
formData.append('total', totalChunks);
const xhr = new XMLHttpRequest();
xhr.open('POST', '/upload-chunk', true);
xhr.upload.addEventListener('progress', function(e) {
if (e.lengthComputable) {
const percentComplete = (start + e.loaded) / file.size * 100;
document.getElementById('uploadStatus').innerText = `Uploading... ${percentComplete.toFixed(2)}%`;
}
});
xhr.onload = function() {
if (xhr.status === 200) {
start = end;
end = Math.min(end + chunkSize, file.size);
chunkIndex++;
if (start < file.size) {
uploadChunk();
} else {
document.getElementById('uploadStatus').innerText = 'Upload successful!';
}
} else {
document.getElementById('uploadStatus').innerText = 'Upload failed.';
}
};
xhr.send(formData);
}
uploadChunk();
});这个代码展示了如何将大文件分成小块进行上传。每一块上传成功后,继续上传下一块,直到文件上传完成。这种方法可以提高大文件上传的成功率,因为即使某一块上传失败了,也可以重试而不必重新上传整个文件。
在实现文件上传时,还有一些常见的陷阱需要注意:
- 跨域问题:如果你的上传目标是不同的域名,需要处理CORS(跨域资源共享)问题。
- 文件类型和大小限制:在客户端验证文件类型和大小可以提高用户体验,但不要依赖它,因为用户可以绕过客户端验证。
- 进度条的准确性:确保进度条的计算是基于实际上传的字节数,而不是基于假设的上传速度。
总的来说,JavaScript文件上传是一个复杂但有趣的领域。通过结合HTML5的新功能和一些巧妙的JavaScript技巧,我们可以创建出高效、用户友好的文件上传解决方案。希望这篇文章能为你提供一些有用的见解和实用的代码示例,帮助你在自己的项目中实现强大的文件上传功能。
理论要掌握,实操不能落!以上关于《JavaScript文件上传实战攻略》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
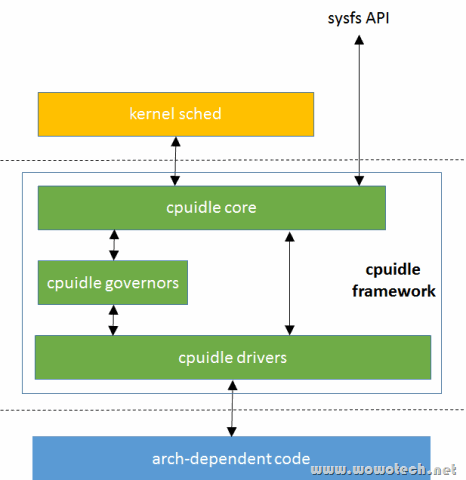
 Linuxcpuidle框架详解及架构分析
Linuxcpuidle框架详解及架构分析
- 上一篇
- Linuxcpuidle框架详解及架构分析

- 下一篇
- MySQL主键能否为空?主键约束深度解析
-

- 文章 · 前端 | 5小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 5小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3693次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3960次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3902次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5075次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4273次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





