JavaScript函数防抖技巧及实现方法
JavaScript函数防抖是一种优化技术,用于处理频繁触发的事件,如窗口resize、滚动或输入框keyup事件。其核心思想是在一定时间内只执行最后一次触发的事件处理函数,显著提升性能和用户体验。实现防抖的基本步骤包括设置定时器,每次事件触发时清除之前的定时器并重新设置新的定时器,若在定时器时间内无新事件触发,则执行定义的函数。通过实例展示了防抖函数的实现及其在实时搜索功能中的应用,并探讨了使用requestAnimationFrame优化高频事件处理的方法。
函数防抖是一种优化技术,用于处理频繁触发的事件。实现步骤包括:1. 设置一个定时器,每次事件触发时清除之前的定时器并重新设置新的定时器;2. 如果在定时器时间内没有新的事件触发,则执行定义的函数。

在 JavaScript 中,函数防抖(Debounce)是一种优化技术,常用于处理频繁触发的事件,比如窗口resize、滚动事件或输入框的keyup事件。防抖的核心思想是,在一定时间内,如果事件被频繁触发,我们只执行最后一次触发的事件处理函数。这对于提高性能、减少不必要的计算和API调用非常有用。
我第一次接触函数防抖是在开发一个实时搜索功能时。那时,每次用户输入一个字符,代码都会立即发起一个请求到后端,这显然是低效且浪费资源的。通过实现防抖,我成功地将请求频率大幅降低,显著提升了用户体验。
实现防抖的基本思路是设置一个定时器,每次事件触发时,都会清除之前的定时器,并重新设置一个新的定时器。如果在定时器时间内没有新的事件触发,那么定时器到期时就会执行我们定义的函数。
来看一个具体的实现:
function debounce(func, delay) {
let timeoutId;
return function (...args) {
clearTimeout(timeoutId);
timeoutId = setTimeout(() => func.apply(this, args), delay);
};
}
// 使用示例
const handleSearch = debounce((query) => {
console.log(`Searching for: ${query}`);
}, 300);
document.getElementById('searchInput').addEventListener('keyup', (e) => {
handleSearch(e.target.value);
});这个实现简单而有效,但需要注意的是,每次事件触发时,我们都需要清除之前的定时器,这可能会带来一些性能开销。特别是在高频触发的情况下,clearTimeout 和 setTimeout 的调用可能会成为瓶颈。
为了优化这个实现,我们可以考虑使用 requestAnimationFrame 来替代 setTimeout,因为它可以更高效地处理高频事件,并且不会阻塞主线程:
function debounce(func, delay) {
let lastCallTime = 0;
return function (...args) {
const now = Date.now();
if (now - lastCallTime >= delay) {
func.apply(this, args);
lastCallTime = now;
}
};
}
// 使用示例
const handleSearch = debounce((query) => {
console.log(`Searching for: ${query}`);
}, 300);
document.getElementById('searchInput').addEventListener('keyup', (e) => {
window.requestAnimationFrame(() => handleSearch(e.target.value));
});这个版本的防抖函数使用了时间戳来判断是否应该执行函数,避免了频繁的定时器操作。但它有一个缺点,就是在第一次触发时,可能会立即执行函数,而不是等待指定的延迟时间。这在某些场景下可能不是我们想要的。
在实际应用中,我发现防抖函数的使用需要谨慎考虑。特别是当你需要在用户停止输入后立即获取结果时,防抖可能不合适,因为它会延迟响应。在这种情况下,你可能需要考虑使用节流(Throttle)来限制事件处理函数的执行频率。
另一个需要注意的点是,防抖函数通常会返回一个新的函数,这意味着你需要小心管理这些函数的生命周期,特别是在组件卸载或页面卸载时,确保清理这些函数,避免内存泄漏。
总的来说,函数防抖是一个强大的工具,但在使用时需要根据具体的业务场景来调整和优化。通过不断的实践和思考,你会找到最适合你的实现方式。
好了,本文到此结束,带大家了解了《JavaScript函数防抖技巧及实现方法》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
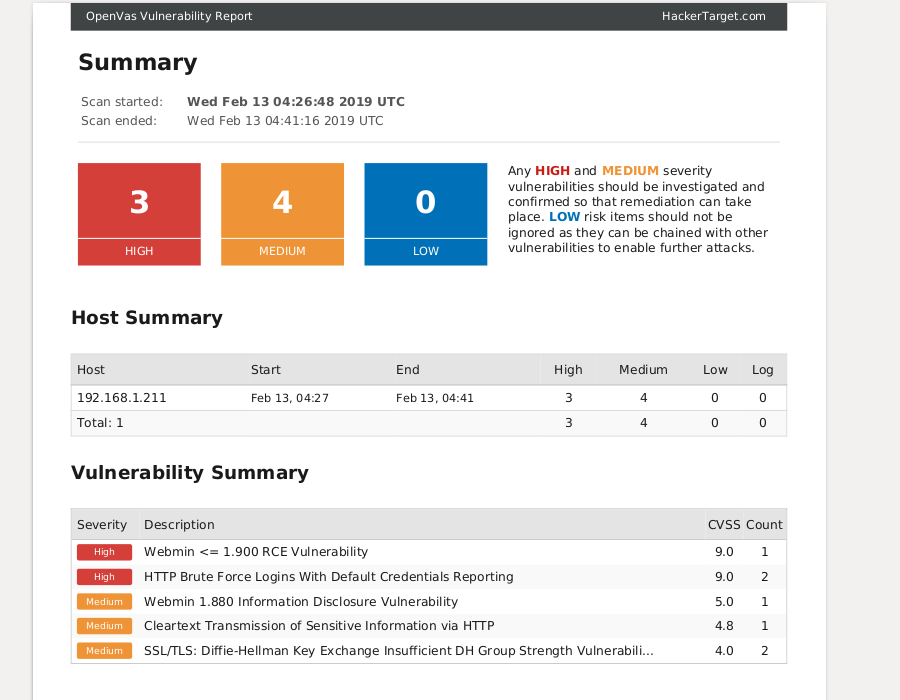
 OpenVAS如何扫描Linux服务器漏洞?
OpenVAS如何扫描Linux服务器漏洞?
- 上一篇
- OpenVAS如何扫描Linux服务器漏洞?

- 下一篇
- JavaScriptif-else语句使用及示例详解
-

- 文章 · 前端 | 7分钟前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 12分钟前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS弹性卡片等高实现技巧
- 298浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- 浮动导航栏和下拉菜单制作教程
- 467浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- JavaScript排序搜索算法入门详解
- 395浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- HTML5轨迹加密技术解析与应用
- 138浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- CSS过渡延迟无效怎么解决
- 433浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3691次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3958次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3899次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5073次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4270次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




