JavaScript页面跳转实用技巧分享
JavaScript实现页面跳转是前端开发中常见但易被忽视的技巧。本文介绍了四种主要方法:使用window.location.href直接跳转、window.open在新窗口打开、window.location.replace替换当前历史记录以及window.location.assign添加新历史记录。每种方法都有其独特的应用场景和优缺点,选择时需综合考虑用户体验和安全性。文章还分享了实际应用中的经验和技巧,帮助开发者在项目中灵活运用这些方法。
JavaScript实现页面跳转的方法包括:1. 使用window.location.href直接跳转;2. 使用window.open在新窗口中打开页面;3. 使用window.location.replace替换当前历史记录;4. 使用window.location.assign添加新历史记录。每个方法都有其应用场景和优缺点,选择时需考虑用户体验和安全性。

用JavaScript实现页面跳转其实是个很常见但又容易被忽视的技巧。很多时候,我们需要在用户点击某个按钮或满足特定条件时,自动跳转到另一个页面。那么,如何用JavaScript优雅地实现这个功能呢?让我来分享一下我的经验和一些实用的方法。
在JavaScript中实现页面跳转主要有几种方法,每种方法都有其独特的应用场景和优缺点。首先,我们可以使用window.location对象来实现跳转,这是一种最直接且常用的方法。让我们来看一个简单的例子:
// 直接跳转到指定URL window.location.href = 'https://www.example.com';
这个方法简单直接,但有时候我们需要更复杂的控制,比如在跳转前进行一些操作,或者在新窗口中打开页面。这时,我们可以使用window.open方法:
// 在新窗口中打开页面
window.open('https://www.example.com', '_blank');使用window.open的好处是可以控制是否在新窗口中打开页面,但需要注意的是,现代浏览器可能会阻止弹出窗口,所以在使用时要谨慎。
除了这些基本方法,还有一些更高级的用法,比如使用window.location.replace来替换当前页面历史记录,或者使用window.location.assign来添加新的历史记录。这些方法在某些情况下可以提供更好的用户体验。
// 替换当前页面历史记录
window.location.replace('https://www.example.com');
// 添加新的历史记录
window.location.assign('https://www.example.com');在实际应用中,我发现使用window.location.replace可以避免用户在跳转后点击浏览器后退按钮返回到原页面,这在某些场景下非常有用。比如,在登录成功后跳转到主页时,使用replace可以防止用户返回到登录页面。
然而,使用这些方法时也需要注意一些潜在的问题。比如,频繁的页面跳转可能会影响用户体验,特别是在移动设备上。另外,如果跳转的URL是外部链接,可能会涉及到安全性问题。因此,在实现页面跳转时,需要综合考虑用户体验和安全性。
在性能优化方面,使用window.location.href是最快的,因为它直接修改浏览器的地址栏。但如果需要在跳转前进行一些操作,比如保存用户数据或进行验证,使用window.location.assign或window.location.replace可能会更合适,因为它们允许在跳转前执行JavaScript代码。
最后,分享一个小技巧:在跳转前,可以使用setTimeout来延迟跳转,这样可以给用户一些时间来取消操作,或者在跳转前显示一个提示信息。
// 延迟跳转
setTimeout(function() {
window.location.href = 'https://www.example.com';
}, 3000); // 3秒后跳转总的来说,JavaScript实现页面跳转的方法多种多样,选择哪种方法取决于具体的应用场景和需求。希望这些经验和技巧能帮助你在实际项目中更灵活地使用JavaScript实现页面跳转。
到这里,我们也就讲完了《JavaScript页面跳转实用技巧分享》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于window.open,window.location.replace,window.location.assign,window.location.href的知识点!
 Vue.js混合详解与实用技巧
Vue.js混合详解与实用技巧
- 上一篇
- Vue.js混合详解与实用技巧

- 下一篇
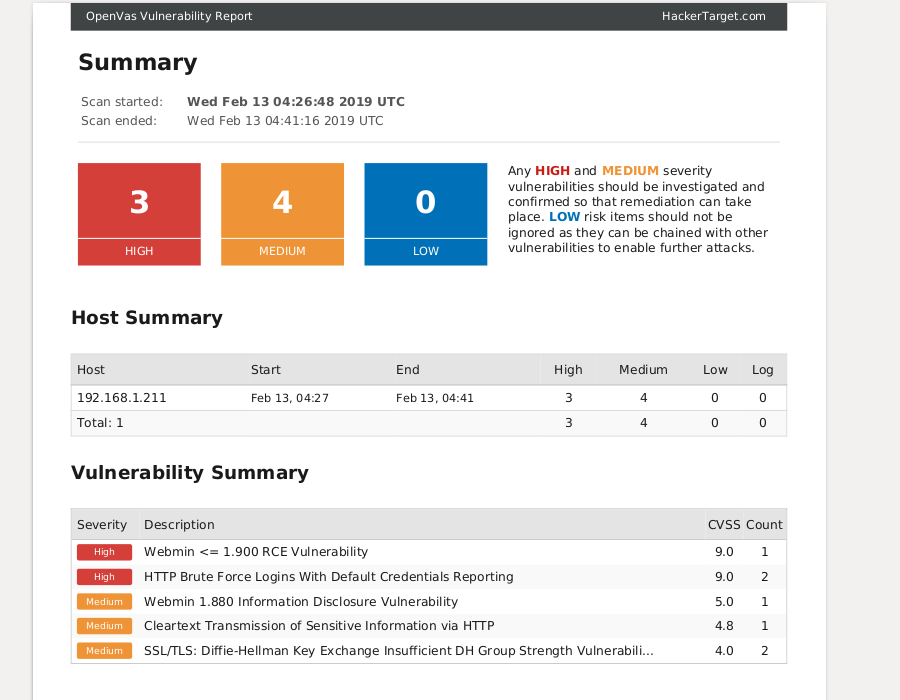
- OpenVAS如何扫描Linux服务器漏洞?
-

- 文章 · 前端 | 24秒前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 29秒前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 15分钟前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- CSS弹性卡片等高实现技巧
- 298浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- 浮动导航栏和下拉菜单制作教程
- 467浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- JavaScript排序搜索算法入门详解
- 395浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3691次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3958次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3899次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5073次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4270次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




