解决echarts的多个折现数据出现坐标和值对不上的问题
来源:SegmentFault
2023-01-25 16:48:21
0浏览
收藏
本篇文章向大家介绍《解决echarts的多个折现数据出现坐标和值对不上的问题》,主要包括MySQL、nginx、github、spring、javascript,具有一定的参考价值,需要的朋友可以参考一下。
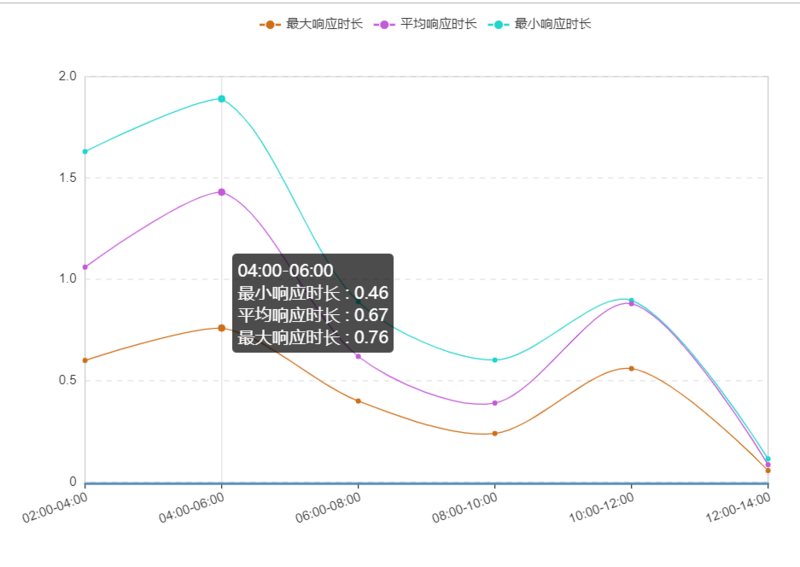
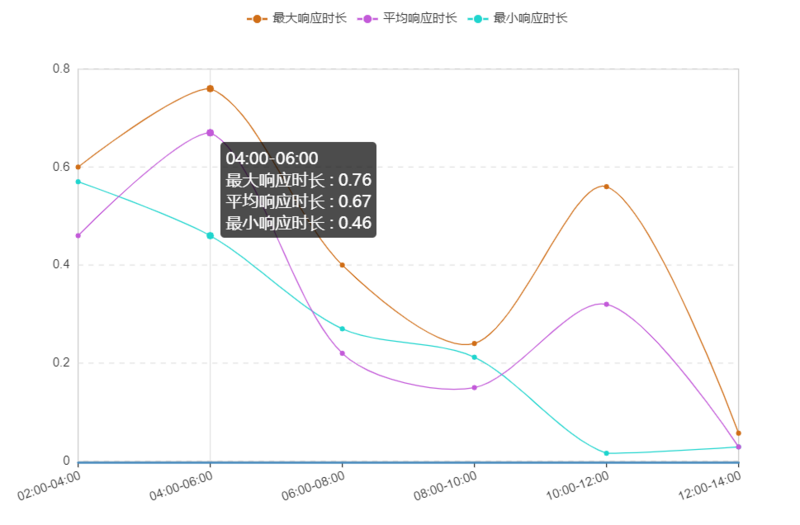
当出现多个折现数据,echarts可以配置stack值使用堆积值还是单个值

option = {
noDataLoadingOption: {
text: '暂无数据',
effect: 'bubble',
effectOption: {effect: {n: 0}}, textStyle: {fontSize: 24}
},
symbolList: ['circle'],
tooltip: {
trigger: 'axis', textStyle: {align: 'left'},
axisPointer: {lineStyle: {color: '#E3E3E3', width: 1, type: 'solid'},}
},
// grid: {x: '60px', x2: '60px', borderWidth: 0},
legend: {data: ['最大响应时长', '平均响应时长', '最小响应时长']},
toolbox: {show: true},
// calculable: true,
xAxis: [{
type: 'category',
boundaryGap: false,
data: ['00:00-02:00', '02:00-04:00', '04:00-06:00', '06:00-08:00', '08:00-10:00', '10:00-12:00'],
splitLine: {lineStyle: {width: 0}},
axisLabel: {interval: 0,/*横轴信息全部显示*/ rotate: 20,/*20度角倾斜显示*/}
}],
yAxis: [{
type: 'value',
axisLine: {lineStyle: {color: '#333', width: 0, type: 'solid'}},
splitLine: {lineStyle: {color: '#e3e3e3', width: 1, type: 'dashed'}},
}],
series: [
{
name: '最大响应时长',
smooth: true,
type: 'line',
stack: '总量', // 重要的点 这个参数会使用堆积值作为纵坐标的刻量值。
data:[........],
itemStyle: {normal: {color: '#D06E17', lineStyle: {width: 1, color: '#D06E17'}}}
},{
name: '平均响应时长',
smooth: true,
type: 'line',
stack: '总量', // 重要的点 这个参数会使用堆积值作为纵坐标的刻量值。
data:[........],
itemStyle: {normal: {color: '#C35AD9', lineStyle: {width: 1, color: '#C35AD9'}}}
},{
name: '最小响应时长',
smooth: true,
type: 'line',
stack: '总量', // 重要的点 这个参数会使用堆积值作为纵坐标的刻量值。
data:[........],
itemStyle: {normal: {color: '#1FD5CE', lineStyle: {width: 1, color: '#1FD5CE'}}}
},
]

option3 = {
noDataLoadingOption: {
text: '暂无数据',
effect: 'bubble',
effectOption: {effect: {n: 0}}, textStyle: {fontSize: 24}
},
symbolList: ['circle'],
tooltip: {
trigger: 'axis', textStyle: {align: 'left'},
axisPointer: {lineStyle: {color: '#E3E3E3', width: 1, type: 'solid'},}
},
// grid: {x: '60px', x2: '60px', borderWidth: 0},
legend: {data: ['最大响应时长', '平均响应时长', '最小响应时长']},
toolbox: {show: true},
// calculable: true,
xAxis: [{
type: 'category',
boundaryGap: false,
data: ['00:00-02:00', '02:00-04:00', '04:00-06:00', '06:00-08:00', '08:00-10:00', '10:00-12:00'],
splitLine: {lineStyle: {width: 0}},
axisLabel: {interval: 0,/*横轴信息全部显示*/ rotate: 20,/*20度角倾斜显示*/}
}],
yAxis: [{
type: 'value',
axisLine: {lineStyle: {color: '#333', width: 0, type: 'solid'}},
splitLine: {lineStyle: {color: '#e3e3e3', width: 1, type: 'dashed'}},
}],
series: [
{
name: '最大响应时长',
smooth: true,
type: 'line',
// stack: '总量', // 去除stack这个参数
itemStyle: {normal: {color: '#D06E17', lineStyle: {width: 1, color: '#D06E17'}}}
},{
name: '平均响应时长',
smooth: true,
type: 'line',
// stack: '总量', // 去除stack这个参数
itemStyle: {normal: {color: '#C35AD9', lineStyle: {width: 1, color: '#C35AD9'}}}
},{
name: '最小响应时长',
smooth: true,
type: 'line',
// stack: '总量', // 去除stack这个参数
itemStyle: {normal: {color: '#1FD5CE', lineStyle: {width: 1, color: '#1FD5CE'}}}
},
]
};终于介绍完啦!小伙伴们,这篇关于《解决echarts的多个折现数据出现坐标和值对不上的问题》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布数据库相关知识,快来关注吧!
版本声明
本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
 阿里云 centos7.6 安装 mysql8
阿里云 centos7.6 安装 mysql8
- 上一篇
- 阿里云 centos7.6 安装 mysql8

- 下一篇
- 小程序实现抽奖动画
查看更多
最新文章
-

- 数据库 · MySQL | 4天前 | mysql 范式
- MySQL数据库范式有哪些?
- 271浏览 收藏
-

- 数据库 · MySQL | 5天前 |
- MySQL连接管理及连接池优化方法
- 338浏览 收藏
-

- 数据库 · MySQL | 6天前 |
- MySQL基础命令大全新手入门必看
- 419浏览 收藏
-

- 数据库 · MySQL | 1星期前 |
- MySQL多表连接查询技巧与方法
- 119浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL增删改查操作详解
- 127浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理与设置全攻略
- 137浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理设置全攻略
- 473浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL查询缓存配置与作用解析
- 140浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLwhere条件筛选全解析
- 252浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLIF函数详解与使用示例
- 434浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- mysql数据库基础命令 新手必学的mysql操作指令合集
- 233浏览 收藏
-

- 数据库 · MySQL | 3星期前 | mysql 聚合函数
- mysql数据库中聚合函数的功能_mysql数据库中统计函数的作用
- 385浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3641次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3903次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3847次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5016次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4220次使用
查看更多
相关文章
-
- golang MySQL实现对数据库表存储获取操作示例
- 2022-12-22 499浏览
-
- 搞一个自娱自乐的博客(二) 架构搭建
- 2023-02-16 244浏览
-
- B-Tree、B+Tree以及B-link Tree
- 2023-01-19 235浏览
-
- mysql面试题
- 2023-01-17 157浏览
-
- MySQL数据表简单查询
- 2023-01-10 101浏览



