fetchAPI在JavaScript中的使用技巧
在JavaScript中,fetch API是一种处理HTTP请求的强大工具,通过返回Promise对象来简化异步操作。本文详细介绍了fetch API的使用方法,包括如何使用async/await处理GET请求和发送POST请求的数据传输。文章还探讨了使用fetch API时可能遇到的问题及最佳实践,旨在帮助开发者更高效地进行网络应用开发。
fetch API通过返回Promise对象来处理HTTP请求。1) 使用async/await处理GET请求,检查响应状态并解析JSON数据。2) 使用POST请求发送数据,设置请求头和体,同样解析返回的JSON数据。fetch API是JavaScript中处理网络请求的强大工具。

好的,让我们深入探讨一下JavaScript中的fetch API是如何使用的,以及在使用过程中可能遇到的问题和最佳实践。
JavaScript中的fetch API是现代浏览器中用于网络请求的强大工具。它的设计简洁、功能强大,适合处理各种HTTP请求。那么,fetch API具体该如何使用呢?让我们从基础入手,逐步深入。
首先,我们需要了解fetch API的基本用法。fetch API返回一个Promise对象,这意味着我们可以使用async/await来处理异态操作。下面是一个简单的GET请求示例:
async function fetchData(url) {
try {
const response = await fetch(url);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
console.log(data);
} catch (error) {
console.error('Fetching data failed:', error);
}
}
fetchData('https://api.example.com/data');在这个例子中,我们使用fetch函数发起一个GET请求,并通过await等待响应。如果响应状态码不是200-299,我们会抛出一个错误。接着,我们使用response.json()解析JSON数据,并在控制台输出。
现在,让我们来看一下如何处理POST请求。这对于发送数据到服务器非常有用。下面是一个示例:
async function postData(url, data) {
try {
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(data),
});
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const result = await response.json();
console.log(result);
} catch (error) {
console.error('Sending data failed:', error);
}
}
const data = { username: 'example', password: 'password123' };
postData('https://api.example.com/login', data);在这个例子中,我们使用fetch函数发起一个POST请求,并在请求体中发送JSON数据。同样,我们使用await等待响应,并解析返回的JSON数据。
使用fetch API时,有一些常见的错误和调试技巧需要注意。首先,确保你正确处理了错误情况,比如网络错误或服务器返回的非200状态码。其次,检查你的请求头和请求体是否符合服务器的要求。最后,利用浏览器的开发者工具查看网络请求的详细信息,这对于调试非常有帮助。
性能优化和最佳实践方面,fetch API本身已经非常高效,但我们可以通过一些技巧进一步提升性能。例如,可以使用cache选项来控制浏览器缓存行为,或者使用signal选项来取消请求。此外,确保你的代码具有良好的可读性和可维护性,比如使用有意义的变量名和注释。
总结一下,fetch API是JavaScript中处理网络请求的强大工具。通过理解它的基本用法、高级用法以及性能优化技巧,你可以更加高效地开发网络应用。希望这篇文章能帮助你更好地掌握fetch API的使用。
终于介绍完啦!小伙伴们,这篇关于《fetchAPI在JavaScript中的使用技巧》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 PHP函数A/B测试实战技巧
PHP函数A/B测试实战技巧
- 上一篇
- PHP函数A/B测试实战技巧

- 下一篇
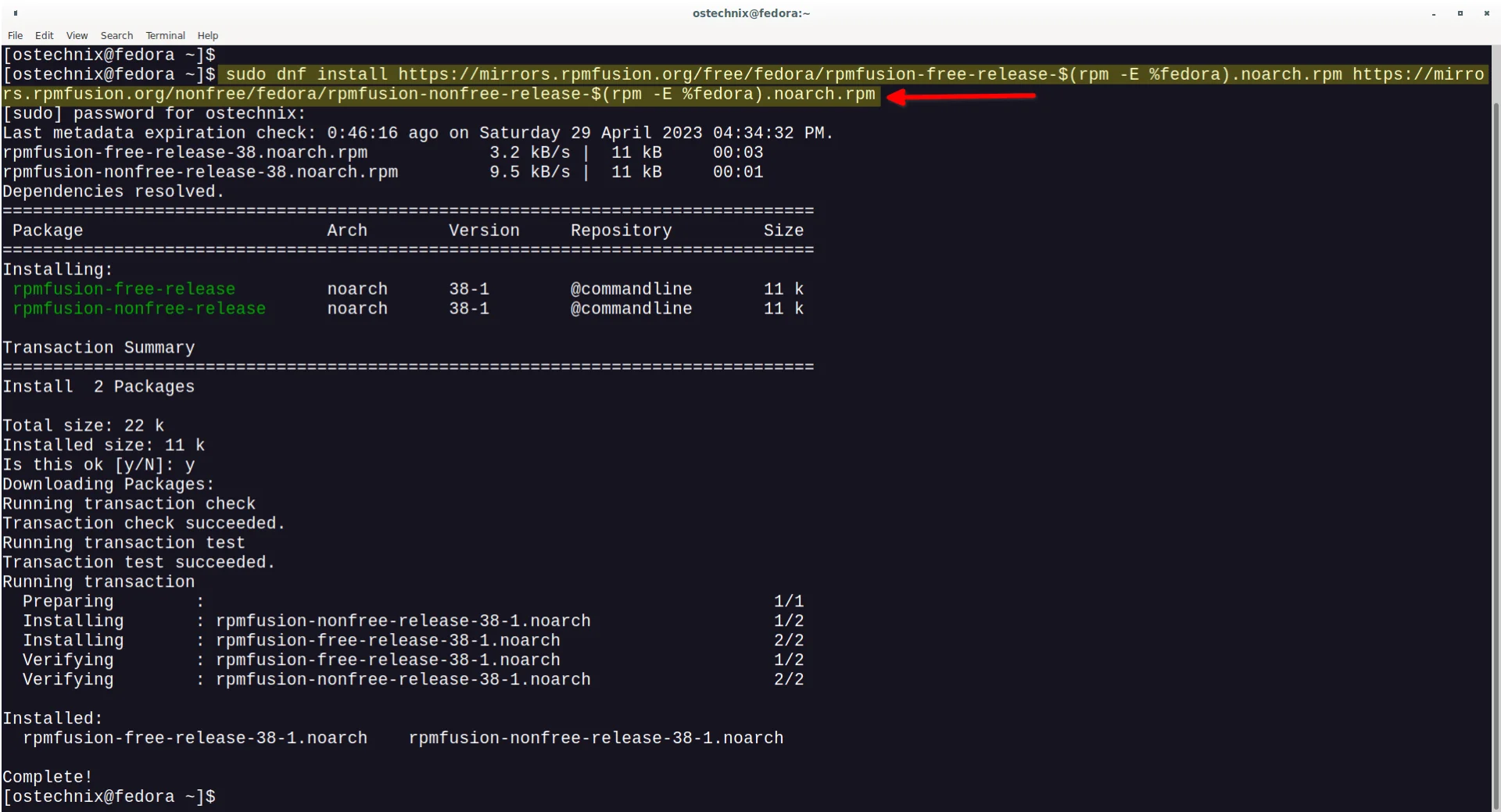
- Fedora、RHEL等启用RPMFusion存储库攻略
-

- 文章 · 前端 | 2分钟前 | html函数
- PHP正则替换HTML内容方法解析
- 236浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- 限流实现方法与优化技巧
- 293浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS首字放大杂志风效果实现方法
- 351浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- Webpack热更新原理全解析
- 369浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- JavaScript单页路由原理全解析
- 378浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- Tailwind按钮响应式设置技巧
- 404浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- JS快速生成HTML列表技巧
- 255浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- Flex布局对齐子元素全攻略
- 166浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- HTML5动画兼容旧浏览器技巧
- 229浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- JavaScript中Promises是什么及如何使用
- 390浏览 收藏
-

- 文章 · 前端 | 32分钟前 | CSS 多列布局
- 多列布局颜色应用技巧分享
- 270浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- CSS卡片阴影不生效?如何正确使用box-shadow
- 364浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3683次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3950次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3891次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5065次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4263次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



