JavaScript实时数据处理技巧及应用案例
在现代Web开发中,处理实时数据至关重要,尤其是在构建实时聊天应用、数据监控系统或游戏等场景中。JavaScript作为前端开发的主力语言,提供了多种方法来高效处理实时数据。本文深入探讨了WebSocket、Server-Sent Events (SSE)、长轮询和WebRTC等技术的应用及其各自的优势和适用场景,帮助开发者选择适合的技术构建高性能的实时应用。

处理实时数据在现代Web开发中至关重要,尤其是在构建实时聊天应用、实时数据监控系统或实时游戏等场景中。JavaScript作为前端开发的主力语言,提供了多种方法来处理实时数据。让我们深入探讨一下如何在JavaScript中高效地处理实时数据。
在JavaScript中处理实时数据的核心在于如何有效地接收、处理和更新数据。常见的技术包括WebSocket、Server-Sent Events (SSE)、长轮询和WebRTC等。每种技术都有其独特的优势和适用场景。
WebSocket是一种双向通信协议,允许客户端和服务器之间进行实时、全双工的通信。这意味着数据可以从服务器推送到客户端,也可以从客户端发送到服务器。WebSocket特别适合需要实时双向通信的应用,如聊天应用或实时游戏。
// WebSocket示例
const socket = new WebSocket('ws://example.com/socketserver');
socket.onopen = function(event) {
console.log('WebSocket is open now.');
};
socket.onmessage = function(event) {
console.log('Received:', event.data);
};
socket.onclose = function(event) {
console.log('WebSocket is closed now.');
};
socket.onerror = function(error) {
console.log('WebSocket Error:', error);
};使用WebSocket时,需要注意的是,WebSocket连接一旦建立,客户端和服务器之间的通信是持续的,这可能会导致资源占用较高。因此,在设计应用时,需要考虑如何管理WebSocket连接,避免资源浪费。
Server-Sent Events (SSE)是另一种处理实时数据的方法,适用于服务器向客户端推送数据的场景。SSE是单向的,数据只能从服务器推送到客户端,适合于实时数据监控、股票价格更新等场景。
// SSE示例
const eventSource = new EventSource('/sse-endpoint');
eventSource.onmessage = function(event) {
console.log('New message:', event.data);
};
eventSource.onerror = function() {
console.log('EventSource failed.');
};
eventSource.onopen = function() {
console.log('EventSource connection opened.');
};SSE的优势在于其简单性和服务器推送的特性,但其缺点是无法从客户端向服务器发送数据。如果你的应用需要双向通信,WebSocket可能更适合。
长轮询是一种通过HTTP实现实时数据更新的技术。客户端向服务器发送请求,服务器在有新数据时立即响应,否则保持连接直到有新数据或超时。长轮询适用于需要实时数据但不适合使用WebSocket或SSE的场景。
// 长轮询示例
function poll() {
fetch('/poll-endpoint')
.then(response => response.json())
.then(data => {
console.log('Received data:', data);
poll(); // 继续轮询
})
.catch(error => {
console.error('Polling error:', error);
setTimeout(poll, 1000); // 错误时重试
});
}
poll();长轮询的优点是可以利用现有的HTTP基础设施,但其缺点是可能会增加服务器负载,因为每个连接都需要保持开放状态。
WebRTC(Web Real-Time Communication)是用于浏览器之间进行实时通信的技术,适用于视频通话、音频通话和P2P数据传输等场景。WebRTC结合WebSocket可以实现更复杂的实时应用。
// WebRTC示例
const configuration = { iceServers: [{ urls: 'stun:stun.l.google.com:19302' }] };
const peerConnection = new RTCPeerConnection(configuration);
peerConnection.onicecandidate = function(event) {
if (event.candidate) {
// 发送ICE候选者到另一个对等端
sendMessage({ type: 'candidate', candidate: event.candidate });
}
};
peerConnection.ontrack = function(event) {
// 处理接收到的媒体流
const remoteVideo = document.getElementById('remoteVideo');
remoteVideo.srcObject = event.streams[0];
};
// 创建并发送Offer
peerConnection.createOffer()
.then(offer => peerConnection.setLocalDescription(offer))
.then(() => {
sendMessage({ type: 'offer', sdp: peerConnection.localDescription });
});
// 处理来自另一个对等端的Offer
function handleOffer(offer) {
peerConnection.setRemoteDescription(new RTCSessionDescription(offer))
.then(() => peerConnection.createAnswer())
.then(answer => peerConnection.setLocalDescription(answer))
.then(() => {
sendMessage({ type: 'answer', sdp: peerConnection.localDescription });
});
}
// 处理来自另一个对等端的Answer
function handleAnswer(answer) {
peerConnection.setRemoteDescription(new RTCSessionDescription(answer));
}
// 处理来自另一个对等端的ICE候选者
function handleCandidate(candidate) {
peerConnection.addIceCandidate(new RTCIceCandidate(candidate));
}WebRTC的优势在于其强大的实时通信能力,但其复杂性和对浏览器支持的要求较高,需要开发者具备一定的网络编程知识。
在实际应用中,选择哪种技术来处理实时数据取决于具体的需求和场景。WebSocket适合需要双向通信的应用,SSE适合服务器推送数据的场景,长轮询适用于需要实时数据但不适合使用WebSocket或SSE的场景,而WebRTC则适用于需要高性能实时通信的应用。
在处理实时数据时,还需要考虑以下几点:
- 数据格式:选择合适的数据格式,如JSON或二进制数据,影响数据传输的效率和解析速度。
- 错误处理:实时数据传输中可能会遇到网络错误或服务器错误,需要设计健壮的错误处理机制。
- 性能优化:实时数据处理可能会对客户端和服务器的性能造成影响,需要优化数据传输和处理逻辑。
- 安全性:实时数据传输需要考虑数据的安全性,确保数据在传输过程中不会被窃取或篡改。
通过以上方法和技术,JavaScript开发者可以高效地处理实时数据,构建出功能强大、用户体验良好的实时应用。
到这里,我们也就讲完了《JavaScript实时数据处理技巧及应用案例》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
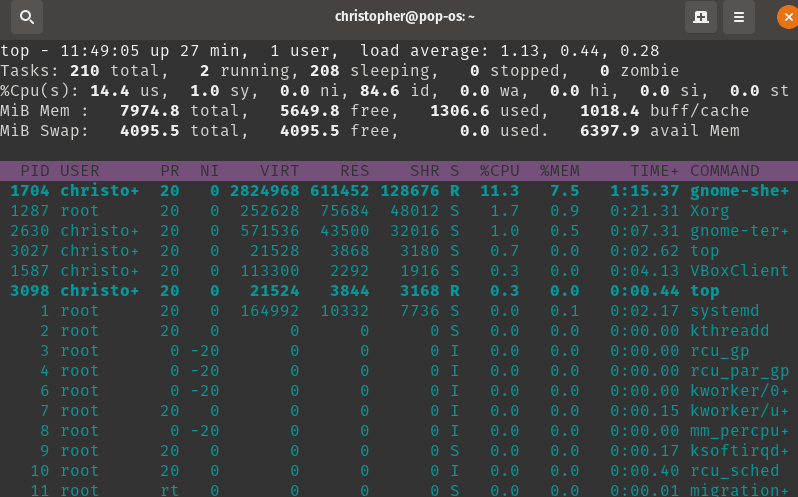
 Linux终极指南:用Top命令查看排序CPU使用率
Linux终极指南:用Top命令查看排序CPU使用率
- 上一篇
- Linux终极指南:用Top命令查看排序CPU使用率

- 下一篇
- 领券购物APP开发成本与消费返利方案
-

- 文章 · 前端 | 2小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 2小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 2小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3675次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3939次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3881次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5056次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4253次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



