JavaScript中Map和Object的区别详解
JavaScript中的Map和Object都是用于存储键值对的结构,但在使用场景、性能和特性上存在显著差异。Map的键可以是任意类型,而Object的键仅限于字符串或Symbol。Map保留键的插入顺序,提供size属性和keys()、values()、entries()方法,适用于频繁添加删除操作和使用对象作为键的场景。本文详细探讨了Map与Object的区别,旨在帮助开发者在数据结构和性能优化时做出更明智的选择。
JavaScript中Map和Object的主要区别在于:1)Map的键可以是任意类型,而Object的键只能是字符串或Symbol;2)Map保留键的插入顺序,Object不保证;3)Map提供size属性和keys()、values()、entries()方法,Object需要额外操作;4)Map在频繁添加删除时性能更好,适合用对象作为键的场景。

让我们深入探讨一下JavaScript中的Map和Object有什么区别,这是一个非常值得关注的话题,尤其是在处理数据结构和性能优化时。
在JavaScript中,Map和Object都是用来存储键值对的结构,但它们在使用场景、性能以及特性上存在一些显著的差异。先来说说基本的区别:Map是ES6引入的一种数据结构,专门用于键值对的存储,它的键可以是任意类型的值,而Object则更像是传统的键值对集合,其键只能是字符串或Symbol。
当我们深入探讨时,会发现Map的一些独特优势。例如,Map保留了键的插入顺序,这在Object中是不保证的。Map还提供了更丰富的方法来操作数据,如size属性、keys()、values()、entries()方法,这些在Object中需要额外的操作才能实现。
让我给你展示一个小例子来说明这两者的使用:
// 使用Map
const myMap = new Map();
myMap.set('name', 'Alice');
myMap.set('age', 30);
console.log(myMap.get('name')); // 输出: Alice
console.log(myMap.size); // 输出: 2
// 使用Object
const myObject = {};
myObject['name'] = 'Alice';
myObject['age'] = 30;
console.log(myObject['name']); // 输出: Alice
console.log(Object.keys(myObject).length); // 输出: 2从这个简单的例子中可以看出,Map和Object在基本用法上相似,但Map提供了一些额外的便利方法。
现在,让我们探讨一下性能和使用场景的差异。在性能方面,Map通常在频繁添加和删除键值对时表现更好,因为它内部使用了哈希表,这使得查找和插入操作的平均时间复杂度为O(1)。Object虽然也可以达到O(1)的查找时间,但它的删除操作可能需要重新计算哈希表,性能可能会受到影响。
另一个值得注意的点是,Map的键可以是任意类型的值,这在某些场景下非常有用。例如,如果你需要用一个对象作为键:
const objKey = {};
const myMap = new Map();
myMap.set(objKey, 'value');
console.log(myMap.get(objKey)); // 输出: value
const myObject = {};
myObject[objKey] = 'value'; // 这会转换为 '[object Object]' 作为键
console.log(myObject[objKey]); // 输出: undefined
console.log(myObject['[object Object]']); // 输出: value在这个例子中,Map能正确处理对象作为键,而Object会将其转换为字符串,导致意外的结果。
在实际项目中,我曾经遇到过一个案例,需要在运行时动态添加和删除大量数据,使用Map显著提高了代码的性能和可读性。因为Map的size属性可以直接获取集合的大小,而不需要像Object那样遍历所有键。
当然,使用Map也有其不足之处,比如在某些旧版浏览器中可能不支持ES6的Map,需要进行兼容处理。此外,Map的语法和Object略有不同,团队成员可能需要一段时间适应。
最后,我想分享一些使用建议和最佳实践:
- 如果你需要频繁地添加和删除键值对,且需要保留插入顺序,Map是一个很好的选择。
- 如果你的键是非字符串类型,或者需要使用对象作为键,Map是更合适的选择。
- 如果你需要更好的性能,且不需要兼容旧版浏览器,Map是一个不错的选择。
- 对于简单的静态数据结构,Object可能更直观和易于理解。
通过这些讨论和示例,希望你能更好地理解JavaScript中的Map和Object的区别,并在实际项目中做出更明智的选择。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《JavaScript中Map和Object的区别详解》文章吧,也可关注golang学习网公众号了解相关技术文章。
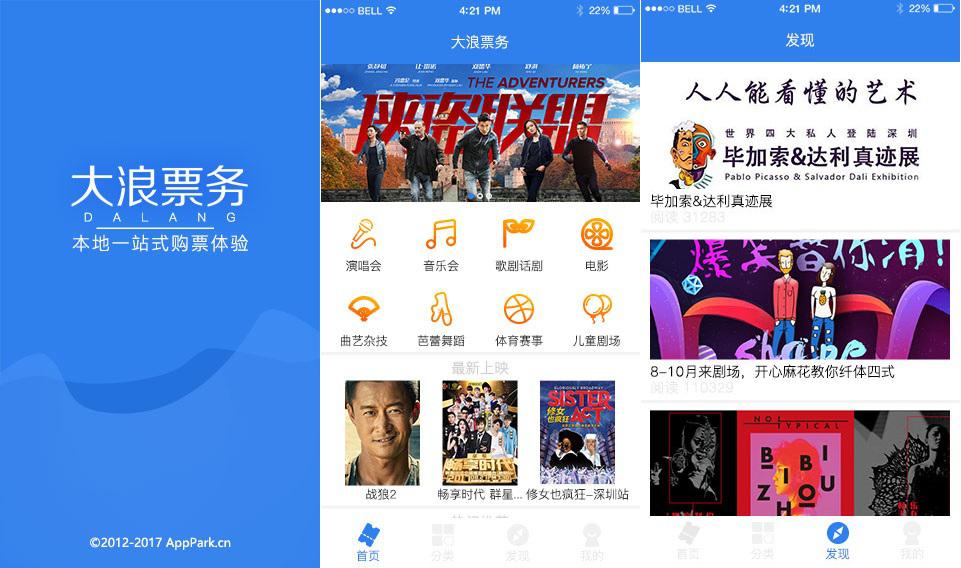
 在线购票APP开发:票务功能详解与方案
在线购票APP开发:票务功能详解与方案
- 上一篇
- 在线购票APP开发:票务功能详解与方案

- 下一篇
- PHP实现RESTfulAPI开发的终极指南
-

- 文章 · 前端 | 6分钟前 |
- CSS字体显示不一致怎么解决?
- 247浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- HTML与HTML5表单区别详解
- 361浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- CSS用Foundation布局不齐?Grid/Flex调整技巧
- 353浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- Highcharts自定义导出按钮设置方法
- 293浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- 小屏操作异常?媒体调整布局解决方法
- 191浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- WebAudioAPI声音处理流程解析
- 207浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- CSS相邻与兄弟选择器实战教程
- 439浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- CSS浮动图片文字环绕技巧详解
- 465浏览 收藏
-

- 文章 · 前端 | 39分钟前 | html
- Node.js在HTML中运行方式解析
- 162浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- JS动态创建元素方法全解析
- 149浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- CSSflex布局等高图片列表技巧
- 336浏览 收藏
-

- 文章 · 前端 | 57分钟前 |
- JavaScript微任务队列处理全解析
- 231浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3699次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3967次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3908次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5080次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4279次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



