JavaScript中如何检测动画结束事件?
在JavaScript中检测动画是否结束是一个常见的需求,特别是在处理用户界面和交互时。可以通过多种方法实现这一功能,包括使用CSS Transitions和Animations的transitionend和animationend事件,利用JavaScript动画库如GSAP的回调函数,或通过requestAnimationFrame自定义动画进度跟踪。选择合适的方法需根据具体需求和项目环境。本文将深入探讨这些方法,并分享实际经验和建议,帮助开发者更有效地处理动画结束的检测。
在JavaScript中检测动画是否结束可以使用以下方法:1. 使用CSS Transitions和Animations,通过transitionend和animationend事件;2. 使用JavaScript动画库,如GSAP,通过其回调函数;3. 使用requestAnimationFrame,自定义动画进度跟踪。选择方法需根据具体需求和项目环境。

在JavaScript中检测动画是否结束是一个常见的需求,特别是在处理用户界面和交互时。让我们深入探讨一下如何实现这个功能,并分享一些实际经验。
检测动画结束的方法
要检测JavaScript中的动画是否结束,我们可以使用几种不同的方法。每个方法都有其优缺点,选择合适的方法取决于你使用的动画库或技术。
使用CSS Transitions和Animations
如果你使用的是CSS过渡(transitions)或动画(animations),可以利用transitionend和animationend事件。这些事件会在动画完成时触发。
const element = document.getElementById('animatedElement');
element.addEventListener('transitionend', function(event) {
console.log('Transition ended');
});
element.addEventListener('animationend', function(event) {
console.log('Animation ended');
});这种方法简单直观,但需要注意的是,某些浏览器可能使用不同的前缀事件名,如webkitTransitionEnd。因此,你可能需要添加额外的兼容性处理。
使用JavaScript动画库
如果你使用的是JavaScript动画库,比如GSAP或Anime.js,这些库通常提供了自己的回调函数来检测动画结束。
以GSAP为例:
gsap.to('#animatedElement', {
duration: 1,
x: 100,
onComplete: function() {
console.log('GSAP animation completed');
}
});这种方法的好处是可以精确控制动画的开始和结束,并且通常会有更好的浏览器兼容性。但需要注意的是,依赖于外部库可能会增加项目的复杂性和大小。
使用requestAnimationFrame
如果你自己实现动画,可以使用requestAnimationFrame来跟踪动画的进度,并在动画完成时执行相应的逻辑。
let startTime;
const duration = 1000; // 动画持续时间,单位毫秒
function animate(currentTime) {
if (!startTime) startTime = currentTime;
const elapsedTime = currentTime - startTime;
const progress = Math.min(elapsedTime / duration, 1);
// 更新动画状态
element.style.transform = `translateX(${progress * 100}px)`;
if (progress < 1) {
requestAnimationFrame(animate);
} else {
console.log('Animation completed');
}
}
requestAnimationFrame(animate);这种方法提供了最大的灵活性,但也需要更多的代码来管理动画状态和进度。
实际经验与建议
在实际项目中,我发现使用CSS过渡和动画事件是最简单和最常用的方法,特别是对于简单的动画效果。但当需要更复杂的动画控制时,JavaScript动画库如GSAP会更有优势。
需要注意的是,检测动画结束时要考虑到用户可能在动画过程中中断操作。例如,用户可能在动画进行时点击了另一个按钮,导致当前动画被中断。在这种情况下,你可能需要清理或取消之前的动画监听器。
另一个需要注意的点是性能优化。频繁地添加和移除事件监听器可能会影响性能,因此在不需要时及时移除监听器是一个好习惯。
// 移除事件监听器的示例
element.removeEventListener('transitionend', transitionEndHandler);
element.removeEventListener('animationend', animationEndHandler);总的来说,检测动画结束的方法多种多样,选择合适的方法需要根据你的具体需求和项目环境。希望这些方法和建议能帮助你在JavaScript中更有效地处理动画结束的检测。
理论要掌握,实操不能落!以上关于《JavaScript中如何检测动画结束事件?》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
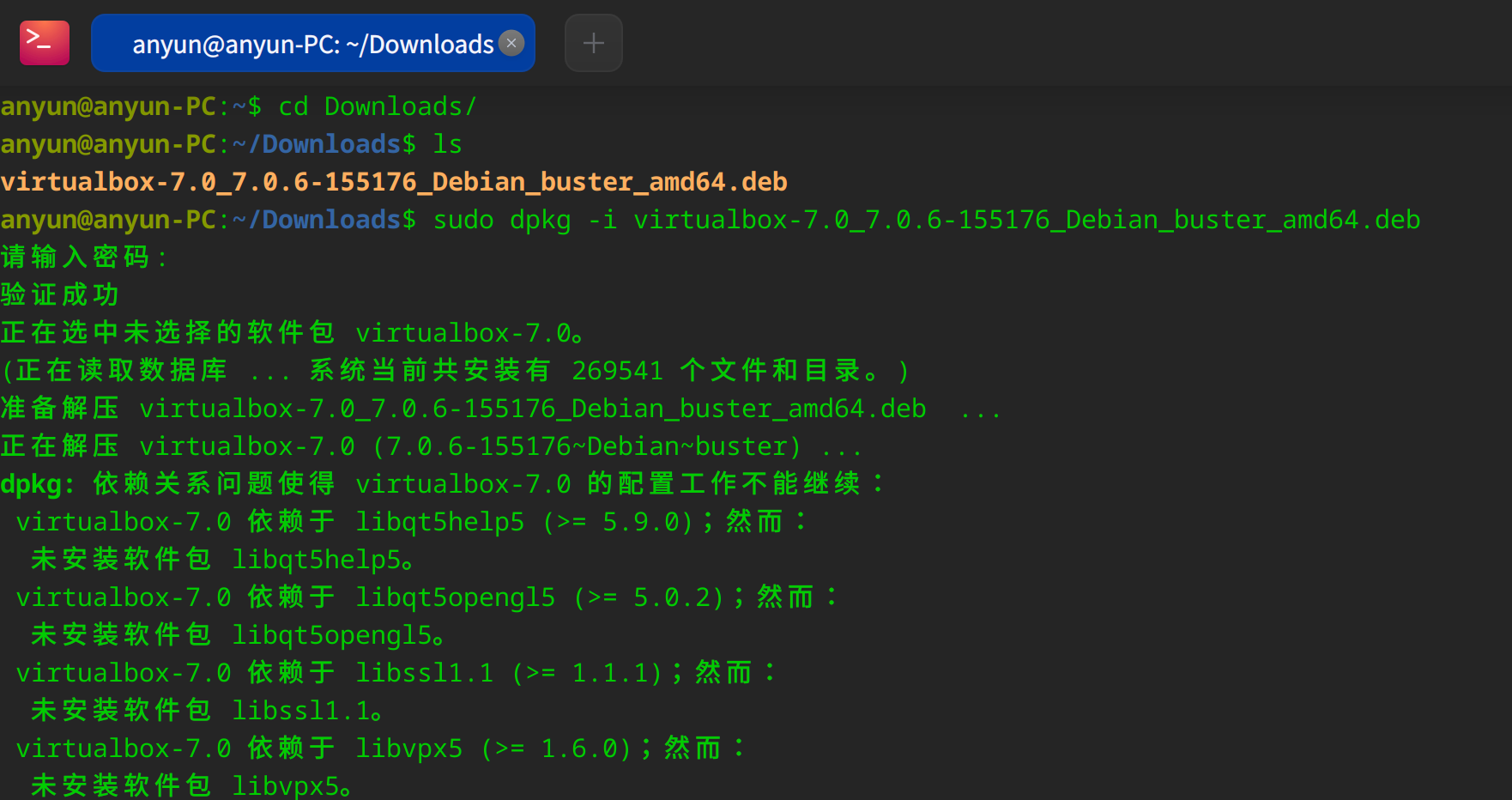
 Linux软件安装缺少依赖的终极攻略
Linux软件安装缺少依赖的终极攻略
- 上一篇
- Linux软件安装缺少依赖的终极攻略

- 下一篇
- HBaseKerberos连接报错,配置文件加载验证方法
-

- 文章 · 前端 | 42分钟前 |
- CSS元素旋转动画怎么实现
- 198浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- CSSGrid多列布局教程详解
- 469浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- CSS间距过大怎么调?检查margin塌陷用padding替代
- 317浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- HTML5适配LG手机方法分享
- 431浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- 响应式卡片布局CSS教程
- 493浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- JavaScript装饰器实战案例解析
- 365浏览 收藏
-

- 文章 · 前端 | 57分钟前 |
- CSS快速切换引入方式技巧分享
- 461浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 限制CSS选择器作用域的实用技巧
- 316浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScriptthis指向与修改技巧
- 456浏览 收藏
-

- 文章 · 前端 | 1小时前 | Promise
- 掌握Promise,JS进阶必学技巧
- 339浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript原型与继承全解析
- 226浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3730次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4011次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3939次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5113次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4311次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




