JavaScript中Array.prototype.reduceRight用法示例
JavaScript中的Array.prototype.reduceRight方法是一种从数组末尾开始遍历的工具,用于逐步向左执行reducer函数。其主要用途包括计算数组总和、处理嵌套数组以及解决递归问题,如树形结构的总和计算。reduceRight方法在某些特定情况下比reduce方法更高效或更符合逻辑,尤其在处理从右到左的字符串连接或嵌套数组时。然而,使用时需注意其可能对性能和逻辑理解带来的影响。本文将详细探讨reduceRight的用法、好处及实际应用中的经验。
JavaScript中的Array.prototype.reduceRight方法从数组末尾开始遍历,用于逐步向左执行reducer函数。其用法包括:1.基本用法:如计算数组总和,从右到左累加。2.处理嵌套数组:如扁平化数组,从内到外处理。3.递归问题:如树形结构的总和计算,从右子树开始。使用时需注意性能和逻辑上的潜在影响。

JavaScript中的Array.prototype.reduceRight方法是如何使用的?这是一个非常有趣的问题,reduceRight可以说是reduce方法的右侧版本,它从数组的末尾开始遍历,而不是从开头。让我们深入探讨一下这个方法的用法、好处以及一些实际应用中的经验。
在JavaScript中,reduceRight方法的主要作用是从数组的最后一个元素开始,逐步向左执行一个提供的reducer函数,每次都将当前累积值和当前元素作为参数传递给reducer。这在处理某些特定的数据结构或算法时非常有用,比如从右到左的字符串连接或者处理嵌套数组。
让我们来看一个简单的示例来说明reduceRight的用法:
const numbers = [1, 2, 3, 4, 5]; const sum = numbers.reduceRight((accumulator, currentValue) => accumulator + currentValue, 0); console.log(sum); // 输出: 15
在这个例子中,我们从数组的最后一个元素5开始,逐步向左累加,最终得到数组所有元素的总和。
为什么要使用reduceRight而不是reduce?在某些情况下,从右到左的处理顺序可能更符合逻辑或更高效。比如,当你需要处理嵌套数组时,reduceRight可以更自然地从内到外处理数据:
const nestedArray = [1, [2, [3, [4, [5]]]]]; const flatten = nestedArray.reduceRight((acc, val) => acc.concat(Array.isArray(val) ? val : [val]), []); console.log(flatten); // 输出: [5, 4, 3, 2, 1]
在这个例子中,我们从最深层的数组开始逐步展开,最终得到一个扁平化的数组。
然而,使用reduceRight也有一些需要注意的地方。首先,它可能会在某些情况下影响性能,因为它需要从数组的末尾开始遍历,这可能导致更多的内存访问,尤其是在处理非常大的数组时。其次,在某些情况下,reduceRight可能会导致逻辑上的困惑,因为它与我们通常从左到右的思维习惯相反。
在实际应用中,我发现reduceRight在处理某些特定类型的递归问题时非常有用。比如,在处理某些树形结构数据时,从右到左的遍历可以更容易地处理节点的右子树:
const tree = {
value: 1,
children: [
{ value: 2, children: [] },
{ value: 3, children: [
{ value: 4, children: [] },
{ value: 5, children: [] }
] }
]
};
const sumTree = (node) => {
if (!node.children) return node.value;
return node.children.reduceRight((acc, child) => acc + sumTree(child), node.value);
};
console.log(sumTree(tree)); // 输出: 15在这个例子中,我们从右子树开始计算,最终得到整个树的总和。
总的来说,reduceRight是一个非常强大的工具,但在使用时需要谨慎考虑其适用场景和潜在的性能影响。通过适当的使用,它可以帮助我们更自然地处理某些数据结构和算法问题。
最后,分享一个小技巧:在使用reduceRight时,建议在代码中添加详细的注释,特别是当逻辑较为复杂时,这样可以帮助其他开发者更好地理解你的意图。同时,考虑是否可以用其他更直观的方法来实现相同的功能,以提高代码的可读性和可维护性。
今天关于《JavaScript中Array.prototype.reduceRight用法示例》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
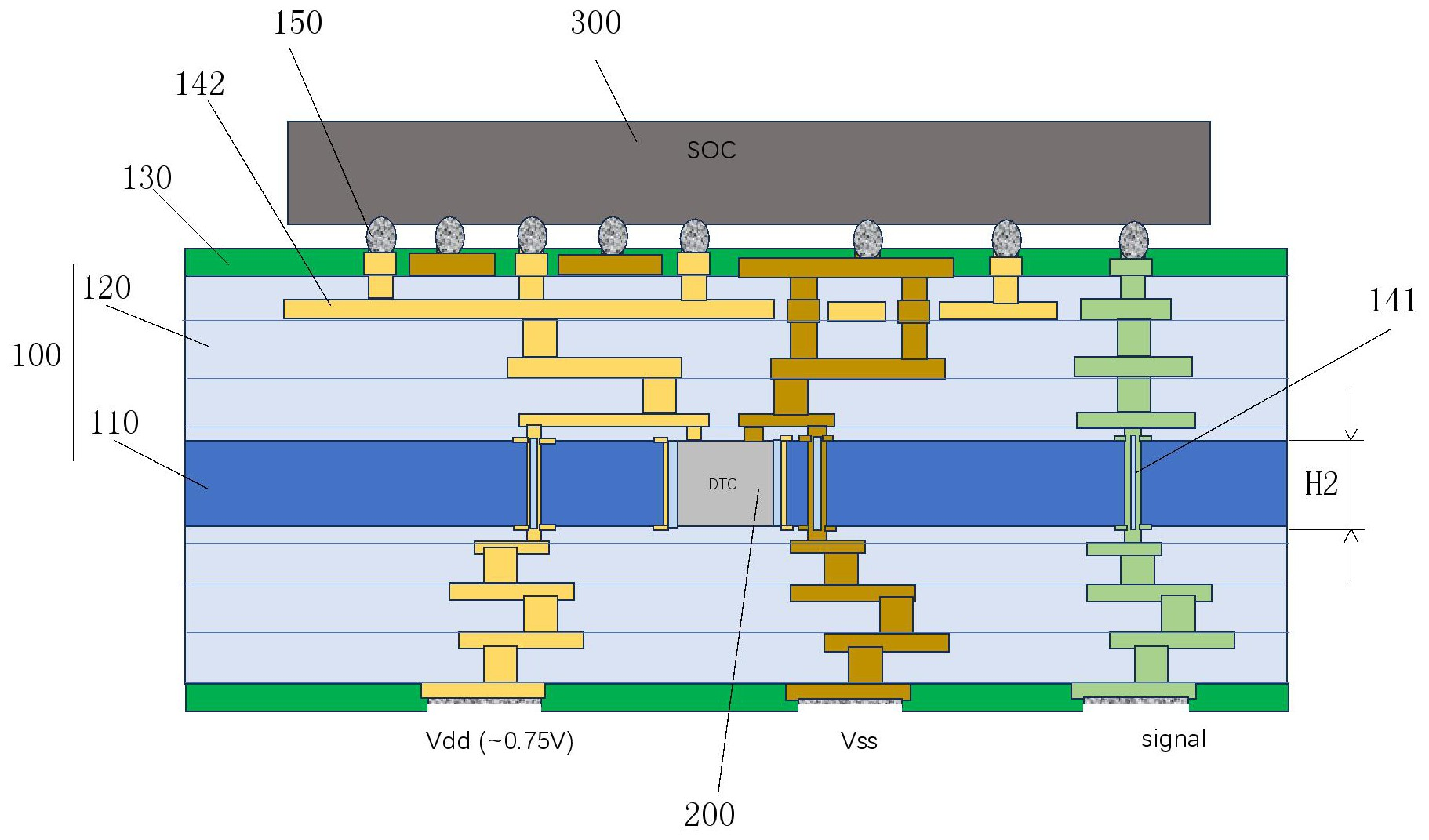
 摩尔线程新专利曝光:半导体封装结构制备方法
摩尔线程新专利曝光:半导体封装结构制备方法
- 上一篇
- 摩尔线程新专利曝光:半导体封装结构制备方法

- 下一篇
- 新手电商必选平台,简易可视化开发
-

- 文章 · 前端 | 46秒前 |
- HTML5视频嵌入与播放器使用技巧
- 254浏览 收藏
-

- 文章 · 前端 | 46秒前 |
- 透明色代码与position层叠应用解析
- 176浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- CSS文本对齐与装饰实用技巧
- 352浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- HTML背景图片怎么选更合适
- 248浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- 原型链是什么?JS继承原理详解
- 230浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- PIXI.jsv7Shader.from()使用详解
- 239浏览 收藏
-

- 文章 · 前端 | 27分钟前 | HTML5
- HTML5数据抓取技巧与实战方法
- 223浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- JavaScript管道是什么?如何用管道符处理数据
- 155浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- JavaScript深拷贝的几种实现方式
- 487浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- HTML输入下划线,表单添加元素教程
- 496浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript正则表达式常用方法有哪些?
- 398浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML元素删除与清空内容方法解析
- 212浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3722次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3992次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3932次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5106次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4303次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



