call与apply在JavaScript中的区别详解
在JavaScript中,call和apply方法都是Function对象上的方法,用于改变函数的this指向,但它们在参数传递上有显著区别。call方法接受一个this值和若干个参数,而apply方法接受一个this值和一个参数数组。选择使用哪一种方法取决于具体需求和代码风格。在实际开发中,call方法在处理单个或少量参数时更为直观,而apply方法则在处理数组或未知数量的参数时更为灵活。例如,使用call方法可以直接传递参数,而apply方法则需要将参数封装成数组,这在某些情况下会影响代码的可读性和维护性。
call和apply方法都用于改变函数的this指向,但在参数传递上不同:1.call方法接受一个this值和若干个参数;2.apply方法接受一个this值和一个参数数组。选择使用哪一个取决于具体需求和代码风格。

JavaScript中的call和apply方法都是用来改变函数的this指向,但它们在参数传递上有所不同。简单来说,call方法接受一个this值和若干个参数,而apply方法接受一个this值和一个参数数组。让我详细展开这个话题,并分享一些实践经验。
在JavaScript中,call和apply是Function对象上的两个方法,它们的主要用途是改变函数的上下文环境(this指向)。这在处理对象方法、实现继承、借用方法等场景中非常有用。
当我们使用call方法时,我们可以这样做:
function greet(name) {
console.log(`Hello, ${name}! My name is ${this.name}.`);
}
const person = { name: 'Alice' };
greet.call(person, 'Bob'); // 输出: Hello, Bob! My name is Alice.这里,call方法的第一个参数是this的上下文,接下来的参数是传递给函数的参数。
而使用apply方法时,我们需要这样做:
function greet(name) {
console.log(`Hello, ${name}! My name is ${this.name}.`);
}
const person = { name: 'Alice' };
greet.apply(person, ['Bob']); // 输出: Hello, Bob! My name is Alice.apply方法的第一个参数同样是this的上下文,第二个参数是一个数组,数组中的元素会作为参数传递给函数。
在实际开发中,这两种方法各有其适用场景。比如,如果你已经有一个参数数组,使用apply会更加方便,因为你不需要将数组展开成单个参数。相反,如果你有的是单个参数,使用call会更加直观。
然而,两者也有一些细微的区别和注意点:
性能考虑:在某些旧版本的浏览器中,
apply方法可能比call方法慢一些,因为它需要处理数组参数。不过在现代浏览器中,这种差异已经不明显。参数传递:
call方法允许你直接传递参数,而apply方法需要你将参数封装成数组。这在某些情况下会影响代码的可读性和维护性。使用场景:
apply方法常用于处理未知数量的参数或需要将数组作为参数传递的场景。比如,Math.max.apply(null, [1, 2, 3, 4])可以用来找到数组中的最大值。
在实践中,我发现call方法在处理单个或少量参数时更易读,而apply方法在处理数组或未知数量的参数时更灵活。例如,当你需要将一个数组中的所有元素作为参数传递给函数时,apply无疑是更好的选择。
关于踩坑点,我曾经遇到过一个问题:在使用apply方法时,如果你传递的数组为空,某些函数可能会表现出意外的行为。比如:
function sum(a, b) {
return a + b;
}
console.log(sum.apply(null, [])); // 输出: NaN这里,因为没有传递任何参数,sum函数接收到的是undefined,导致结果为NaN。因此,在使用apply方法时,要确保数组中包含了预期的参数。
总的来说,call和apply方法都是强大的工具,选择使用哪一个取决于你的具体需求和代码风格。无论是call还是apply,它们都是JavaScript中改变函数上下文的利器,能够帮助你编写更灵活、更高效的代码。
好了,本文到此结束,带大家了解了《call与apply在JavaScript中的区别详解》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
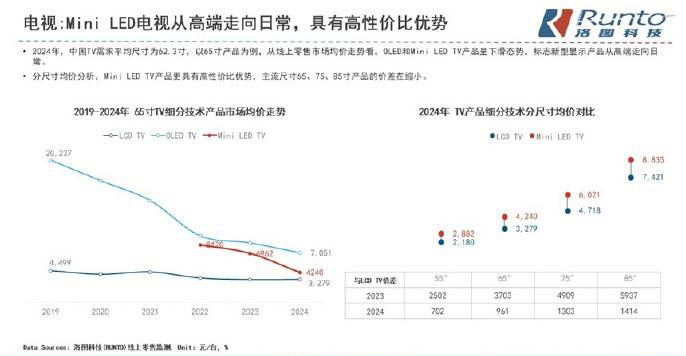
 MiniLED电视三年降价50%,2025年普及在即
MiniLED电视三年降价50%,2025年普及在即
- 上一篇
- MiniLED电视三年降价50%,2025年普及在即

- 下一篇
- Compton配置优化,资源占用大幅减少
-

- 文章 · 前端 | 1分钟前 |
- CSS网格对齐难题?gridtemplateareas轻松解决
- 174浏览 收藏
-

- 文章 · 前端 | 1分钟前 |
- 透明色代码与z-index使用技巧
- 470浏览 收藏
-

- 文章 · 前端 | 7分钟前 | HTML5代码 HTML5游戏
- HTML5表单提交教程与步骤详解
- 266浏览 收藏
-

- 文章 · 前端 | 14分钟前 | 响应式编程
- JavaScript响应式编程:Observable数据流详解
- 357浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSSonly-child选择器使用详解
- 262浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- JavaScript函数默认参数设置方法
- 474浏览 收藏
-

- 文章 · 前端 | 25分钟前 | html搭建
- JavaScript动态添加表单元素技巧分享
- 309浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- JavaScript复制剪贴板方法及兼容方案
- 138浏览 收藏
-

- 文章 · 前端 | 47分钟前 | html代码
- HTM转PDF转换技巧与方法
- 192浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- AntDesignPopover按钮控制方法
- 319浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- 浮动元素换行异常解决方法
- 129浏览 收藏
-

- 文章 · 前端 | 53分钟前 | 响应式设计 移动端适配
- 移动端适配方案:JS响应式设计详解
- 177浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3684次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3951次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3892次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5066次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4264次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



