JavaScript创建可复用组件的实用技巧
2025-04-26 09:29:55
0浏览
收藏
JavaScript创建可复用组件的核心在于封装和抽象,通过类封装组件逻辑和DOM操作,使用闭包或私有属性管理内部状态,并通过最小化DOM操作来优化性能。这样不仅能提升代码的可读性和可维护性,还能提高开发效率。本文将详细介绍如何通过JavaScript创建可复用组件,并结合实际经验分享相关的技巧和注意事项。
JavaScript创建可复用组件的核心是封装和抽象。1) 通过类封装组件逻辑和DOM操作,如按钮组件。2) 内部状态管理使用闭包或私有属性,如计数器组件。3) 性能优化通过最小化DOM操作,如优化计数器组件。这样可以提升代码的可读性、可维护性和效率。

class Button {
constructor(text, onClick) {
this.text = text;
this.onClick = onClick;
this.element = document.createElement('button');
this.element.textContent = this.text;
this.element.addEventListener('click', this.onClick);
}
render() {
return this.element;
}
}
// 使用示例
const myButton = new Button('Click me', () => console.log('Button clicked!'));
document.body.appendChild(myButton.render());
这个按钮组件展示了如何通过类来封装组件的逻辑和DOM操作。通过这种方式,我们可以轻松地创建多个按钮实例,每个按钮可以有不同的文本和点击事件处理函数。
在实际项目中,我发现使用这种方法的好处在于,当你需要更新按钮的样式或行为时,只需修改一个地方,所有使用该组件的地方都会自动更新。这大大减少了维护成本,也避免了重复代码。
但是,创建可复用组件也有一些挑战和需要注意的地方。比如,组件的状态管理是一个常见的痛点。如果你的组件需要维护内部状态,你需要考虑如何在不破坏组件封装性的情况下进行状态管理。我通常会使用闭包或私有属性来解决这个问题:
class Counter {
constructor() {
this.count = 0;
this.element = document.createElement('div');
this.element.textContent = `Count: ${this.count}`;
this.incrementButton = new Button('Increment', () => this.increment());
this.decrementButton = new Button('Decrement', () => this.decrement());
this.element.appendChild(this.incrementButton.render());
this.element.appendChild(this.decrementButton.render());
}
increment() {
this.count++;
this.updateDisplay();
}
decrement() {
this.count--;
this.updateDisplay();
}
updateDisplay() {
this.element.textContent = `Count: ${this.count}`;
}
render() {
return this.element;
}
}
// 使用示例
const counter = new Counter();
document.body.appendChild(counter.render());
这个计数器组件展示了如何在组件内部管理状态,并通过子组件(按钮)来更新状态。这样的设计不仅保持了组件的封装性,还使组件的功能更加丰富。
在性能优化方面,创建可复用组件时要注意避免不必要的DOM操作。每次重新渲染组件时,如果只有一小部分内容需要更新,我们应该尽量避免重新创建整个DOM结构。可以考虑使用虚拟DOM技术或者手动管理DOM更新,以提高性能。
class OptimizedCounter {
constructor() {
this.count = 0;
this.element = document.createElement('div');
this.textElement = document.createElement('span');
this.textElement.textContent = `Count: ${this.count}`;
this.element.appendChild(this.textElement);
this.incrementButton = new Button('Increment', () => this.increment());
this.decrementButton = new Button('Decrement', () => this.decrement());
this.element.appendChild(this.incrementButton.render());
this.element.appendChild(this.decrementButton.render());
}
increment() {
this.count++;
this.updateDisplay();
}
decrement() {
this.count--;
this.updateDisplay();
}
updateDisplay() {
this.textElement.textContent = `Count: ${this.count}`;
}
render() {
return this.element;
}
}
// 使用示例
const optimizedCounter = new OptimizedCounter();
document.body.appendChild(optimizedCounter.render());
在这个优化版本中,我们只更新需要变化的部分(计数文本),而不是整个DOM结构。这不仅提高了性能,还使代码更易于维护。
总的来说,创建可复用组件需要考虑封装、状态管理和性能优化。通过这些技巧,你可以创建出灵活、可维护且高效的组件,提升你的Web开发效率。在实际项目中,我建议你不断尝试和改进组件设计,找到最适合你和团队的工作方式。以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
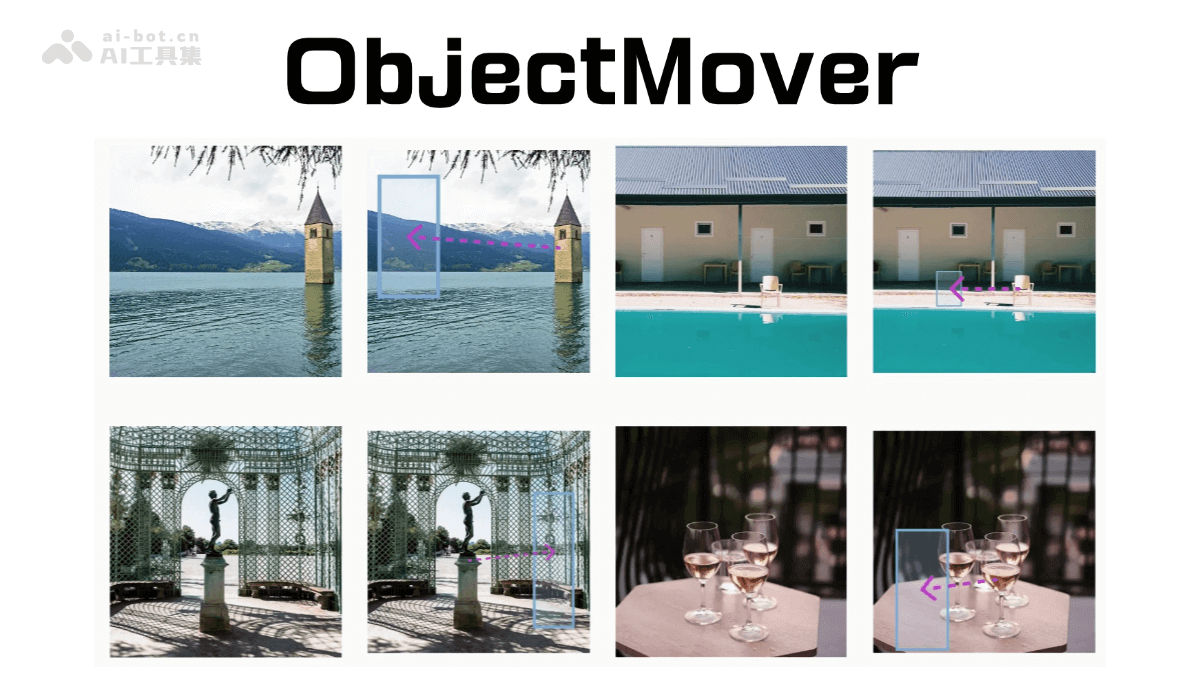
 港大与Adobe联手发布ObjectMover图像编辑新模型
港大与Adobe联手发布ObjectMover图像编辑新模型
- 上一篇
- 港大与Adobe联手发布ObjectMover图像编辑新模型

- 下一篇
- 从想法到成品,零技术app制作全攻略
查看更多
最新文章
-

- 文章 · 前端 | 1分钟前 |
- JavaScript实现VR方法及WebVRAPI详解
- 160浏览 收藏
-

- 文章 · 前端 | 3分钟前 | HTML5
- HTML5注释规范及文档工具推荐
- 439浏览 收藏
-

- 文章 · 前端 | 4分钟前 | CSS教程
- CSS模块化怎么实现?实战教程分享
- 475浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- HTML5注释标签怎么用?
- 268浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- HTML5progress标签与模拟方法对比解析
- 341浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- JS对象属性描述符详解
- 103浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- JavaScript前端自动化流程全解析
- 281浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSS设置首段样式方法
- 292浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- datalist选中触发HTMX请求方法
- 241浏览 收藏
-

- 文章 · 前端 | 21分钟前 | 反射
- JavaScript反射机制的应用实例解析
- 491浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- CSSHoudini突破样式限制方法解析
- 393浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- HTML5fixed定位使用技巧与布局方法
- 130浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5083次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



