PHP加载JSCSS失败的终极解决方案
在处理PHP无法加载JS和CSS文件的问题时,本文提供了详细的解决方案。首先,确保文件路径正确,建议使用绝对路径或检查include_path设置。其次,确认Web服务器有权限读取这些文件,通常应设置为644或755权限。此外,查看服务器错误日志,禁用缓存,检查HTTP头信息,并正确使用链接和脚本标签。合并文件、检查.htaccess文件、优化文件大小以及使用CDN也是有效的方法。如果问题依旧,请联系托管服务提供商。本文旨在帮助读者全面了解并解决PHP加载JS和CSS失败的问题。
本文将为您详细解读如何处理PHP无法加载JS和CSS文件的问题,希望对大家有所帮助。
解决PHP无法加载JS/CSS文件的方法
1. 验证文件路径
首先,确保您的JS和CSS文件路径无误。由于服务器设置的不同,相对路径可能会有问题,因此建议使用绝对路径或检查您的include_path设置。
2. 检查文件权限
确认您的Web服务器有权限读取JS和CSS文件。通常,这些文件的权限应该设置为644或755。
3. 查看错误日志
检查服务器的错误日志,了解是否有关于加载JS/CSS文件的错误信息。这些信息可以帮助您准确找出问题所在。
4. 禁用缓存
有时,浏览器或服务器的缓存可能会影响JS/CSS文件的加载。尝试禁用缓存并重新加载页面,看看问题是否解决。
5. 检查HTTP头信息
确保您的HTTP头信息设置正确,允许加载JS/CSS文件。请检查以下头信息:
- Content-Type:应设置为text/javascript或text/css
- Cache-Control:应包含no-cache或max-age=0以禁用缓存
6. 使用链接标签()和脚本标签()
为CSS文件使用标签,为JS文件使用标签。确保这些标签在您的HTML文件中正确放置。
7. 合并JS/CSS文件
合并多个JS/CSS文件可以减少HTTP请求数量,从而提升性能。使用工具或构建器将文件合并成一个文件。
8. 检查.htaccess文件
您的.htaccess文件可能包含重写规则或其他配置,这些可能会干扰JS/CSS文件的加载。仔细检查文件,确保没有冲突。
9. 优化文件大小
过大的JS/CSS文件可能加载缓慢。使用压缩工具或最小化器来减小文件大小。
10. 使用CDN(内容分发网络)
CDN可以通过分布式服务器位置更快速地提供JS/CSS文件。这可以减少延迟并提高加载速度。
11. 联系托管服务提供商
如果上述所有方法都无法解决问题,请联系您的托管服务提供商。他们可能能够诊断更深层次的问题。

以上就是关于如何解决PHP无法加载JS和CSS文件的详细指南。如需了解更多相关内容,请继续关注编程学习网的其他文章!
今天关于《PHP加载JSCSS失败的终极解决方案》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 Vue.js跨组件通信技巧与实现方法
Vue.js跨组件通信技巧与实现方法
- 上一篇
- Vue.js跨组件通信技巧与实现方法

- 下一篇
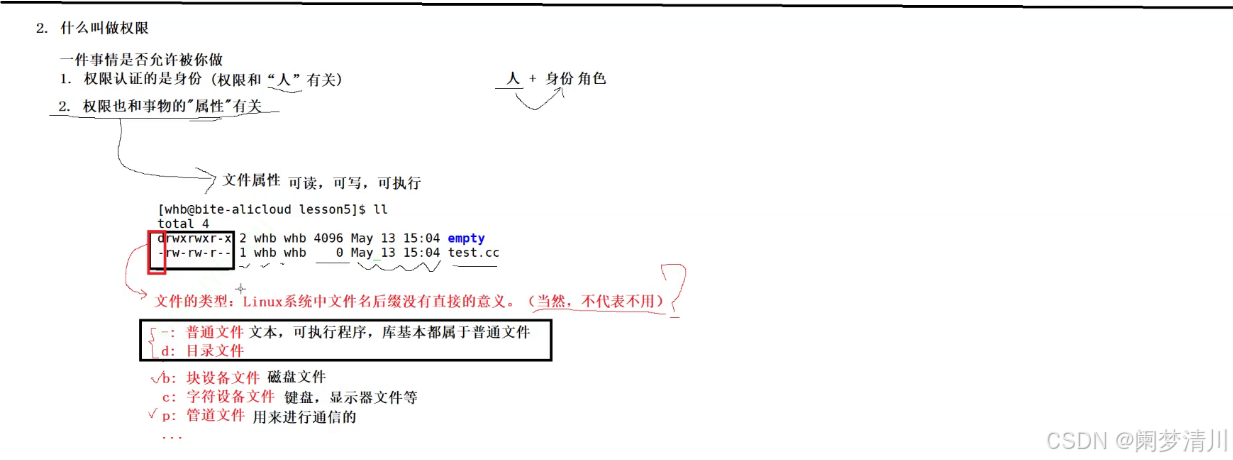
- Linux权限详解与实用技巧
-

- 文章 · php教程 | 5分钟前 |
- PHP日志记录方法与生成技巧
- 215浏览 收藏
-

- 文章 · php教程 | 17分钟前 |
- 点击链接运行PHP代码的几种方式
- 154浏览 收藏
-

- 文章 · php教程 | 8小时前 |
- PHP数组去重技巧:array_unique与array_flip解析
- 334浏览 收藏
-

- 文章 · php教程 | 8小时前 |
- 抖音短链接还原技巧与方法解析
- 244浏览 收藏
-

- 文章 · php教程 | 8小时前 |
- PHP测试Memcached方法与缓存验证技巧
- 349浏览 收藏
-

- 文章 · php教程 | 9小时前 |
- PHP如何实现JSON数据的WHERE查询
- 231浏览 收藏
-

- 文章 · php教程 | 9小时前 | php
- 手机怎么播放PHP视频?
- 354浏览 收藏
-

- 文章 · php教程 | 9小时前 |
- PHP环境隔离技巧与稳定配置方案
- 141浏览 收藏
-

- 文章 · php教程 | 9小时前 |
- Laravel中间件与请求类使用教程
- 412浏览 收藏
-

- 文章 · php教程 | 10小时前 |
- 网页嵌入PHP链接失败权限解决方法
- 301浏览 收藏
-

- 文章 · php教程 | 10小时前 | PHP命令 PHP命令行应用
- PHP命令行权限检测与提权方法
- 400浏览 收藏
-

- 文章 · php教程 | 10小时前 |
- PHP处理带时区的日期转时间戳及提取时区信息
- 455浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3696次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3963次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3905次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5078次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4276次使用
-
- PHP技术的高薪回报与发展前景
- 2023-10-08 501浏览
-
- 基于 PHP 的商场优惠券系统开发中的常见问题解决方案
- 2023-10-05 501浏览
-
- 如何使用PHP开发简单的在线支付功能
- 2023-09-27 501浏览
-
- PHP消息队列开发指南:实现分布式缓存刷新器
- 2023-09-30 501浏览
-
- 如何在PHP微服务中实现分布式任务分配和调度
- 2023-10-04 501浏览



