uni-app常用组件详解与示例
uni-app常用组件详解及使用示例,带你快速掌握跨平台开发技巧!本文详细介绍uni-app中`view`、`text`、`image`、`button`和`input`五大常用组件的功能特性及使用方法,并结合登录页面和动态列表两个实际案例,深入浅出地讲解如何运用这些组件构建复杂的用户界面。同时,文章还提供性能优化和最佳实践建议,助你提升uni-app开发效率,轻松构建高性能跨平台应用。学习uni-app,就从掌握这些核心组件开始!
uni-app的常用组件包括view、text、image、button和input。1. view组件用于布局,类似于div。2. text组件用于显示文本,支持样式设置。3. image组件用于显示图片,支持多种格式。4. button组件用于创建按钮,支持事件处理。5. input组件用于输入框,支持双向数据绑定。这些组件在实际项目中可以灵活运用,构建复杂的用户界面。

引言
对于那些热衷于跨平台开发的开发者来说,uni-app无疑是一个让人兴奋的框架。它使得我们可以使用一套代码同时开发iOS、Android、H5、以及各种小程序应用。今天,我想和大家分享一下uni-app中一些常用组件的详细介绍和使用示例。通过这篇文章,你将会了解到这些组件的功能特性,以及如何在实际项目中灵活运用它们。
uni-app的基础知识
uni-app是基于Vue.js的跨平台开发框架,支持使用Vue语法开发前端界面。它提供了一套丰富的组件库和API,帮助开发者快速构建应用。在使用uni-app之前,了解Vue的基本语法和组件化开发模式会非常有帮助。
uni-app的组件系统借鉴了小程序的组件设计,同时也兼容了Vue的组件开发模式。这使得开发者可以更加灵活地选择适合自己的开发方式。
常用组件解析
view组件
view组件是uni-app中最基础的容器组件,类似于HTML中的div。它可以用来包装其他组件或者内容,控制布局。
<template>
<view class="container">
<text>这是一个view组件</text>
</view>
</template>
<style>
.container {
padding: 20px;
background-color: #f0f0f0;
}
</style>view组件非常灵活,可以通过CSS样式来控制其大小、位置和外观。在实际项目中,view组件常常用于构建复杂的布局结构。
text组件
text组件用于显示文本内容,类似于HTML中的span或p标签。它支持文本的样式设置和事件绑定。
<template>
<text class="highlight">这是一个text组件</text>
</template>
<style>
.highlight {
color: #ff0000;
font-size: 16px;
}
</style>text组件的一个重要特性是它可以识别并处理换行符,这在需要显示多行文本时非常有用。
image组件
image组件用于显示图片,支持多种图片格式和网络图片的加载。
<template> <image src="/static/logo.png" mode="aspectFit" style="width: 200px; height: 200px;"></image> </template>
image组件的mode属性可以控制图片的裁剪和缩放方式,这在不同设备上保持图片的显示效果时非常重要。
button组件
button组件用于创建按钮,支持各种样式和事件处理。
<template>
<button type="primary" @click="handleClick">点击我</button>
</template>
<script>
export default {
methods: {
handleClick() {
console.log('按钮被点击了');
}
}
}
</script>button组件的type属性可以设置按钮的样式,@click事件可以绑定处理函数,实现各种交互逻辑。
input组件
input组件用于创建输入框,支持各种输入类型和验证。
<template>
<input type="text" v-model="username" placeholder="请输入用户名" />
</template>
<script>
export default {
data() {
return {
username: ''
}
}
}
</script>input组件的v-model指令可以实现双向数据绑定,方便处理用户输入。
使用示例
构建一个简单的登录页面
让我们来看看如何使用这些组件构建一个简单的登录页面。
<template>
<view class="login-container">
<view class="form-item">
<text>用户名:</text>
<input type="text" v-model="username" placeholder="请输入用户名" />
</view>
<view class="form-item">
<text>密码:</text>
<input type="password" v-model="password" placeholder="请输入密码" />
</view>
<button type="primary" @click="handleLogin">登录</button>
</view>
</template>
<script>
export default {
data() {
return {
username: '',
password: ''
}
},
methods: {
handleLogin() {
if (this.username && this.password) {
console.log('登录成功', this.username, this.password);
} else {
console.log('请输入用户名和密码');
}
}
}
}
</script>
<style>
.login-container {
padding: 20px;
}
.form-item {
margin-bottom: 10px;
}
.form-item text {
display: inline-block;
width: 80px;
}
.form-item input {
width: calc(100% - 80px);
}
</style>这个示例展示了如何使用view、text、input和button组件来构建一个简单的登录表单。通过这种方式,开发者可以快速搭建出功能完整的用户界面。
高级用法:动态列表
在实际项目中,经常需要动态生成列表内容。让我们看一下如何使用uni-app的组件来实现一个动态列表。
<template>
<view class="list-container">
<view class="list-item" v-for="(item, index) in list" :key="index">
<image :src="item.image" mode="aspectFill" class="item-image"></image>
<view class="item-content">
<text class="item-title">{{ item.title }}</text>
<text class="item-desc">{{ item.description }}</text>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
list: [
{ image: '/static/image1.png', title: '标题1', description: '描述1' },
{ image: 'static/image2.png', title: '标题2', description: '描述2' },
// 更多数据项...
]
}
}
}
</script>
<style>
.list-container {
padding: 20px;
}
.list-item {
display: flex;
margin-bottom: 10px;
background-color: #fff;
border-radius: 5px;
overflow: hidden;
}
.item-image {
width: 100px;
height: 100px;
}
.item-content {
flex: 1;
padding: 10px;
}
.item-title {
font-size: 16px;
font-weight: bold;
margin-bottom: 5px;
}
.item-desc {
font-size: 14px;
color: #666;
}
</style>这个示例展示了如何使用v-for指令动态生成列表项,并结合image、view和text组件来展示列表内容。通过这种方式,开发者可以轻松地处理动态数据的展示。
性能优化与最佳实践
在使用uni-app组件时,有一些性能优化和最佳实践值得注意:
- 避免过度嵌套:过多的嵌套会影响页面的渲染性能,尽量保持组件结构的扁平化。
- 使用懒加载:对于图片和列表数据,可以使用懒加载技术,减少初始加载时间。
- 优化数据绑定:避免在频繁变化的数据上使用v-model,可以使用单向数据流和计算属性来优化性能。
- 样式优化:尽量使用类选择器而不是标签选择器,提高样式匹配的效率。
在实际项目中,结合这些最佳实践,可以显著提升应用的性能和用户体验。
总结
通过这篇文章,我们详细介绍了uni-app中一些常用的组件,包括view、text、image、button和input组件,并通过实际的使用示例展示了如何灵活运用这些组件来构建用户界面。希望这些内容能对你使用uni-app开发跨平台应用有所帮助。记住,实践出真知,不断尝试和优化才是提升开发技能的关键。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
 超声电子Q1净利润3800万-4500万,同比暴增120%-161%
超声电子Q1净利润3800万-4500万,同比暴增120%-161%
- 上一篇
- 超声电子Q1净利润3800万-4500万,同比暴增120%-161%

- 下一篇
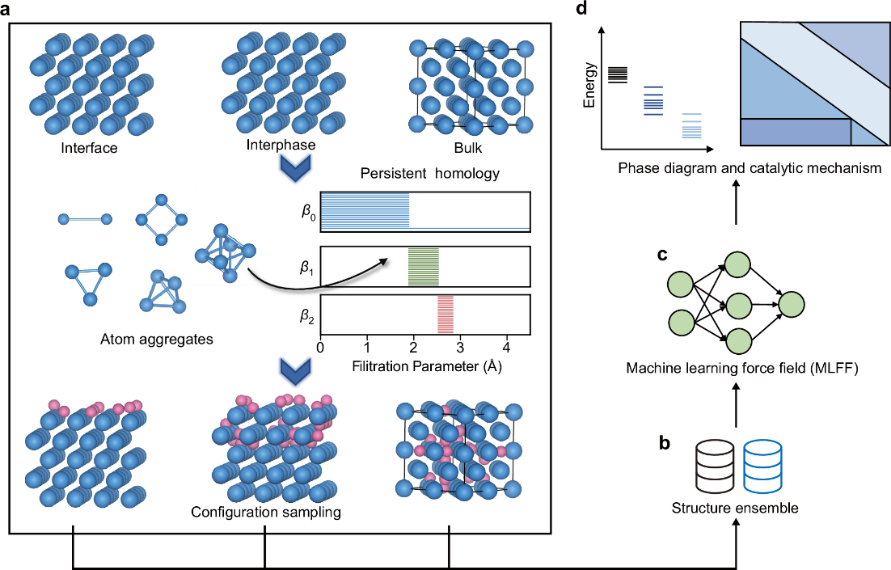
- 北大潘锋团队《自然·通讯》发文,AI助力多相催化探索
-

- 文章 · 前端 | 2分钟前 |
- Tailwind热度上升,CSS趋势全解析
- 210浏览 收藏
-

- 文章 · 前端 | 5分钟前 | 多线程
- JavaScript多线程详解:Worker并发模型解析
- 240浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- CSSHoudini原生动画技巧解析
- 282浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- 浮动布局难维护?用clearfix清理更简单
- 304浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- HTML步骤向导提升可访问性技巧
- 462浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- HTMLJS实现音频动态切换技巧
- 237浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- ZTE手机HTML5适配技巧全解析
- 417浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- CSS图标缩放动画怎么实现
- 106浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JS浮点数计算陷阱与精度解决方法
- 163浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- JavaScript正则表达式写法及表单验证技巧
- 489浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- HTML5滤镜布局技巧分享
- 138浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- CSS网格布局重叠怎么解决?检查grid线是否冲突
- 482浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3668次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3930次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3873次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5042次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4244次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



