CSS背景色左到右过渡并渐变变浅攻略
2025-04-12 19:30:43
0浏览
收藏
本文介绍如何使用CSS代码创建一种独特的网页背景效果:从左到右颜色平滑过渡,并从上到下逐渐变浅的渐变。通过巧妙地结合`linear-gradient`和`mask-image`属性,实现层次丰富的视觉效果。文章提供详细的CSS代码及注释,并解释了`-webkit-mask-image`属性在兼容性方面的作用,帮助开发者轻松实现这种具有视觉冲击力的渐进式背景,提升网页设计水平。 此方法适用于需要突出重点或营造特定氛围的网页设计场景。

打造渐进式背景:从左到右,由深至浅的CSS渐变
本文将演示如何利用CSS创建一种独特的背景效果:从左至右平滑过渡的渐变色,并在此基础上,从上到下逐渐变浅。这种设计能为网页增添层次感和深度,提升用户体验。
实现这一效果需要结合CSS渐变和遮罩技术。我们使用mask-image属性,配合一个垂直方向的渐变遮罩,巧妙地控制渐变的透明度。
以下CSS代码将实现目标效果:
html, body {
width: 100%;
height: 100%;
}
html {
background-color: #ffffff; /* 提供白色底色 */
}
body {
-webkit-mask-image: linear-gradient(to bottom, #000000, transparent); /* 垂直方向遮罩,上深下浅 */
background-image: linear-gradient(to right, rgb(39, 121, 245), rgb(81, 221, 240), rgb(118, 216, 118)); /* 水平方向渐变,左深右浅 */
background-repeat: no-repeat; /* 防止渐变重复 */
}
代码解释:
html, body: 设置html和body元素的宽度和高度为100%,确保背景覆盖整个页面。html { background-color: #ffffff; }: 为html元素设置白色背景,作为渐变的底色。body { -webkit-mask-image: ... }: 使用-webkit-mask-image属性应用一个从上到下(to bottom)的线性渐变遮罩。渐变从黑色(#000000)过渡到透明(transparent),实现从上到下逐渐变浅的效果。 注意:-webkit-前缀是为了兼容旧版浏览器。body { background-image: ... }: 定义从左到右(to right)的线性渐变背景色,颜色从深蓝色(rgb(39, 121, 245))过渡到浅绿色(rgb(118, 216, 118)), 中间色为rgb(81, 221, 240),实现平滑过渡。body { background-repeat: no-repeat; }: 防止背景渐变重复。
通过以上CSS代码,即可轻松创建出具有层次感和视觉冲击力的渐进式背景效果。 这种技术在网页设计中具有广泛的应用,尤其适合需要突出重点区域或营造特定氛围的场景。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
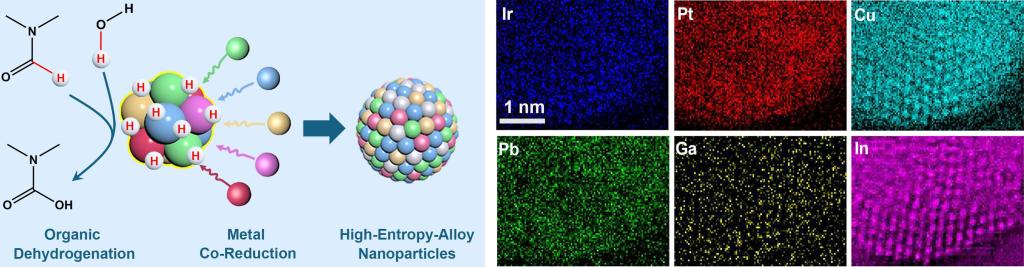
 西安交大团队高熵合金纳米材料研究新进展
西安交大团队高熵合金纳米材料研究新进展
- 上一篇
- 西安交大团队高熵合金纳米材料研究新进展

- 下一篇
- 3D翻书页效果,选插件还是自开发?
查看更多
最新文章
-

- 文章 · 前端 | 10分钟前 |
- HTML5视频无法播放?格式兼容解决方法
- 381浏览 收藏
-

- 文章 · 前端 | 10分钟前 | html编辑器使用
- VSCode安装HTML扩展教程详解
- 121浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- 按钮悬停效果同时触发的实现方法
- 389浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- JavaScript位运算的数学技巧解析
- 411浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- 设置CSS透明度后文字变透明?用rgba替代opacity解决方案
- 353浏览 收藏
-

- 文章 · 前端 | 21分钟前 | 微前端 模块联邦
- 微前端方案:模块联邦与沙箱解析
- 178浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- JavaScript沙箱是什么?如何安全运行第三方代码
- 365浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- 安全添加可选属性到数组对象的JS方法
- 209浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- CSS相邻兄弟选择器使用技巧
- 301浏览 收藏
-

- 文章 · 前端 | 48分钟前 | HTML视频 隐藏控件
- HTML视频隐藏控件的实用技巧
- 166浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- 学习JavaScript的好处及职业发展机会
- 364浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- 本月最后一个星期一怎么获取?
- 241浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3645次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3908次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3851次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5020次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4225次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



