后端用Node+Mysql完成增删改查功能.
大家好,今天本人给大家带来文章《后端用Node+Mysql完成增删改查功能.》,文中内容主要涉及到MySQL、Node.js,如果你对数据库方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
背景:中秋前试着搭建了一下node的环境.简单的跑了一下.归来后开始用node写增删改查.不过我们公司自己封装了很多东西.我也是调用者.可能每个公司的目录结构不太一样,我在这里讲讲我们公司的.
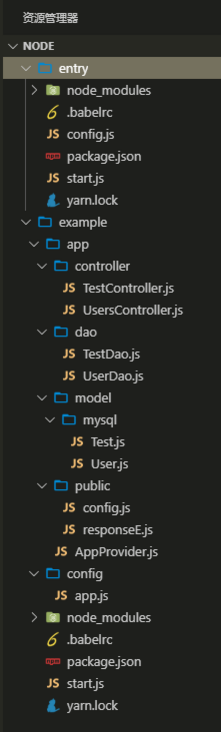
首先介绍下我理解的目录结构:

entry---入口端口号
example----业务服务器,处理代码逻辑,连接数据库等.
controllor---逻辑层
dao----数据库操作层
AppProvider-----加载model层 dao层 和 controller层
model--mysql--User ---- 设计数据库表字段的
public --config ---常量池
public ---responseE --- 错误信息
config---app ----连接数据库
运行node项目.entry和example两个文件夹都是需要处于运行状态.命令行指令: node start
example控制台是看业务逻辑错误的.
第一步:首先设计表.
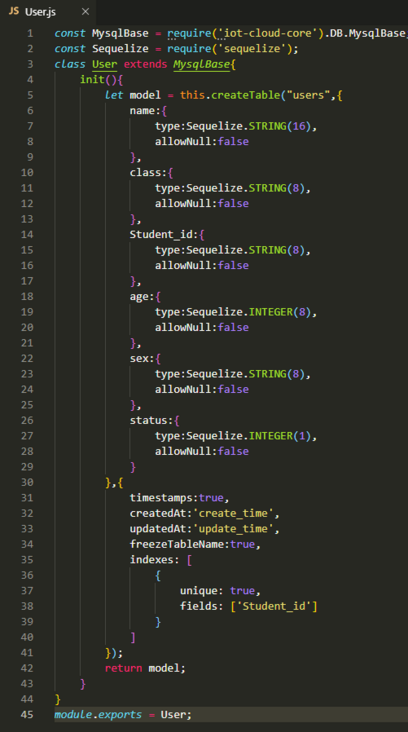
在model层的mysql文件夹下新建User文件
"users"就是表名,我给了字段有name,class,Student_id,age,sex,status,creat_time,update_time.
indexes:这里是唯一索引.我把Student_id设为了唯一字段.
allowNull:意思是不可以为空.
init()方法,和createTable()方法是封装好的,我直接调用的.我也不是特别清楚是我们工时的iot-cloud-core里面封装的还是sequelize里面封装的..原谅我第一天用哈..

第二步:dao层新建UserDao文件
这个文件主要是操作数据库的.增删改查的方法都有.
UserDao.js文件内容:
const DaoBase = require('iot-cloud-core').BASE.DaoBase;
const Sequelize = require('sequelize');
class UserDao extends DaoBase{
//users表新增数据
async createUsers(data){
this.checkKeyExists(data,'name','class','Student_id','age','sex');
let createData={
name:data.name,
class:data.class,
Student_id:data.Student_id,
age:data.age,
sex:data.sex,
status:1,
};
let res=await this.models.mysql.users.create(createData);
return res;
}
//根据学号获取users表数据
async findUsersInfoByStudentId(data){
this.checkKeyExists(data,'Student_id');
let selectData={
raw:true,
attributes:[
['class','class'],['sex','sex'],['age','age'],
['name','name'],
'status','create_time','update_time'
],
where: {
Student_id:data.Student_id,
}
};
let res = await this.models.mysql.users.find(selectData);
console.log(res);
return res;
}
//获取users表所有数据
async findUsersList(data){
let selectData={
raw:true,
attributes:[
['id','Student_id'],['class','class'],['sex','sex'],['age','age'],
['name','name'],'status','create_time','update_time'
],
where:data.where,
offset:data.offset,
limit:data.limit
};
if(!data.where){
selectDara.where = {
status:1
};
}else {
selectData.where.status = 1;
}
let res = await this.models.mysql.users.findAll(selectData);
return res;
}
//获取用户表数据总量
async countUsersList(data){
let selectData = {
where:data.where,
};
if(!data.where){
selectData.where = {
status:1
};
}else{
selectData.where.status = 1;
}
let res = await this.models.mysql.users.count(selectData);
return res;
}
//根据主键id获取用户表数据
async findUsersInfoById(data){
this.checkKeyExists(data,'Student_id');
let selectData ={
raw:true,
attributes:[
['id','Student_id'],['class','class'],['sex','sex'],['age','age'],
['name','name'],'status','create_time','update_time'
],
where:{
Student_id:data.Student_id,
status:1
}
};
let res = await this.models.mysql.users.find(selectData);
return res;
}
//逻辑删除users表数据
async deleteUsersById(data){
this.checkKeyExists(data,'Student_id');
let deleteData = {
status:0
};
let condition={
where:{
Student_id:data.Student_id,
status:1
}
};
let res = await this.models.mysql.users.update(deleteData,condition);
if(res[0] >0){
return true;
}else{
return false;
}
}
//更新用户列表
async updataUsers(data){
this.checkKeyExists(data,'update','where');
let updateData = data.update;
let condition={
where:data.where,
}
let res = await this.models.mysql.users.update(updateData,condition);
if(res[0]>0){
return true;
}else{
return false;
}
}
}
module.exports = UserDao;
第三步:在controllor层新建UsersControllor文件
这里的文件名就是接口地址后的方法名.待会详细介绍下接口地址的组成.
UsersControllor.js文件内容:
const ControllerBase = require('iot-cloud-core').BASE.ControllerBase;
const NoAuth = require('iot-cloud-core').BASE.ControllerDecorator.NoAuth;
const responseE = require('../public/responseE');
const config = require('../public/config');
const ServiceManager = require('iot-cloud-fs');
class UsersController extends ControllerBase {
/**
* addUsers
* @description 添加用户
* @param {string} name 名字
* @param {string} class 班级
* @param {string} Student_id 学号
* @param {int} age 年龄
* @param {string} sex 性别
*/
@NoAuth
async addUsersAction(data){
//检查参数
let param=data.params;
this.checkKeyExists(param,'name','class','Student_id','age','sex');
//检查相应的数据是否存在
let findUsersInfoRes = await this.dao.get('users').findUsersInfoByStudentId({
Student_id:param.Student_id,
});
if(!findUsersInfoRes){
//数据不存在时,新增数据
let creatData={
name:param.name,
class:param.class,
Student_id:param.Student_id,
age:param.age,
sex:param.sex,
};
let res =await this.dao.get('users').createUsers(creatData);
if(!res){
responseE.error.call(this,'Sql_Error');
}
return { success: true }
}else if(findUsersInfoRes && findUsersInfoRes.status == 0){
//数据已逻辑删除,更新数据
let updataData ={
update:{
status:1,
name:param.name,
class:param.class,
sex:param.sex,
age:param.age,
},
where:{
Student_id:param.Student_id,
},
};
let res = await this.dao.get('users').updataUsers(updataData);
if(!res){
responseE.error.call(this,'Sql_Error');
}
return { success: true }
}else if(findUsersInfoRes && findUsersInfoRes.status ==1){
//数据已存在,返回错误
responseE.error.call(this,'User_Is_Exist');
}
}
/**
* delUsers
* @description 删除用户
* @param {int} Student_id 学号
*/
@NoAuth
async delUsersAction(data){
//检查参数
let param = data.params;
this.checkKeyExists(param,'Student_id');
//检查学号是否存在
let findUsersInfoRes = await this.dao.get('users').findUsersInfoById({
Student_id:param.Student_id
});
if(!findUsersInfoRes){
responseE.error.call(this,'Users_Is_Not_Exist');
}
//删除用户数据
let res = await this.dao.get('users').deleteUsersById({
Student_id:param.Student_id
});
if(!res){
responseE.error.call(this,'Sql_Error');
}
return {success :true}
}
/**
* updateUsers
* @description 更新用户
* @param {string} name 名字
* @param {string} class 班级
* @param {string} Student_id 学号
* @param {int} age 年龄
* @param {string} sex 性别
*/
@NoAuth
async updateUsersAction(data){
//检查参数
let param = data.params;
this.checkKeyExists(param,'Student_id','sex','age','class','name');
//检查学号是否存在
let findUsersInfoRes = await this.dao.get('users').findUsersInfoById({
Student_id:param.Student_id
});
if(!findUsersInfoRes){
responseE.error.call(this,'Users_Is_Not_Exist');
}
//更新数据
let updateData = {
update:{
name:param.name,
sex:param.sex,
age:param.age,
class:param.class,
},
where:{
Student_id:param.Student_id,
status:1
}
};
let res = await this.dao.get('users').updataUsers(updateData);
if(!res){
responseE.error.call(this,'Sql_Error');
}
return {success:true};
}
/**
* getUsersInfo
* @description 查询用户详情
* @param {int} Student_id 学号
*/
@NoAuth
async getUsersInfoAction(data){
//检查参数
let param =data.params;
this.checkKeyExists(param,'Student_id');
let findUsersInfoRes = await this.dao.get('users').findUsersInfoById({
Student_id:param.Student_id
});
if(!findUsersInfoRes){
responseE.error.call(this,'Users_Is_Not_Exist');
}
return findUsersInfoRes;
}
/**
* getUsersList
* @description 获取用户列表
* @param {json} where 条件json
*
*/
@NoAuth
async getUsersListAction(data){
let param = data.params;
this.checkKeyExists(param,'where','page');
//传入参数转换为数据库查询字段
let findListData = {
where:{}
};
if(param.page.hasOwnProperty('currentPage')&& param.page.hasOwnProperty('pageSize')){
findListData.offset = (parseInt(param.page.currentPage) - 1 ) * parseInt(param.page.pageSize);
findListData.limit = parseInt(param.page.pageSize);
}
for(const key in param.where){
let newKey = '';
if(param.where.hasOwnProperty(key) && config.USERS_LIST_WHERE_MAP.hasOwnProperty(key)){
newKey = config.USERS_LIST_WHERE_MAP[key];
findListData.where[newKey]= param.where[key];
}
if(param.where.hasOwnProperty(key) && config.USERS_LIST_WHERE_LIKE_MAP.hasOwnProperty(key)){
newKey =config.USERS_LIST_WHERE_LIKE_MAP[key];
findListData.where[newKey] = { $like:`%${param.where[key]}%`};
}
}
let findListDataRes = await this.dao.get('users').findUsersList(findListData);
let countUsersListRes = await this.dao.get('users').countUsersList(findListData);
return {
list:findListDataRes,
total:countUsersListRes
}
}
}
module.exports = UsersController;
第四步:设置常量池和错误信息
在public文件夹下分别信息config和responseE文件
config.js文件内容:
var config ={
USERS_LIST_WHERE_MAP:{
'StudentId':'id',
'name':'name',
'sex':'sex',
'age':'age',
'class':'class',
},
USERS_LIST_WHERE_LIKE_MAP:{
'name':'name',
}
}
module.exports =config;
responseE.js内容:
var errorconfig={
'Sql_Error':[10001,'sql操作失败'],
'Users_Is_Exist':[40107,'用户已存在'],
'Users_Is_Not_Exist':[40108,'用户不存在'],
}
class ErrorTemplate{
static error(data){
let mb = errorconfig[data];
this.error(mb[1],mb[0]);
}
}
module.exports = ErrorTemplate;
我把AppProvider.js内容也一并贴出来
AppProvider.js:
const Provider = require('iot-cloud-core').BASE.Provider;
const controller_test = require('./controller/TestController');
const controller_users = require('./controller/UsersController');
const dao_test = require('./dao/TestDao');
const dao_users = require('./dao/UserDao');
const db_test = require('./model/mysql/Test');
const db_users = require('./model/mysql/User');
class TestProvider extends Provider{
constructor(dbManager){
super("test",dbManager);
this.registerModel(db_test);
this.registerModel(db_users);
this.registerDao("test",dao_test);
this.registerDao("users",dao_users);
this.registerController("test",controller_test);
this.registerController("users",controller_users);
}
}
module.exports = TestProvider;
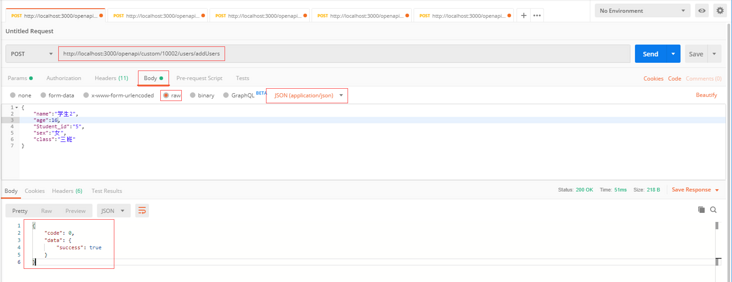
第五步:下载Postman测试接口是否能用
注意了这里都是json数据.所以一定要加{},都是双引号.最后一条数据不要加逗号,不然会报错

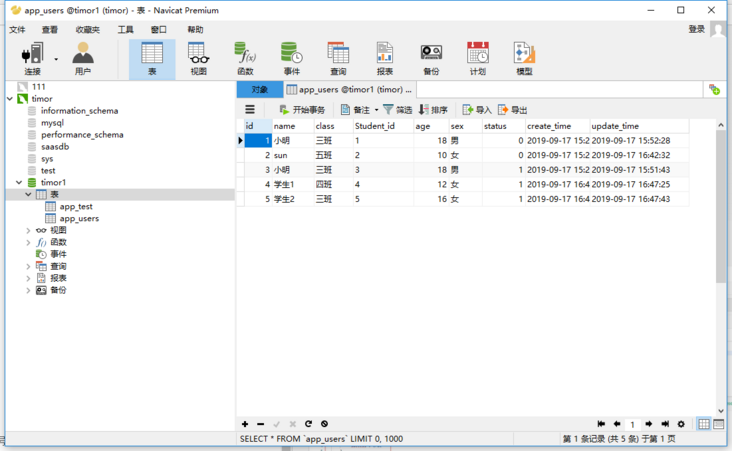
第六步:打开Navicat,看自己的表里数据的变化
我就不一一截图了,这是我一个个方法测试完后最后的表结果.

介绍下接口地址的组成:
举个例子,比如调用添加用户的方法的接口地址:
http://localhost:3000/openapi/custom/10002/users/addUsers
localhost:本地
3000:entry文件夹运行后得到的端口号.在entry/config.js里可以更改
openapi:固定的
custom:自己的 custom/public custom:项目自己的接口 public:公共接口(用户,设备等)
10002:appId,在example/app/config/app.js里可以更改appId.(如果这里更改了,那么entry/start.js里的appId也要记得更改.)
users:是example/app/model/AppProvider.js里的 this.registerController("users",controller_users); "users"这里的这个users
addUsers:是example/app/controller/UsersController.js 里的 addUsersAction的addUsers.(Action必须加上.)
总结:
今天只是简单的用node连接mysql数据库完成了增删改查.中间也遇到了很多问题:
(1)已经删除的用户,只是逻辑删除,数据库状态由1改为了0,没有真实删掉.在查询用户列表的时候,就要把状态为0的数据避开.
(2)更改用户信息,Student_id已经存在,但是状态为0.那么就要把状态改为1,其他字段更新为更新后的信息.
(3)粗心大意,很多单词字母写反了,报错没有报的那么详细,找错误一找找半天.其实只是单词写反字母了,或者少打了逗号.要注意呀!!
本篇关于《后端用Node+Mysql完成增删改查功能.》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于数据库的相关知识,请关注golang学习网公众号!
 CentOS7 快速搭建基于Rancher 1.6 的容器自动化资源调度平台(二) MySQL主从复制
CentOS7 快速搭建基于Rancher 1.6 的容器自动化资源调度平台(二) MySQL主从复制
- 上一篇
- CentOS7 快速搭建基于Rancher 1.6 的容器自动化资源调度平台(二) MySQL主从复制

- 下一篇
- 技术分享 | gh-ost 在线 ddl 变更工具
-

- 数据库 · MySQL | 4天前 | mysql 范式
- MySQL数据库范式有哪些?
- 271浏览 收藏
-

- 数据库 · MySQL | 5天前 |
- MySQL连接管理及连接池优化方法
- 338浏览 收藏
-

- 数据库 · MySQL | 6天前 |
- MySQL基础命令大全新手入门必看
- 419浏览 收藏
-

- 数据库 · MySQL | 1星期前 |
- MySQL多表连接查询技巧与方法
- 119浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL增删改查操作详解
- 127浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理与设置全攻略
- 137浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理设置全攻略
- 473浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL查询缓存配置与作用解析
- 140浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLwhere条件筛选全解析
- 252浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLIF函数详解与使用示例
- 434浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- mysql数据库基础命令 新手必学的mysql操作指令合集
- 233浏览 收藏
-

- 数据库 · MySQL | 3星期前 | mysql 聚合函数
- mysql数据库中聚合函数的功能_mysql数据库中统计函数的作用
- 385浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3641次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3902次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3847次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5015次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4219次使用
-
- golang MySQL实现对数据库表存储获取操作示例
- 2022-12-22 499浏览
-
- 搞一个自娱自乐的博客(二) 架构搭建
- 2023-02-16 244浏览
-
- B-Tree、B+Tree以及B-link Tree
- 2023-01-19 235浏览
-
- mysql面试题
- 2023-01-17 157浏览
-
- MySQL数据表简单查询
- 2023-01-10 101浏览



