Vuekeep-alive缓存:include移除后,页面为何仍被缓存?
本文深入探讨了Vue.js中`keep-alive`组件缓存机制导致页面更新问题。即使从`include`属性中移除组件,页面缓存依然存在,例如输入框内容未清空。这主要是因为组件的`name`属性不唯一或`router-view`的`key`属性未改变,导致`keep-alive`无法正确区分组件实例。文章分析了问题原因,并提供了解决方案:确保每个组件拥有唯一的`name`属性,并在组件从缓存中移除后,通过修改`router-view`的`key`属性(例如使用时间戳或随机数)来强制刷新页面,从而避免缓存问题。

Vue.js keep-alive 组件缓存机制及页面更新问题详解
keep-alive 组件是 Vue.js 中用于缓存组件实例,提升性能的重要组件。然而,动态控制 include 属性移除组件后,有时会发现缓存仍然存在,本文将深入探讨这个问题,并提供解决方案。
问题:使用 keep-alive 组件及 include 属性动态管理缓存组件,当从 include 属性中移除某个组件后,再次访问该组件,缓存内容依然存在(例如,输入框中的文字未清空)。
代码示例:
{{ cachedViews }} // [A,B]
<transition mode="out-in" name="fade-transform"><keep-alive :include="cachedViews"><router-view :key="key"></router-view></keep-alive></transition>
当 cachedViews 数组移除组件 A 后,再次访问组件 A,页面仍显示之前的缓存内容。
原因分析及解决方案:
此问题主要由以下两点造成:
-
组件的
name属性:keep-alive根据组件的name属性识别和缓存组件实例。如果组件 A 和组件 B 的name属性相同或不一致,keep-alive无法正确区分它们。 解决方案:确保所有组件拥有唯一且正确的name属性。 -
router-view的key属性:router-view的key属性用于标识不同的路由视图。如果key值不变,keep-alive认为是同一个组件实例,保留缓存。 解决方案:确保组件 A 从cachedViews中移除后,再次访问时key属性发生变化。可以使用时间戳、随机数或其他唯一标识符作为key值。
通过检查并修正以上两点,即可有效解决 keep-alive 缓存问题,确保每次访问都是一个全新的页面。
以上就是《Vuekeep-alive缓存:include移除后,页面为何仍被缓存?》的详细内容,更多关于的资料请关注golang学习网公众号!
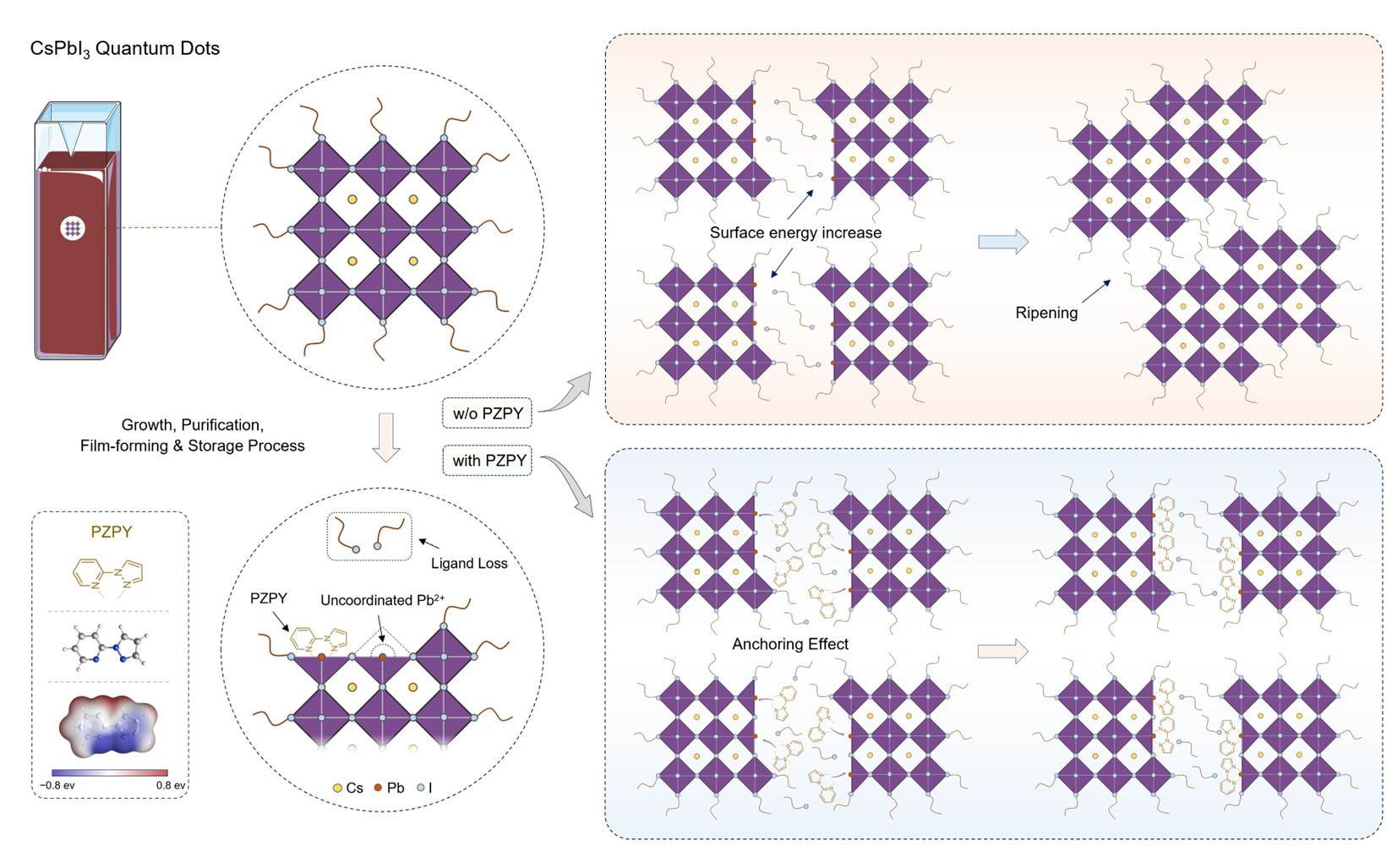
 清华马冬昕团队研发高效钙钛矿量子点深红光器件
清华马冬昕团队研发高效钙钛矿量子点深红光器件
- 上一篇
- 清华马冬昕团队研发高效钙钛矿量子点深红光器件

- 下一篇
- 凯迪拉克XT5春日焕季版预售,春日权益放送
-

- 文章 · 前端 | 4分钟前 |
- CSS规范管理与团队协作技巧
- 388浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- HTML清屏方法与内容清除技巧
- 172浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- 左右分栏布局实现方法详解
- 211浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- HTML5注释嵌套问题怎么解决
- 443浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript节流怎么实现?节流函数详解
- 136浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- CSS切换图标技巧::checked与::after应用解析
- 103浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- JS字符串分割方法split详解
- 264浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- 动态克隆元素方法详解
- 297浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- 深色背景发灰?HSL调整亮度饱和度解决
- 226浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- CSS文件404错误怎么解决
- 417浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- JavaScriptAES加密解密乱码解决方法
- 282浏览 收藏
-

- 文章 · 前端 | 37分钟前 | CSS教程
- CSS滚动效果制作方法详解
- 360浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3760次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4050次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3967次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5138次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4338次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



