当前位置:首页 > 文章列表 > 文章 > 前端 > 在HTML中插入音频文件,可以使用<audio>标签。以下是一个简单的示例,展示如何在HTML页面中嵌入一个音频文件:<audiocontrols><sourcesrc="audiofile.mp3"type="audio/mpeg">你的浏览器不支持音频播放。</audio>在这个示例中:<audio>标签是用来嵌入音频内容的。cont
在HTML中插入音频文件,可以使用<audio>标签。以下是一个简单的示例,展示如何在HTML页面中嵌入一个音频文件:<audiocontrols><sourcesrc="audiofile.mp3"type="audio/mpeg">你的浏览器不支持音频播放。</audio>在这个示例中:<audio>标签是用来嵌入音频内容的。cont
本文介绍了如何在HTML中使用`
在 HTML 中插入音频文件使用

在 HTML 中插入音频文件其实是一个相当简单但又充满创意的小技巧。你只需要使用
首先要明确的是,
使用
最简单的方式是直接在 HTML 文件中加入如下代码:
<audio controls> <source src="path/to/your/audiofile.mp3" type="audio/mpeg"> 你的浏览器不支持音频播放。 </audio>
这里的 controls 属性会显示一个基本的播放控制界面,包括播放、暂停、音量控制等。如果你想让音频自动播放,可以添加 autoplay 属性,但要注意这可能会影响用户体验,尤其是在移动设备上。
深入探讨:兼容性与优化
在实际应用中,音频文件的兼容性是一个需要考虑的关键点。不同浏览器可能支持不同的音频格式,所以最好提供多种格式的音频文件:
<audio controls> <source src="path/to/your/audiofile.mp3" type="audio/mpeg"> <source src="path/to/your/audiofile.ogg" type="audio/ogg"> 你的浏览器不支持音频播放。 </audio>
这样,如果浏览器不支持 MP3 格式,它会尝试播放 OGG 格式的文件。
我的经验与建议
在我的项目中,我发现使用 loop 属性实现,而预加载则可以通过 preload 属性来设置。根据你的需求,可以选择 none、metadata 或 auto。
<audio controls loop preload="metadata"> <source src="path/to/your/audiofile.mp3" type="audio/mpeg"> 你的浏览器不支持音频播放。 </audio>
性能优化与最佳实践
在性能方面,音频文件的尺寸和加载时间是需要考虑的因素。尽量压缩音频文件的大小,同时考虑使用 CDN 来加速音频文件的加载。另外,如果你的网页上有多个音频文件,记得合理设置 preload 属性,以避免同时加载过多的资源。
关于最佳实践,我建议在使用
常见问题与解决方案
在使用
总的来说,
到这里,我们也就讲完了《在HTML中插入音频文件,可以使用
 宁德时代二代钠电池开发中性能逼近磷酸铁锂
宁德时代二代钠电池开发中性能逼近磷酸铁锂
- 上一篇
- 宁德时代二代钠电池开发中性能逼近磷酸铁锂

- 下一篇
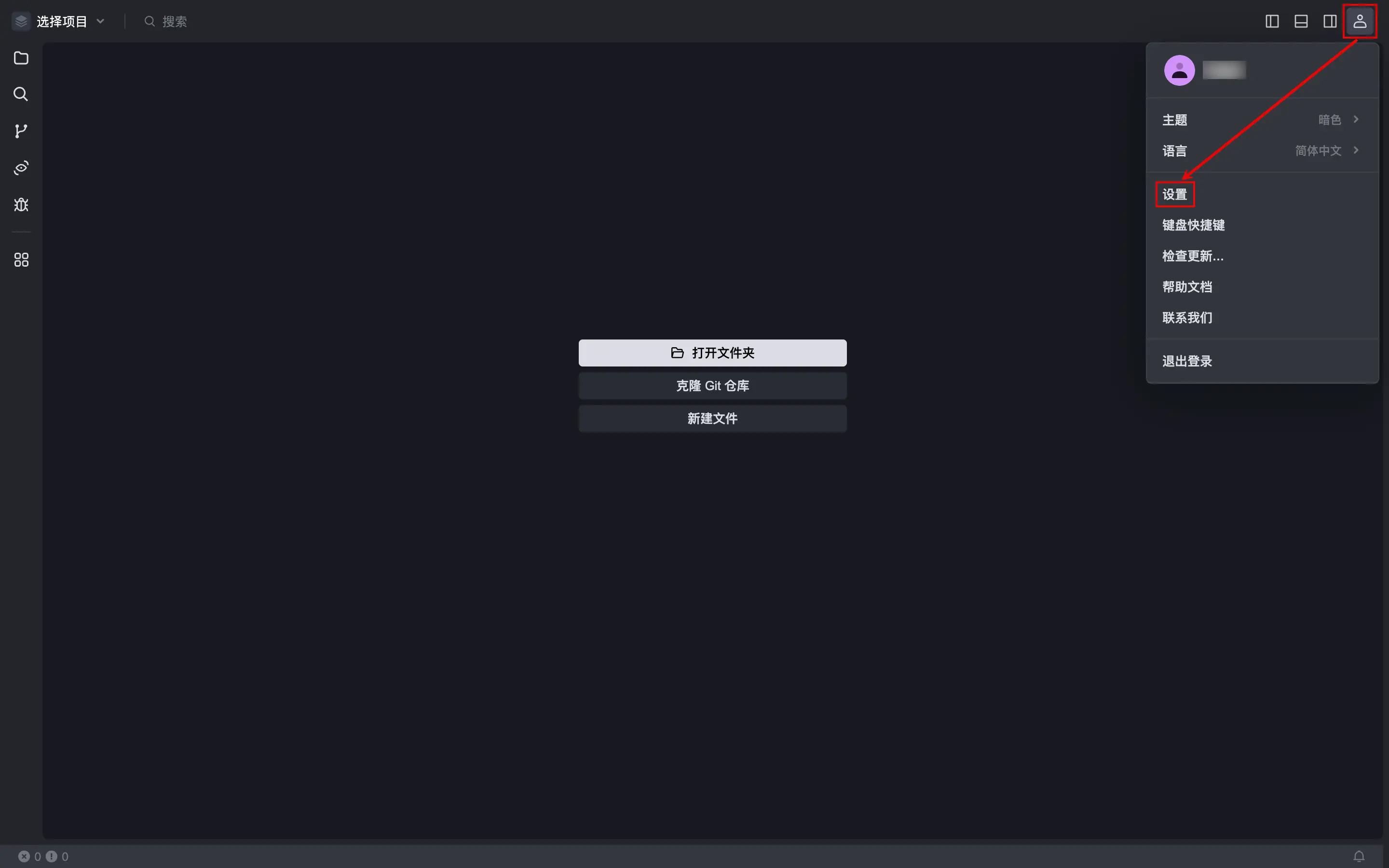
- TraeAI设置详解:聊天语言、代码索引与快捷键
-

- 文章 · 前端 | 3分钟前 |
- CSS导航栏悬停效果与flex布局教程
- 371浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- JavaScript操作DOM方法全解析
- 250浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- API调用拦截与监控实现方法解析
- 123浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- CSS响应式侧边栏固定滚动实现技巧
- 195浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript入门基础详解
- 133浏览 收藏
-

- 文章 · 前端 | 16分钟前 | HTML5建模
- HTML5建模视角操作详解:旋转缩放平移技巧
- 333浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- PostCSS插件管理与使用技巧分享
- 194浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- HTML5getUserMedia获取音频视频方法
- 210浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- CSS动画与hover冲突解决方案
- 166浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JavaScript微任务是什么?如何区分宏任务?
- 459浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- Grid布局优化:auto-fill与gap调整技巧
- 368浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- BigInt优化大数运算,JS新特性全解析
- 465浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3911次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5083次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



