表格单元格动态合并:查找向上合并坐标技巧
本文介绍了一种高效查找表格单元格向上合并坐标的方法。针对传统坐标系统查找复杂的问题,文章提出了一种改进的坐标系统,以1x1单元格为基本单位,简化了坐标索引。通过这种方法,可以轻松找到目标单元格上方合并单元格的坐标,避免复杂的逻辑判断,从而提高代码效率和可读性,尤其适用于处理表格单元格动态合并的场景。 文章详细阐述了改进方案及其实现优势,为开发者提供了一种更清晰高效的表格单元格合并处理方法。
高效查找表格单元格向上合并的坐标
本文探讨如何准确查找表格单元格向上合并的单元格坐标,并提供一种改进的坐标系统以简化查找过程。

问题描述:
我们使用一个二维数组 tableData 表示表格数据,每个元素是一个对象,包含 rowspan 和 colspan 属性,分别表示单元格跨行和跨列的个数。 需要编写一个函数 findNearCell(tableData, row, col, direction),其中 row 和 col 代表目标单元格的坐标,direction 表示查找方向 ('top', 'bottom', 'left', 'right')。 例如,对于单元格 (2, 0),向上合并需要找到其上方合并单元格的坐标。
传统坐标系统的问题及改进方案:
传统坐标系统可能导致查找目标单元格变得复杂。本文建议采用一种改进的坐标系统,将 1x1 单元格作为基本坐标单位。 这意味着,即使单元格合并,我们仍然使用 1x1 单元格的坐标进行索引。
例如,在原图中,单元格 (2,0) 在改进的坐标系统中应表示为 (2,1)。 这样,向上查找目标单元格就简化为递减行坐标,并根据 rowspan 属性确定最终坐标。 要找到 (2, 1) 单元格上方的单元格,只需将行坐标减 1,即可得到 (1, 1) 或 (0, 1),具体取决于单元格的 rowspan 属性。
改进后的坐标系统带来的优势:
通过这种简化的坐标系统,可以避免复杂的逻辑判断,使得代码更加简洁高效,更容易理解和维护。 查找其他方向('bottom', 'left', 'right')的合并单元格也能够以类似的方式简化。
总结:
通过将 1x1 单元格作为基本坐标单位,我们可以显著简化表格单元格合并坐标的查找过程,提高代码的可读性和效率。 这种改进的坐标系统为处理表格单元格的动态合并提供了更清晰和高效的方法。
以上就是《表格单元格动态合并:查找向上合并坐标技巧》的详细内容,更多关于的资料请关注golang学习网公众号!
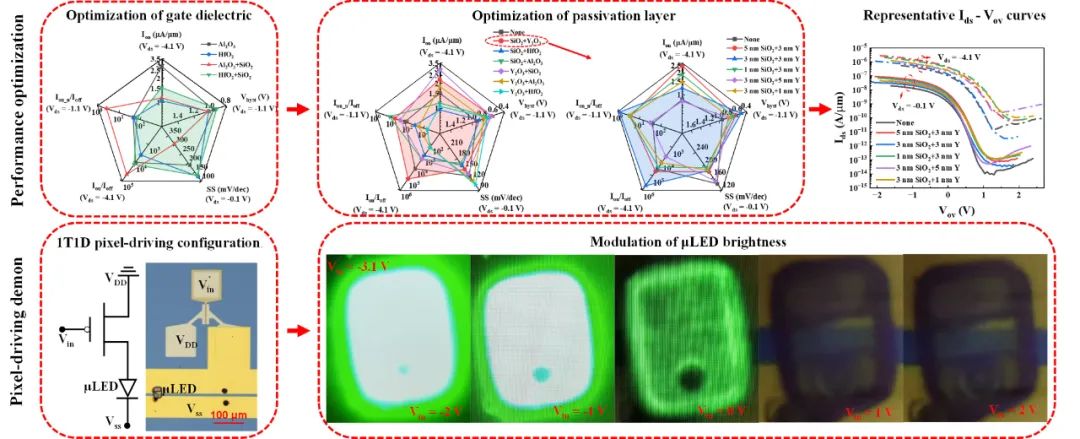
 北大山西碳基薄膜研究院碳纳米管显示驱动突破
北大山西碳基薄膜研究院碳纳米管显示驱动突破
- 上一篇
- 北大山西碳基薄膜研究院碳纳米管显示驱动突破

- 下一篇
- 在使用beego框架开发时,如果遇到"panic:'GetSysStatus'methoddoesn'texist"的报错,通常是因为控制器中调用了一个不存在的方法。以下是解决步骤:检查控制器方法:确保在控制器中定义了GetSysStatus方法,方法名称拼写正确,大小写一致。例如:typeSysControllerstruct{beego.Controller}func(c*SysControl
-

- 文章 · 前端 | 27分钟前 |
- 动态添加带文本的复选框及点击事件实现方法
- 351浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- 浮动元素能被透明覆盖吗?z-index详解
- 129浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JS操作Cookie、localStorage与sessionStorage教程
- 120浏览 收藏
-

- 文章 · 前端 | 35分钟前 | html
- Tomcat如何运行HTML文件详解
- 245浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- HTML多标签页表单实现与同步技巧
- 160浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- PHP显示页面最后修改时间的几种方法
- 401浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML5article标签使用技巧详解
- 233浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- WebWorkers多线程编程全解析
- 104浏览 收藏
-

- 文章 · 前端 | 1小时前 | html代码怎么用
- HTML代码压缩原理与工具使用教程
- 203浏览 收藏
-

- 文章 · 前端 | 1小时前 | html5源代码发行
- HTML5动画添加与代码实现教程
- 239浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- API数据空格处理方法详解
- 144浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3696次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3963次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3905次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5079次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4276次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




