用JS或CSS控制浏览器打印页眉页脚方法
本文探讨了如何使用JavaScript或CSS控制浏览器打印页眉页脚的难题。直接通过JS或CSS修改浏览器打印设置中的页眉页脚是不可行的,因为浏览器打印功能受操作系统级驱动程序控制,网页代码无法直接访问。文章分析了原因,并提供了多种可行方案,包括依靠打印机手动设置、选择其他打印库、使用jsPDF或html2canvas等库生成包含自定义页眉页脚的PDF文件,以及服务器端打印等,最终推荐使用PDF生成方案来实现精准控制打印页眉页脚。

浏览器打印设置:页眉页脚控制的局限性及替代方案
许多用户希望通过JavaScript或CSS控制浏览器打印设置中的页眉和页脚,例如默认取消勾选或自定义内容。然而,直接通过代码操控浏览器打印设置中的页眉页脚是不可行的。浏览器打印设置受浏览器和操作系统共同管理,通常不允许网页代码直接修改。
文中代码示例使用了printJS插件和@media print样式,但该样式对printJS打印无效。这是因为printJS等客户端打印库可能绕过某些浏览器打印样式规则。
无法直接控制的原因: 浏览器打印功能涉及到操作系统级的打印驱动程序,网页代码无法直接访问和修改这些底层设置。
可行的替代方案:
-
依赖打印机设置: 用户可在打印前手动调整打印机设置来控制页眉页脚。这是最直接且可靠的方法。
-
选择其他打印库: 某些打印库可能提供更精细的打印控制,允许自定义页眉页脚。需要仔细评估不同库的功能和兼容性。
-
生成PDF文件: 这是最有效的方案。通过JavaScript库(例如jsPDF或html2canvas结合一个PDF生成库)生成包含自定义页眉页脚的PDF文件,然后让用户下载打印。这种方式对页眉页脚的控制最为精确。
-
服务器端打印: 将打印任务交给服务器处理。服务器端可以使用更强大的工具来生成PDF或直接控制打印机,从而实现对页眉页脚的精准控制。
针对文中代码的改进建议: 由于printJS无法直接控制页眉页脚,建议采用PDF生成方案。 将html2canvas生成的canvas转换为PDF,并在PDF生成过程中添加页眉页脚信息。 这需要使用一个合适的PDF生成库,例如jsPDF或其他更强大的库。 这将确保页眉页脚按照预期显示在打印输出中。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
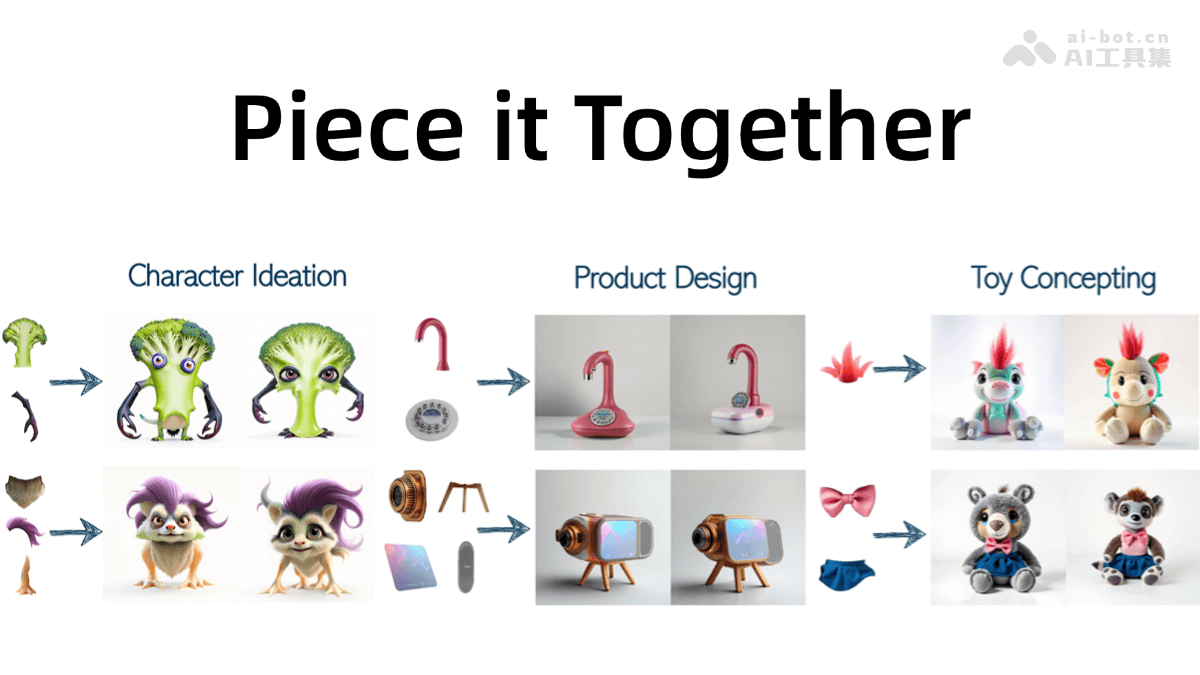
 BriaAI等推出图像生成新框架:PieceitTogether
BriaAI等推出图像生成新框架:PieceitTogether
- 上一篇
- BriaAI等推出图像生成新框架:PieceitTogether

- 下一篇
- CSS滚动条溢出显示技巧大揭秘
-

- 文章 · 前端 | 42秒前 |
- JavaScript控制音视频详解
- 441浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- floatleft与margin实现多图自动换行方法
- 426浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- JavaScript生成二维码及样式设置方法
- 111浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JS模块化的重要性与ES6模块详解
- 114浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- 柯里化与部分应用的区别是什么?
- 313浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS图片悬停放大技巧与实现方法
- 354浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- JavaScript获取地理位置及权限处理教程
- 438浏览 收藏
-

- 文章 · 前端 | 28分钟前 | flex布局 CSS定位
- Flex布局与定位结合应用技巧
- 116浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- JavaScript类型检查与规范教程
- 470浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- CSSGrid与Flex布局实用技巧
- 212浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- CSS动画不触发?检查animation名称是否匹配
- 232浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3714次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3983次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3924次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5099次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4295次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




