原生JS中XMLHttpRequest.setRequestHeader失效原因及解决方案
原生JS中`XMLHttpRequest.setRequestHeader()`方法失效,导致请求失败(如返回403错误)的问题困扰着许多开发者。本文分析了`XMLHttpRequest.setRequestHeader()`失效的常见原因,例如尝试修改浏览器受限的请求头(如User-Agent和Referer),`Content-Type`设置错误以及`http.send()`方法使用不当。文章提供了相应的解决方案,包括检查请求头权限、验证`Content-Type`设置、修正`send()`方法调用,并推荐使用更现代化的Fetch API。 通过本文,您可以有效解决`XMLHttpRequest.setRequestHeader()`失效问题,确保网络请求的成功发送和数据接收。

原生JS中XMLHttpRequest.setRequestHeader失效原因分析及解决方案
在使用JavaScript的XMLHttpRequest对象发送网络请求时,正确设置请求头至关重要。然而,XMLHttpRequest.setRequestHeader() 方法有时会失效,导致请求失败(例如,返回403错误)。本文将深入探讨此问题,并提供有效的解决方法。
问题描述:
某些开发者在使用XMLHttpRequest发送GET请求时,发现不设置请求头可以正常访问,但使用setRequestHeader设置请求头后,却仍然无效。 一个典型的例子如下:
http.open('GET', url, false);
http.setRequestHeader("User-Agent", "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36");
http.setRequestHeader("referer", "http://www.oslang.cn/");
http.setRequestHeader("Content-Type","application/x-www-form-urlencoded;");
http.send(http); // 此处存在错误,应为 http.send()
问题分析及解决方案:
关键问题在于并非所有HTTP请求头都允许通过XMLHttpRequest.setRequestHeader() 进行修改。出于安全考虑,浏览器会限制客户端随意修改某些请求头,例如User-Agent 和 Referer。 尝试修改这些受限的请求头,不会影响实际的HTTP请求。
解决方法:
-
检查请求头权限: 首先,确认您尝试设置的请求头是否属于浏览器允许修改的范围。 如果需要设置
User-Agent或Referer,则需要考虑其他方案,例如在服务器端进行处理,或者使用更高级的网络请求库(如Fetch API)。 -
验证Content-Type: 仔细检查
Content-Type的设置,确保其与服务器期望的请求体格式一致。例如,如果服务器期望JSON数据,则Content-Type应设置为application/json。 -
修正send()方法: 代码中的
http.send(http)是错误的。正确的写法是http.send(),直接调用send()方法发送请求。 -
考虑使用Fetch API: 现代浏览器支持Fetch API,它提供了一种更现代、更强大的方式来进行网络请求,并具有更好的错误处理机制。
通过仔细检查请求头权限、Content-Type设置以及send()方法的调用,并考虑使用Fetch API,可以有效解决XMLHttpRequest.setRequestHeader() 失效的问题,确保您的网络请求能够正确地发送和接收数据。
终于介绍完啦!小伙伴们,这篇关于《原生JS中XMLHttpRequest.setRequestHeader失效原因及解决方案》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
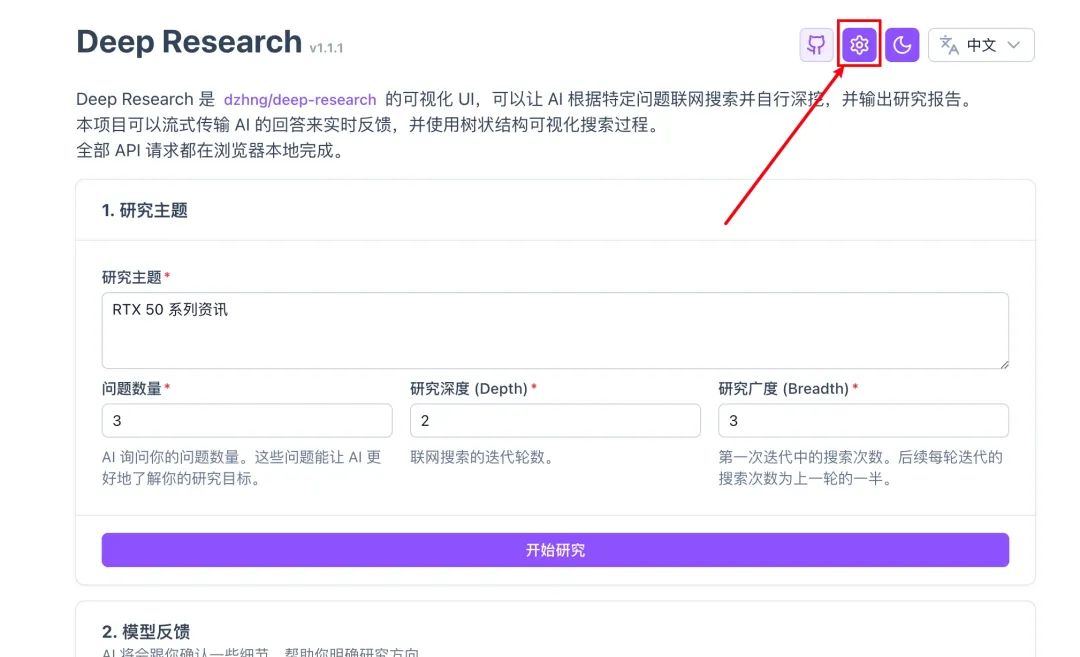
 零成本体验DeepResearchWebUI,无需部署
零成本体验DeepResearchWebUI,无需部署
- 上一篇
- 零成本体验DeepResearchWebUI,无需部署

- 下一篇
- 自定义Iris框架数据验证错误信息,提升用户体验指南
-

- 文章 · 前端 | 7小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 7小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 7小时前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3710次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3979次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3920次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5094次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4291次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



