React模块化组件如何实现独立路由及外部重定向?
2025-03-23 08:27:54
0浏览
收藏
本篇文章给大家分享《React模块化组件如何实现独立路由及外部重定向?》,覆盖了文章的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。

React模块化组件的独立路由与外部重定向
在大型React应用中,将路由集中在应用入口处管理并非最佳实践。本文探讨如何在React模块化组件中实现独立路由,并进行外部重定向。
模块内路由实现
首先,确保已安装react-router-dom:
External Site
</div>
);
};
rel="noopener noreferrer" 用于安全地打开新标签页,防止潜在的安全风险。
总结
通过useRouter hook,模块化组件可以轻松实现内部路由跳转。对于外部重定向,推荐使用Link组件配合target="_blank"属性,这更安全且符合React Router的最佳实践。 无需在入口文件修改路由配置,保持了组件的独立性和可复用性。
以上就是《React模块化组件如何实现独立路由及外部重定向?》的详细内容,更多关于的资料请关注golang学习网公众号!
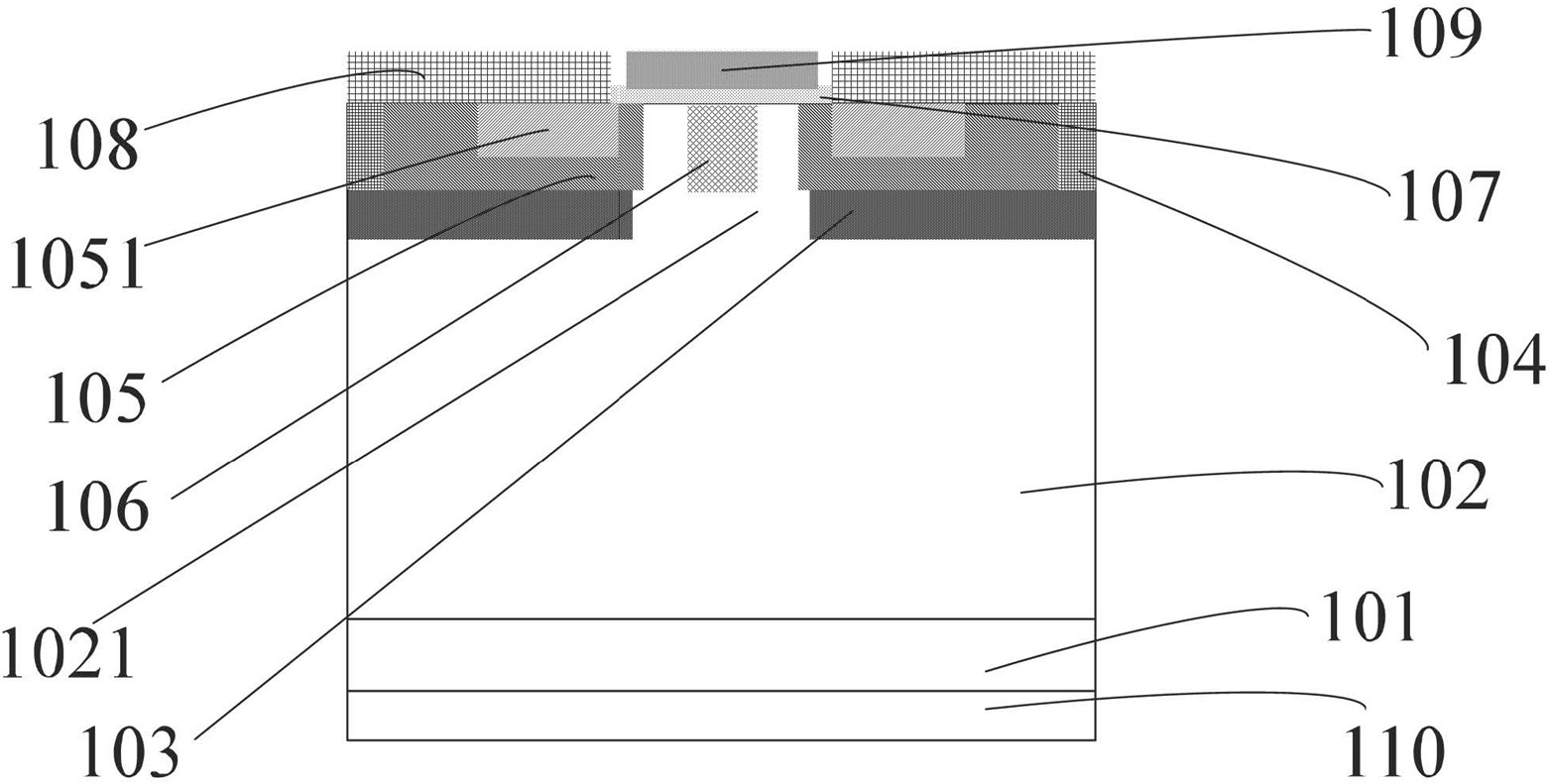
 泰科天润“一种高可靠平面栅碳化硅VDMOS及其制备方法”专利公布
泰科天润“一种高可靠平面栅碳化硅VDMOS及其制备方法”专利公布
- 上一篇
- 泰科天润“一种高可靠平面栅碳化硅VDMOS及其制备方法”专利公布

- 下一篇
- 如何实现饿了么点餐左侧菜单随右侧内容滚动的高亮效果?
查看更多
最新文章
-

- 文章 · 前端 | 8分钟前 |
- CSS绝对定位与文字居中方法
- 200浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- JavaScript类与构造函数的区别详解
- 216浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- 保存网页到本地的完整方法
- 126浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JS调用天气API的正确方法详解
- 419浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- Laravelfilled方法使用与失效原因解析
- 219浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- let与const变量声明区别详解
- 299浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- CSS动画中断后状态异常解决方法
- 395浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- JavaScript流处理技术详解
- 225浏览 收藏
-

- 文章 · 前端 | 28分钟前 | HTML标签
- HTML下拉菜单实现与select标签详解
- 120浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- JavaScript对象详解:操作属性与方法教程
- 441浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- JavaScript原型是什么?如何实现继承?
- 148浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- CSS多主题配色技巧:变量与HSL应用解析
- 174浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3806次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4100次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4014次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5189次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4385次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



