如何用JavaScript在Chrome浏览器中区分关闭标签页和关闭整个浏览器?
2025-03-22 22:49:10
0浏览
收藏
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《如何用JavaScript在Chrome浏览器中区分关闭标签页和关闭整个浏览器?》,聊聊,希望可以帮助到正在努力赚钱的你。

JavaScript区分Chrome浏览器标签页关闭和浏览器关闭
在开发Web应用时,需要区分用户是关闭了浏览器标签页还是整个浏览器的情况。例如,在用户关闭浏览器时需要清除登录信息,但关闭标签页时则不需要。本文介绍如何在Windows系统上的Chrome浏览器中实现此功能。
此方法利用浏览器的sessionStorage来跟踪用户行为。sessionStorage是HTML5提供的存储机制,数据在关闭标签页时清除,但在关闭整个浏览器时会保留一段时间,直到浏览器完全关闭。
以下JavaScript代码可以区分关闭标签页和关闭整个浏览器:
window.onbeforeunload = function(event) {
// 设置标志,表示页面即将卸载
sessionStorage.setItem('isClosing', 'true');
};
window.onunload = function(event) {
// 获取标志
const isClosing = sessionStorage.getItem('isClosing');
if (isClosing === 'true') {
// 标志存在,表示关闭整个浏览器
// 清空登录信息
clearLoginInfo();
// 清除标志
sessionStorage.removeItem('isClosing');
} else {
// 标志不存在,表示关闭标签页
// 不执行任何操作
}
};
function clearLoginInfo() {
// 清空登录信息的逻辑,例如:
localStorage.removeItem('userToken');
}
代码中,onbeforeunload事件设置标志isClosing,onunload事件检查此标志。如果标志存在,则调用clearLoginInfo函数清除登录信息;否则,表示关闭的是标签页,无需执行任何操作。 需要注意的是,clearLoginInfo函数中的具体清除逻辑需要根据实际应用调整。 该方法在Windows系统上的Chrome浏览器中有效区分关闭标签页和关闭整个浏览器。
好了,本文到此结束,带大家了解了《如何用JavaScript在Chrome浏览器中区分关闭标签页和关闭整个浏览器?》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 如何快速筛选Node.js关键日志信息
如何快速筛选Node.js关键日志信息
- 上一篇
- 如何快速筛选Node.js关键日志信息

- 下一篇
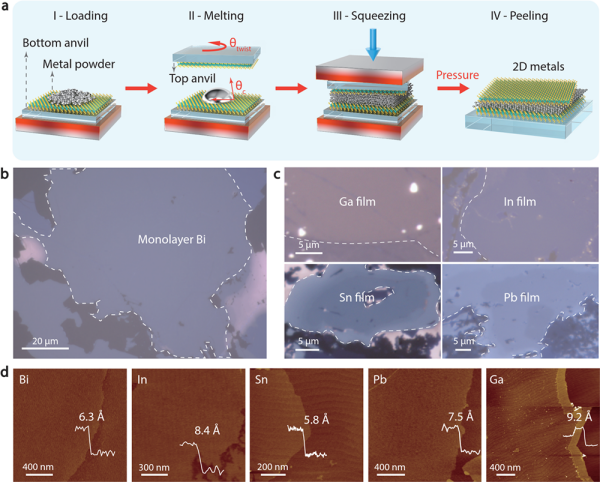
- 中国科学院科学家创新范德华挤压技术实现二维金属的普适制备
查看更多
最新文章
-

- 文章 · 前端 | 4分钟前 | CSSNano
- CSSnano压缩Tailwind样式技巧解析
- 430浏览 收藏
-

- 文章 · 前端 | 7分钟前 | HTML5建模
- HTML5建模vs3DMAX区别解析
- 119浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- JavaScriptMutationObserver教程详解
- 436浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- JavaScript引擎如何运行代码详解
- 282浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- JS立即执行函数表达式是什么?
- 483浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- 谷歌浏览器如何检测HTML5支持?
- 420浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- JavaScript闭包与内存优化技巧
- 142浏览 收藏
-

- 文章 · 前端 | 32分钟前 | html超链接字体颜色修改
- HTML超链接改颜色用内联CSS方法
- 151浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- 响应式栅格错位?用mediaquery调整容器和列类
- 145浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- HTML5边框重复平铺怎么设置
- 372浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- Express异步处理技巧与防崩溃指南
- 134浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- HTML字体颜色设置技巧|CSS变色方法
- 466浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3981次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



