App视频全屏播放如何添加不遮挡的水印?
App视频全屏播放时如何添加不遮挡视频内容的文字水印?许多开发者为此苦恼,尤其是在兼顾iOS和Android平台兼容性的情况下。本文将详解如何在App前端实现全屏水印而不遮挡视频,并提供三种解决方案:后端转码、CDN水印服务和原生平台处理。其中,后端或CDN转码因其简单可靠性而被推荐为最佳方案,而原生平台处理则因其复杂性和平台差异性而相对较难实现。 选择合适的方案需综合考虑项目技术栈、资源和性能需求。

App视频播放全屏水印的挑战与解决方案
为App视频播放添加全屏显示且不遮挡视频内容的文字水印,是许多开发者面临的难题,尤其是在保证iOS和Android系统兼容性的前提下。本文将探讨如何解决“如何在App前端为video视频播放添加全屏不遮挡文字水印,并兼容iOS和Android”这一问题。
直接使用纯前端技术在视频全屏播放时实现不遮挡的水印,目前技术上难以实现。这是因为前端难以精确控制视频播放器和水印层的层叠关系,全屏状态下水印极易被视频覆盖。
因此,建议采用以下替代方案:
-
后端转码添加水印: 这是最有效的方法。在视频上传至服务器后,利用后端转码工具将水印直接嵌入视频文件。播放器直接播放已添加水印的视频,无需前端额外处理,自然避免了遮挡问题。
-
CDN 水印服务: 类似后端转码,许多CDN服务商提供视频转码和水印添加功能。这对于处理大量视频文件,并保证水印稳定性更有效率。
-
原生平台处理 (复杂方案): 如果必须在前端处理,则需要借助原生平台(iOS或Android)能力。这可能涉及使用jsbridge等技术与原生代码交互,或利用类似直播中的混合图层方案,精确控制视频和水印层的显示顺序和位置。但这需要更深入的原生开发知识,实现难度较高,且不同平台的实现细节差异较大。
选择哪种方案取决于项目的技术栈、资源和对性能的要求。 后端或CDN转码是推荐的更简单、更可靠的解决方案。
今天关于《App视频全屏播放如何添加不遮挡的水印?》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
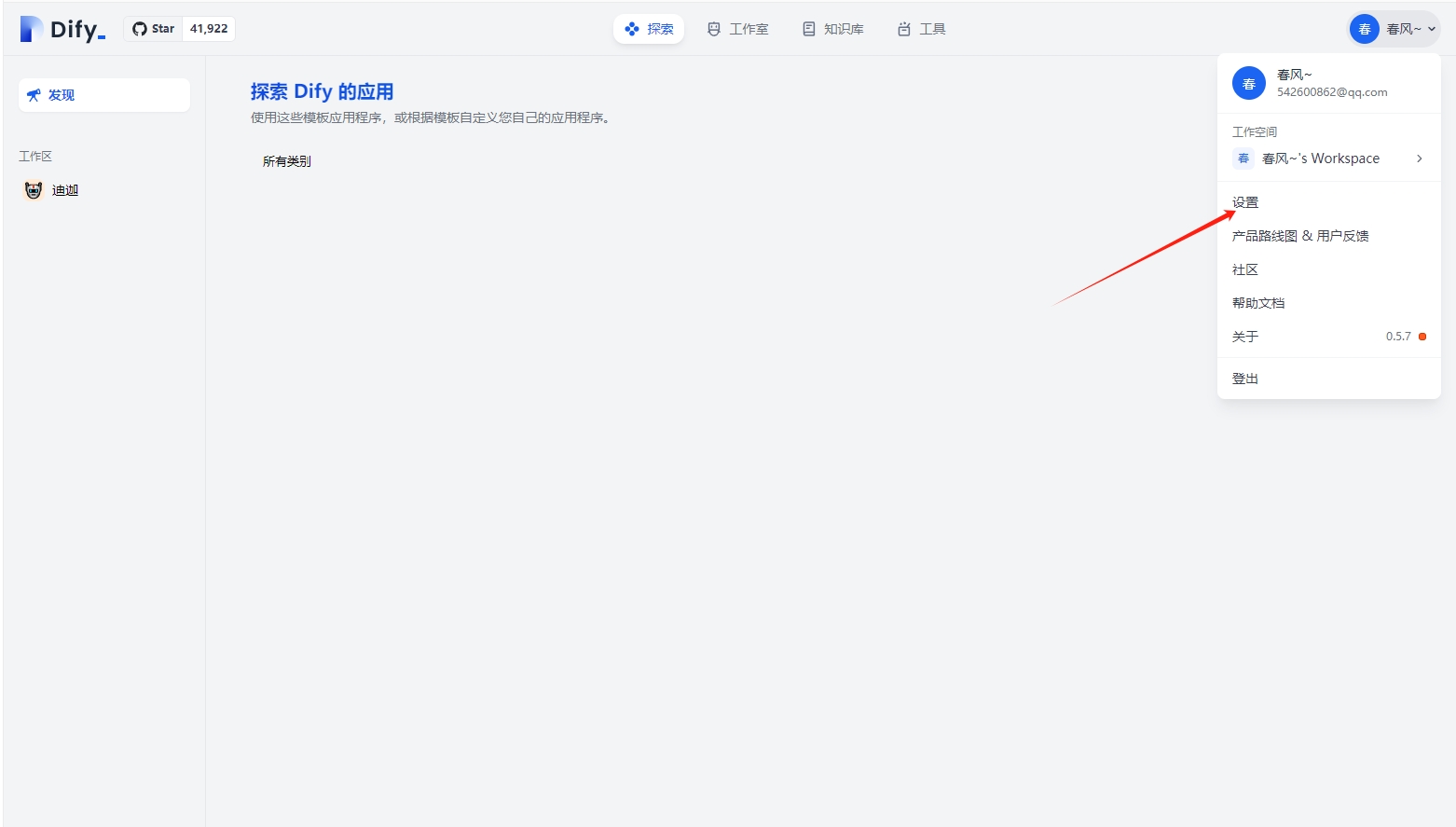
 Ollama模型本地部署接入Dify教程
Ollama模型本地部署接入Dify教程
- 上一篇
- Ollama模型本地部署接入Dify教程

- 下一篇
- Go应用在Windows服务器上的四种部署方法
-

- 文章 · 前端 | 29分钟前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 34分钟前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 52分钟前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3703次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3971次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3913次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5085次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4284次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



