Safari自定义样式表为何在部分网页失效?
Safari浏览器自定义样式表失效问题困扰着许多用户。本文针对Safari自定义样式表在本地文件(file协议)和网络页面(http协议)下表现不一致的现象进行分析。原因在于Safari对本地资源的引用存在特殊处理,直接使用本地文件路径(例如`/Users/luxury/Desktop/wallhaven-o5762l.png`)作为背景图片,在http协议下会因浏览器无法访问该路径而导致样式失效。解决方法是避免使用本地文件路径,改用绝对URL或服务器可访问的相对路径,确保资源路径与网页加载环境匹配。 文章将详细探讨其背后的机制及最佳实践,帮助用户解决Safari自定义样式表失效难题。

Safari自定义样式表局限性分析:本地资源引用问题
本文探讨Safari浏览器自定义样式表在不同网页环境下表现差异的原因。 笔者尝试使用一段简单的CSS代码修改网页背景:
body {
background-image: url("/Users/luxury/Desktop/wallhaven-o5762l.png") !important;
}
测试结果显示:该样式表在本地文件(file协议)加载的网页上生效,但在通过http协议加载的网页(例如百度)上失效。
造成此现象的原因在于资源访问路径和协议的差异。本地文件使用file协议,可以直接访问本地文件系统;而http协议加载的网页则受限于服务器资源。 尝试在http协议网页上使用本地文件路径(/Users/luxury/Desktop/wallhaven-o5762l.png)作为背景图片,浏览器无法访问该路径,导致图片加载失败(404错误),这可以在浏览器开发者工具的网络面板中验证。
在实际网页开发中,不建议使用file协议访问项目,更不应直接引用本地文件路径作为资源地址。因为部署到服务器后,浏览器会将相对路径解析为服务器根目录下的路径,而服务器上通常不存在这些本地文件。
Safari的自定义样式表功能可能对本地文件引用有特殊处理,允许在特定情况下访问本地资源。 建议尝试修改CSS代码,例如:
body {
background: #ffbebe url("/Users/luxury/Desktop/wallhaven-o5762l.png") !important;
}
这可以帮助判断问题是否与图片加载方式有关。 总而言之,自定义样式表中的资源路径必须与网页加载环境相匹配,才能保证样式的正确应用。 使用绝对URL或服务器可访问的相对路径是最佳实践。
好了,本文到此结束,带大家了解了《Safari自定义样式表为何在部分网页失效?》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 Go语言切片容量大于长度的原因详解
Go语言切片容量大于长度的原因详解
- 上一篇
- Go语言切片容量大于长度的原因详解

- 下一篇
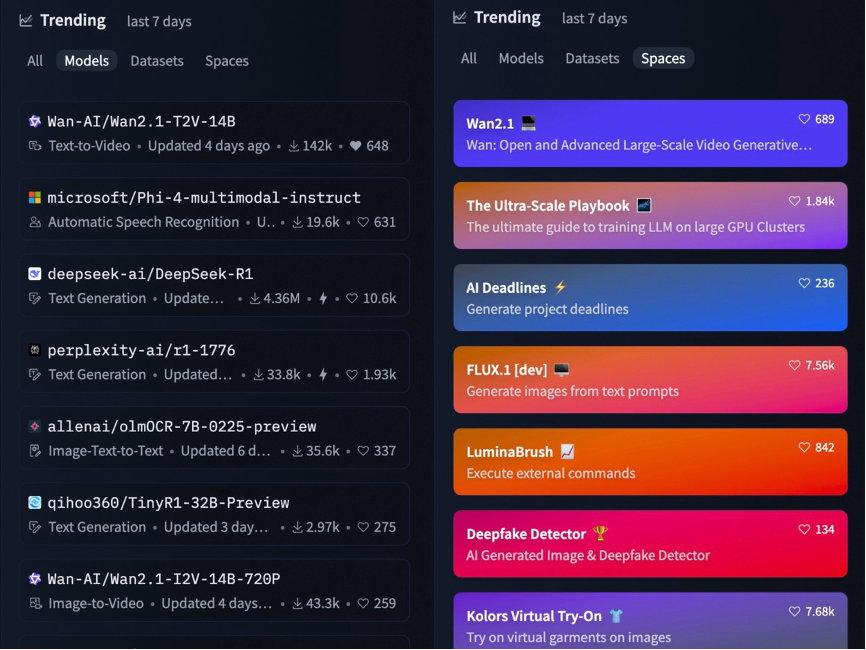
- 开源6天,阿里万相大模型登顶全球榜
-

- 文章 · 前端 | 8分钟前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 14分钟前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- CSS弹性卡片等高实现技巧
- 298浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- 浮动导航栏和下拉菜单制作教程
- 467浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- JavaScript排序搜索算法入门详解
- 395浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- HTML5轨迹加密技术解析与应用
- 138浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- CSS过渡延迟无效怎么解决
- 433浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3691次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3958次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3899次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5073次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4270次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




