JSONP请求重定向拦截的独门秘籍
本文探讨如何拦截JSONP请求中服务端返回的重定向(window.location.href),避免页面跳转,解决跨域数据获取的难题。传统方法如XHR和new Image()都无法有效解决JSONP重定向问题。文章提出利用iframe监听load事件并解析iframe.documentElement.innerHTML来实现拦截,但同时也指出此方法的局限性,例如无法应对window.top等高级重定向手段,并展望了结合更高级浏览器安全策略或服务器端配合以提升拦截可靠性的改进方向。 关键词:JSONP, 重定向, 拦截, 跨域, iframe

拦截JSONP重定向:应对跨域数据获取中的挑战
在使用JSONP获取数据时,经常会遇到服务端返回window.location.href = ***导致页面重定向的问题。本文探讨如何有效拦截JSONP返回的重定向URL,避免页面跳转。
传统方法的不足
传统的XHR技术(例如Axios)由于受到同源策略的限制,无法直接请求第三方数据,从而无法拦截JSONP响应中的重定向。而利用new Image().src进行缓存也无法获取JSONP的文本内容,因此无法判断是否存在重定向。
利用iframe实现拦截
一种可行的方案是使用iframe:
- 创建一个iframe元素,并将JSONP请求的URL设置为iframe的
src属性。 - 监听iframe的
load事件。当事件触发时,获取iframe.documentElement.innerHTML,即JSONP返回的文本内容。 - 解析文本内容,如果发现包含
window.location.href = ***,则表明存在重定向,此时可以阻止执行JSONP返回的JavaScript代码(例如,避免使用eval()执行)。
方案的局限性及改进方向
需要注意的是,这种iframe方案并非完美无缺。如果JSONP接口开发者预见到iframe拦截的可能性,他们可能会使用window.top等方法进行重定向,从而绕过iframe的拦截。 因此,需要进一步完善该方案,例如结合更高级的浏览器安全策略或服务器端配合,才能更可靠地拦截所有类型的重定向。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《JSONP请求重定向拦截的独门秘籍》文章吧,也可关注golang学习网公众号了解相关技术文章。
 全局变量存etcd配置可行吗?动态更新怎么实现?
全局变量存etcd配置可行吗?动态更新怎么实现?
- 上一篇
- 全局变量存etcd配置可行吗?动态更新怎么实现?

- 下一篇
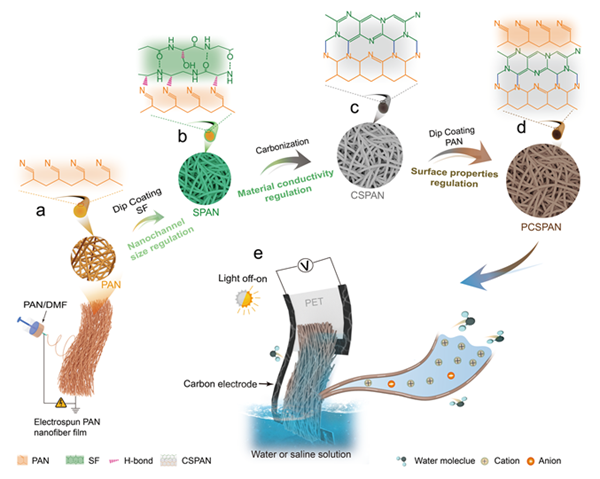
- 中国科学院纳米通道多维调控,柔性水伏离子传感器突破
-

- 文章 · 前端 | 1分钟前 |
- JavaScript内存管理与优化技巧
- 151浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- HTML5适配索尼手机方法解析
- 251浏览 收藏
-

- 文章 · 前端 | 11分钟前 | FileAPI
- JavaScriptFileAPI使用教程详解
- 212浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript调试技巧:高效断点设置方法
- 451浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- JavaScript安全复制文本到剪贴板的方法
- 177浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- JavaScript异步加载后读取DOM方法
- 150浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- CSShover边框太快怎么调?transition边框渐变解决
- 180浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- Discord.js按钮收集器失效解决方法
- 467浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- LocalStorage路径隔离方法详解
- 373浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- HTML5拖拽实现列表排序技巧
- 199浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- 数组元素交换:解构赋值索引问题详解
- 281浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- HTML5中提取XML标签文本的注意事项
- 411浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3729次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4007次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3938次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5112次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4310次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



