Vue.js前端生成带分页符的Word文档:挑战与解决方案? 或 如何在Vue.js前端生成包含分页符的Word文档?
本文探讨了Vue.js前端直接生成包含分页符的Word文档的挑战。开发者通常尝试使用CSS属性`page-break-after`,但由于浏览器兼容性问题,效果不稳定。虽然Open XML技术可手动插入分页符,但JavaScript库资源匮乏,操作复杂。纯前端方案难以满足需求,而Node.js库如docxtemplater则需要后端支持。因此,文章推荐使用后端技术(如Java的Apache POI或Python的python-docx)生成Word文档,以确保分页符的可靠显示和更强的兼容性,避免前端方案带来的诸多限制。

Vue.js前端生成Word文档并插入分页符的难题
许多开发者希望在Vue.js前端直接将HTML转换为包含分页符的Word文档。本文分析实现此目标的方法以及面临的挑战。
用户尝试使用page-break-after: always属性(或其替代属性break-after)在生成的Word文档中添加分页符,但效果不佳。这是因为浏览器对Word文档渲染的兼容性问题,导致该属性在不同浏览器和Word版本上的可靠性难以保证。虽然Open XML技术允许手动插入分页符标签,但实际操作复杂,且基于Open XML的JavaScript库资源匮乏,功能有限。
因此,纯前端JavaScript库难以胜任此任务。一些如docxtemplater的Node.js库虽然功能强大,但需要后端环境支持,与用户期望的前端直接转换需求相冲突。
推荐后端解决方案
相比之下,后端技术提供更可靠、更强大的解决方案。例如,Java的Apache POI和Python的python-docx库能高效处理Word文档生成和分页符插入。这些后端库拥有完善的文档和更广泛的兼容性,能处理复杂Word文档操作,确保生成的文档在各种环境下正确显示分页符。因此,将HTML到Word文档的转换交给后端处理是更佳方案,能保证功能完整性和稳定性,避免前端实现带来的兼容性问题和功能限制。
终于介绍完啦!小伙伴们,这篇关于《Vue.js前端生成带分页符的Word文档:挑战与解决方案? 或 如何在Vue.js前端生成包含分页符的Word文档? 》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 Linux回收站能设置有效期吗
Linux回收站能设置有效期吗
- 上一篇
- Linux回收站能设置有效期吗

- 下一篇
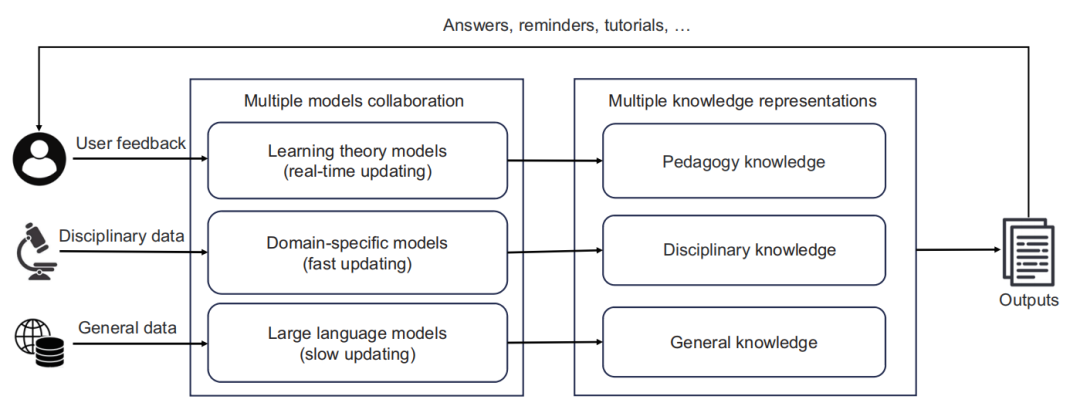
- 浙江大学杨易教授团队:大语言模型和领域特定模型协作的智慧教育方法
-

- 文章 · 前端 | 3小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 3小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 4小时前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3704次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3973次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3914次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5088次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4285次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



