Angular嵌套菜单中如何准确获取用户点击项的level、title和Id信息?
本文讲解如何在Angular应用中精准获取嵌套菜单点击项的level、title和Id信息。 由于nz-menu组件的[nzSelected]属性存在多选问题,文章提供了一种基于`(click)`事件绑定的解决方案。通过改进后的代码示例,清晰地演示了如何传递点击菜单项数据,并直接输出其level、title和Id信息,有效避免多选问题,确保准确获取用户点击的任何级别菜单项的详细信息。 文章还对代码结构进行了优化,并添加了详细注释,方便理解和应用。
Angular嵌套菜单点击事件处理:精准获取level、title和Id
本文介绍如何在Angular应用中,从嵌套菜单结构中准确获取用户点击菜单项的level、title和Id信息。 问题在于,直接使用nz-menu组件的[nzSelected]属性会同时选中多个菜单项。 因此,我们需要利用Angular的click事件绑定机制来解决这个问题。

改进后的代码:
为了清晰起见,我们对代码结构进行了一些调整,并添加了必要的注释:
import { Component } from '@angular/core';
@Component({
selector: 'nz-demo-menu-recursive',
template: `
-
{{ menu.title }}
- {{ child.title }}
核心改进:
我们用(click)事件替换了[nzSelected]。 现在,每个菜单项都绑定了(click)事件,调用click()方法并将点击的菜单项数据作为参数传递。 click()方法直接打印出点击项的level、title和Id信息。 这确保了无论点击哪一级菜单项,都能准确获取到对应的信息。 我们使用了更简洁的模板语法,并对代码进行了注释,使其更易于理解。
通过这种方法,我们可以有效地避免[nzSelected]属性导致的多选问题,并精确地获取Angular嵌套菜单中用户点击项的详细信息。
以上就是《Angular嵌套菜单中如何准确获取用户点击项的level、title和Id信息? 》的详细内容,更多关于的资料请关注golang学习网公众号!
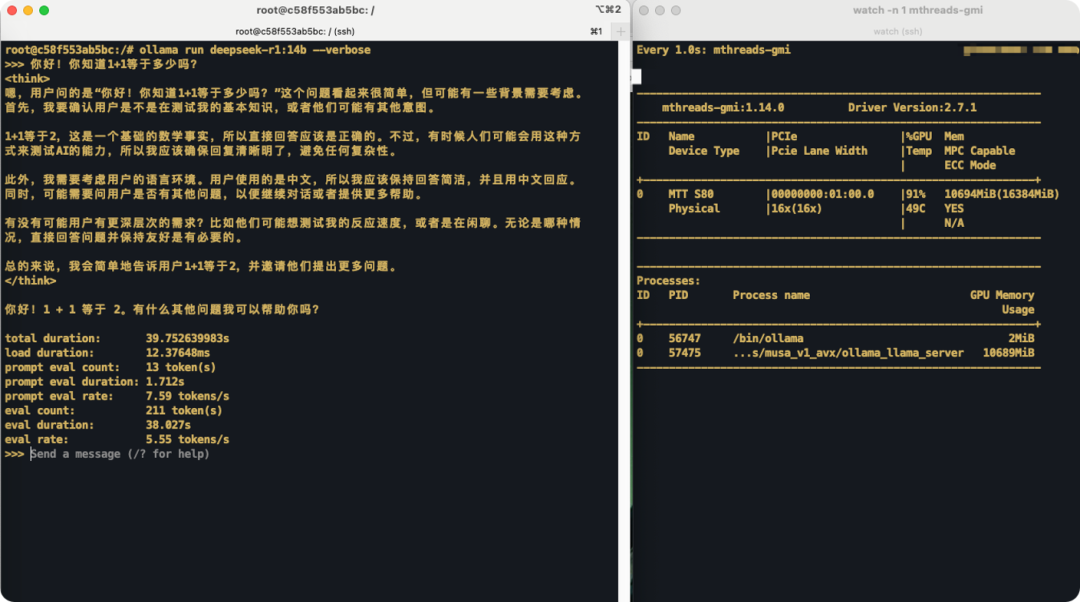
 游戏显卡跑AI大模型?使用MTT S80解锁DeepSeek R1蒸馏模型本地推理
游戏显卡跑AI大模型?使用MTT S80解锁DeepSeek R1蒸馏模型本地推理
- 上一篇
- 游戏显卡跑AI大模型?使用MTT S80解锁DeepSeek R1蒸馏模型本地推理

- 下一篇
- 如何用JavaScript从多个数组中提取第一个对象?
-

- 文章 · 前端 | 1分钟前 |
- HTML5autofocus失效解决方法大全
- 332浏览 收藏
-

- 文章 · 前端 | 3分钟前 | java php
- CSS文本对齐与装饰技巧全解析
- 112浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- React实现返回按钮登出确认弹窗
- 426浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- JavaScript常用设计模式及单例实现方法
- 132浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- CSS动画与Grid布局实战教程
- 339浏览 收藏
-

- 文章 · 前端 | 52分钟前 | html5如何创建表单
- HTML5无刷新提交技巧与实现方法
- 113浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- 作用域链与变量查找规则详解
- 260浏览 收藏
-

- 文章 · 前端 | 57分钟前 |
- HTML5details标签使用及summary识别技巧
- 362浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS卡片翻转效果实现方法
- 184浏览 收藏
-

- 文章 · 前端 | 1小时前 | 电脑如何播放html5
- Gateway电脑HTML5花屏怎么解决
- 427浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- iPadHTML5导入订单异常排查方法
- 135浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- Acfun播放页切换HTML5方法
- 310浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



