问卷系统
来源:SegmentFault
2023-01-19 19:25:47
0浏览
收藏
哈喽!今天心血来潮给大家带来了《问卷系统》,想必大家应该对数据库都不陌生吧,那么阅读本文就都不会很困难,以下内容主要涉及到MySQL、Redis、前端、Node.js,若是你正在学习数据库,千万别错过这篇文章~希望能帮助到你!
问卷系统开发 ---服务端
github:https://github.com/Snail017/testsystem-mysql-express.git
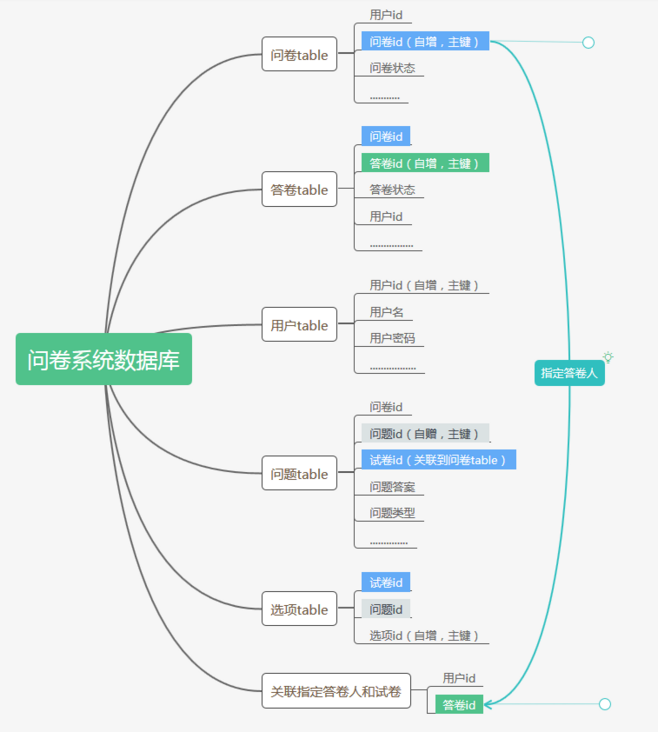
1. 数据库建表
-
redis 数据库 (存放token,作为辅助数据库)
redis 查询速度快,但是作为内存数据库,无法存储过大数据。存放缓存有助于提高性能
-
mysql 数据库 (存放大规模数据,作为主数据库)
存储在硬盘中。可以支持更大规模的数据,成本更低。
使用sequelize 操作mysql数据库。

出卷人要指定答卷人,
建了一个 关联指定答卷人和试卷table,
产品需求需要一个答卷人列表,需要根据答卷的状态,关键字进行搜索,
建表 就需要先在 指定答卷人和试卷table 里根据user_id得到他所需要考试的所有试卷,然后逐个筛选状态和关键字
实战:ORM数据模型(Object/Relational Mapping)
将数据库操作通过实例对象的语法完成。使用框架sequlize
- 数据库table ---> 类(class)
- 记录(record,行数据)---> 对象(object)
- 字段(filed)-->对象属性(attribute)
命名规范:
- 一个类对应一张表。类名是单数,且首字母大写;表名是复数,且全部是小写。比如,表
books
对应类Book
。 - 如果名字是不规则复数,则类名依照英语习惯命名,比如,表
mice
对应类Mouse
,表people
对应类Person
。 - 如果名字包含多个单词,那么类名使用首字母全部大写的骆驼拼写法,而表名使用下划线分隔的小写单词。比如,表
book_clubs
对应类BookClub
,表line_items
对应类LineItem
。 - 每个表都必须有一个主键字段,通常是叫做
id
的整数字段。外键字段名约定为单数的表名 + 下划线 + id,比如item_id
表示该字段对应items
表的id
字段。
感觉这样好复杂,有没有更好的建表方式,或者处理方式?
2.数据加密
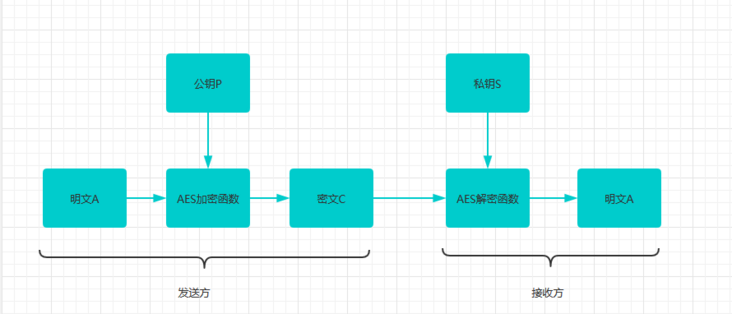
加密的两种方式
1.RES非对称加密:加密解密的秘钥不同,私钥加密,公钥解密。

- AES对称加密
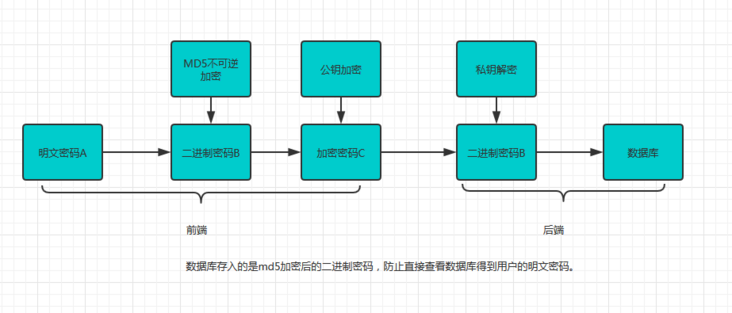
实战:使用RES 加密用户信息
使用加密插件crypto,进行RES非对称加密+md5不可逆加密

关于加密解密引用一则动漫解读:https://mp.weixin.qq.com/s/1ojSrhc9LZV8zlX6YblMtA
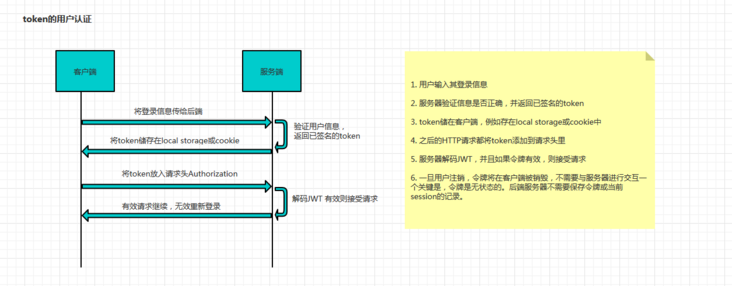
3.用户认证
用户认证方法 token方法和session认证
- 目的:防止CSRF(cross-site request forgery)网站攻击。
-
网站攻击常用的两种方式:XSS,CSRF;
CSRF:查看wiki解释。
防御方式:1.检查refrence 字段 2.添加token -
CSS:代码注入
防御措施:htmlentites 过滤输出。
1.token认证:JWT实现

- JWT的组成:Header + Payload + Signature
-
JWT 优点:
- 可拓展性好。(session需要放在数据库中,但是jwt只需要放在客户端中)
- 无状态(JWT 不在服务端存储任何状态)
-
JWT缺点:
- 安全性(bse64编码,没有加密)
- 性能(JWT数据比较长 ,一般存储在localstorage中)
- 一次性
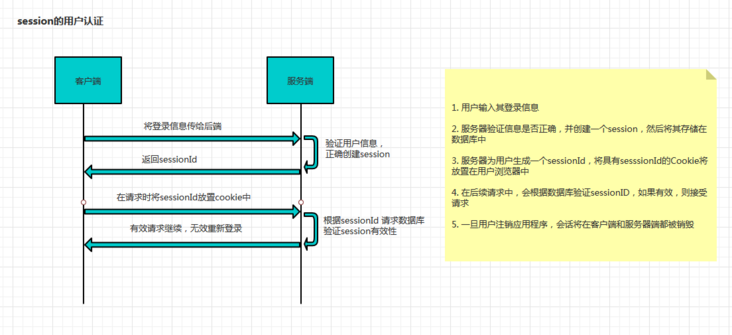
2.传统session认证

实战:用户自动登录(JWT实现)
设置token自动刷新时间
- 用户登录时设置access_token 和refresh_token,access-token为key,fresh_token为value存入redis数据库。并将access_token返回给客户端。access_token时间可以设置为1个小时,refresh_token时间设置为一周(refresh_token有效时间越长,token有效期越长)。
> 1. 当时access_token 失效时,根据access_toke得到refresh_token判断是否有效。
> 2. 有效返回新的access_token给客户端,设置Authorization。将新的access_token 和refresh_token存入redis数据库。
> 3. 无效重新登录。
>
问卷系统开发 --- 前端
1. vue.config.js 配置
使用 dev-server 代理请求
具体使用可以参考文档webpack中文网
const path = require('path');
function resolve(_dir) {
return path.join(__dirname, _dir)
}
const webpack = require("webpack")
let webpackConfig = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
}),
]
},
chainWebpack: config => {
config.resolve.alias.set('@', resolve('/src'));
config.resolve.symlinks(true);
},
devServer: {
hot: true,
disableHostCheck: true,
// 设置代理
proxy: {
'/': {
ws: false,
target: 'http://localhost:3000',
changeOrigin: true, //为true,本地可以虚拟一个服务器接受请求并代理发送该请求
pathRewrite: {
'^/': '/'
}
},
}
},
css: {
extract: false
}
}
module.exports = webpackConfig;
2. main.js 获取公钥
路径 :/src/main.js
项目执行获取公钥存储在浏览器localStorage
//获取公钥
Vue.prototype.$http({
method: 'get',
url: "/publicKey",
}).then((res) => {
res = res.data;
if (res.code == 200) {
window.localStorage.setItem("public_key", res.msg);
}
})
3. http.js 设置路由防备
验证token 每次路由跳转做权限校验
import axios from 'axios';
import router from './router';
//定义一个路由防卫,每次路由跳转,我们都来做一下权限校验
router.beforeEach((to, from, next) => {
if (to.meta.requireAuth) { // 判断该路由是否需要登录权限
if (localStorage.token&&localStorage.token!='') { //判断token是否存在
console.log("token存在");
next();
} else {
console.log("token不存在");
next({
path: '/login', // 将跳转的路由path作为参数,登录成功后跳转到该路由
query: {redirect: to.fullPath}
})
}
}
else { // 如果不需要权限校验,直接进入路由界面
next();
}
});
// http request 拦截器
axios.interceptors.request.use(
config => {
if (localStorage.token) { //判断token是否存在
config.headers.Authorization = localStorage.token; //将token设置成请求头
}
return config;
},
err => {
return Promise.reject(err);
}
);
// http response 拦截器
axios.interceptors.response.use(
response => {
if (response.data.code === 401) {
router.replace('/login');
console.log("token过期");
}else if(response.headers.authorization){
localStorage.token=response.headers.authorization;
}
return response;
},
error => {
return Promise.reject(error);
}
);
export default axios;
摸索学习,有什么不对的欢迎指教。
好了,本文到此结束,带大家了解了《问卷系统》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多数据库知识!
版本声明
本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
 MySQL设置时区和默认编码
MySQL设置时区和默认编码
- 上一篇
- MySQL设置时区和默认编码

- 下一篇
- 面试被问懵了?线程并发+MySQL+Spring一个都讲不清?看完这篇文章还不会算我输!
查看更多
最新文章
-

- 数据库 · MySQL | 3天前 | mysql 范式
- MySQL数据库范式有哪些?
- 271浏览 收藏
-

- 数据库 · MySQL | 4天前 |
- MySQL连接管理及连接池优化方法
- 338浏览 收藏
-

- 数据库 · MySQL | 5天前 |
- MySQL基础命令大全新手入门必看
- 419浏览 收藏
-

- 数据库 · MySQL | 1星期前 |
- MySQL多表连接查询技巧与方法
- 119浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL增删改查操作详解
- 127浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理与设置全攻略
- 137浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理设置全攻略
- 473浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL查询缓存配置与作用解析
- 140浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQLwhere条件筛选全解析
- 252浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLIF函数详解与使用示例
- 434浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- mysql数据库基础命令 新手必学的mysql操作指令合集
- 233浏览 收藏
-

- 数据库 · MySQL | 3星期前 | mysql 聚合函数
- mysql数据库中聚合函数的功能_mysql数据库中统计函数的作用
- 385浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3635次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3888次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3841次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5007次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4212次使用
查看更多
相关文章
-
- golang MySQL实现对数据库表存储获取操作示例
- 2022-12-22 499浏览
-
- 分享Redis高可用架构设计实践
- 2023-01-24 286浏览
-
- 搞一个自娱自乐的博客(二) 架构搭建
- 2023-02-16 244浏览
-
- B-Tree、B+Tree以及B-link Tree
- 2023-01-19 235浏览
-
- mysql面试题
- 2023-01-17 157浏览



