父元素、元素本身和子元素如何影响页面布局?
本文探讨HTML元素布局中父元素、元素自身和子元素的协同作用。网页布局并非仅由单个元素决定,而是三者共同作用的结果。父元素的CSS属性(如`display`、`width`、`height`)设定子元素的布局环境;元素自身的CSS属性(如`width`、`height`、`margin`、`padding`)决定其在父元素中的位置和大小;子元素的CSS属性则进一步细化布局细节,例如`float`或`position: absolute`可能导致父元素高度塌陷。理解这三者之间的相互影响,才能精通HTML页面布局,如同汽车的各个部件协同工作一样。

HTML元素布局:父元素、自身及子元素的协同作用
精通HTML元素布局是网页开发的关键。本文将深入探讨HTML元素布局的构成,并解答一个核心问题:HTML元素的布局是如何由父元素、元素自身及其子元素共同决定的?
首先,让我们明确一点:并非只有div元素才能充当父元素或元素本身。虽然div常被用作容器,但任何HTML元素(例如section、article、header等语义化元素)都可以扮演这些角色。选择合适的元素类型能提升代码的可读性和可维护性。
其次,让我们关注CSS属性对元素布局的影响。子元素的CSS属性(例如width、height、margin、padding等)直接影响自身大小和位置,但也间接影响父元素布局。例如,子元素使用浮动(float)或绝对定位(position: absolute)可能导致父元素高度塌陷。同时,父元素的CSS属性(例如width、height、display、position等)直接影响子元素布局。例如,父元素设置display: flex,子元素将按照flexbox模型排列。
因此,HTML元素布局并非仅仅由元素自身或子元素决定,而是三者共同作用的结果。父元素的CSS属性定义了子元素的布局环境,元素自身的CSS属性定义了其在父元素中的位置和大小,子元素的CSS属性则进一步细化布局细节。这三者相互影响,共同决定最终的页面布局效果,如同汽车的各个部件协同工作才能构成完整的车辆。
到这里,我们也就讲完了《父元素、元素本身和子元素如何影响页面布局?》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
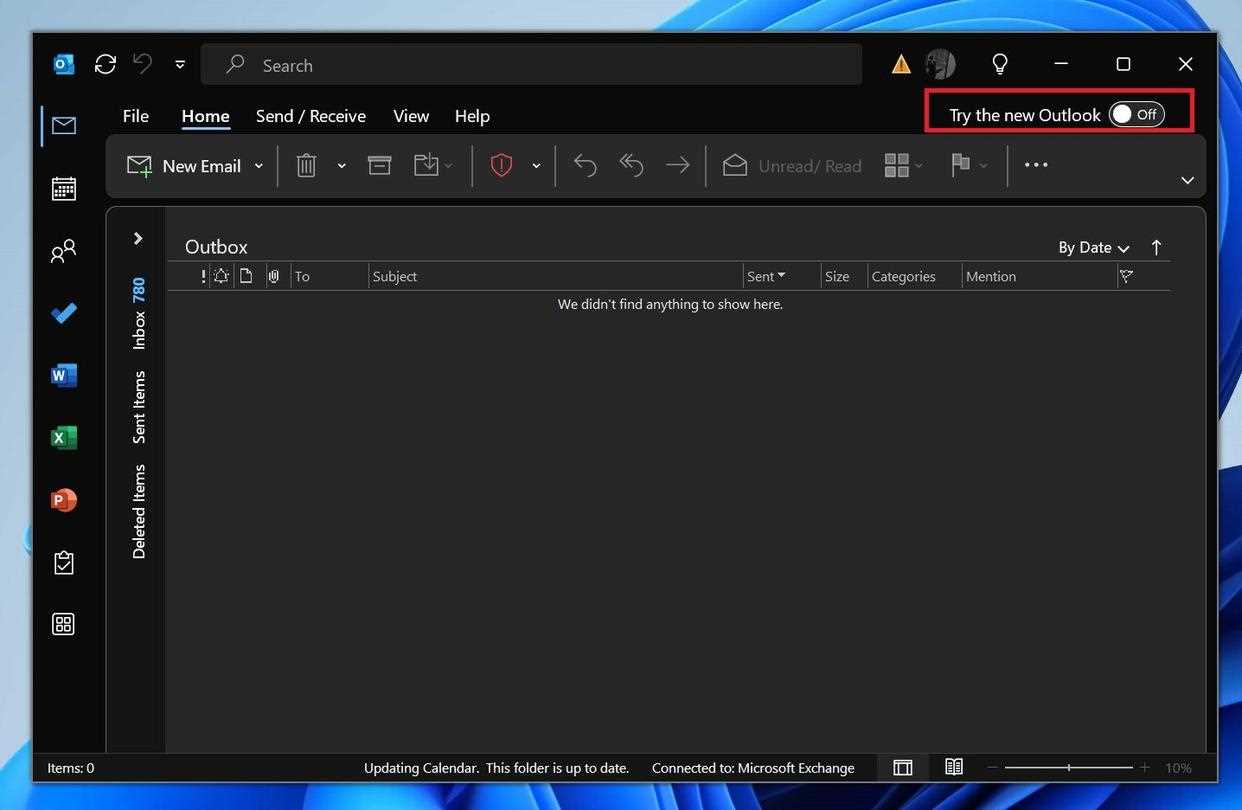
 Win11/Win10隐藏Outlook经典版新按钮方法
Win11/Win10隐藏Outlook经典版新按钮方法
- 上一篇
- Win11/Win10隐藏Outlook经典版新按钮方法

- 下一篇
- 阿里国际站AI布局获外媒关注:Accio用户破百万
-

- 文章 · 前端 | 1分钟前 |
- JS动态创建元素方法全解析
- 149浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- CSSflex布局等高图片列表技巧
- 336浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- JavaScript微任务队列处理全解析
- 231浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- HTML渲染原理与优化技巧全解析
- 447浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- CSS文字颜色与背景色闪烁效果实现方法
- 370浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- JavaScript单例模式详解与实例保障
- 494浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- ST表实现RMQ详解与应用
- 363浏览 收藏
-

- 文章 · 前端 | 38分钟前 | 字符串 数组合并
- JS数组转字符串的常用方法有哪些
- 479浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- 模块联邦是什么?如何实现微前端共享代码
- 302浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- PostCSS插件组合使用技巧详解
- 185浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- JavaScript如何修改URL地址?
- 250浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- Gulp自动化CSS任务教程详解
- 355浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3698次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3966次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3907次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5079次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4278次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



