CSS3打造WebpackLogo立体效果:嵌套遮挡及边框加粗
本文介绍如何使用CSS3创建逼真的Webpack Logo立体模型。通过简洁的HTML结构和巧妙运用`transform-style: preserve-3d;`和`transform`属性,实现内外嵌套方块的立体效果,并利用`z-index`控制遮挡关系,最终呈现出具有加粗边框的Webpack Logo。 教程详细讲解了CSS样式的编写,包括旋转、位移、透明度以及边框粗细的调整,帮助读者轻松掌握CSS3三维模型的制作技巧,快速构建炫酷的网页视觉效果。 关键词:CSS3, Webpack Logo, 立体模型, 3D效果, 内外嵌套, 遮挡效果, 加粗边框

CSS3打造Webpack Logo立体效果
本文演示如何利用CSS3创建逼真的Webpack Logo立体模型,实现内外嵌套方块的遮挡效果和加粗边框。 我们将使用更精简的HTML结构和CSS样式,避免冗余代码,并通过巧妙运用transform-style: preserve-3d;和transform属性实现三维空间变换。
HTML结构:
我们采用简洁的 CSS样式: 关键在于使用 通过以上HTML结构和CSS样式,即可创建一个内外嵌套、具有遮挡效果和加粗边框的Webpack Logo立体模型。 今天关于《CSS3打造WebpackLogo立体效果:嵌套遮挡及边框加粗》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!<div class="cube outer">
<div class="face front"></div>
<div class="face back"></div>
<div class="face top"></div>
<div class="face bottom"></div>
<div class="face left"></div>
<div class="face right"></div>
<div class="cube inner">
<div class="face front"></div>
<div class="face back"></div>
<div class="face top"></div>
<div class="face bottom"></div>
<div class="face left"></div>
<div class="face right"></div>
</div>
</div>
transform属性控制立方体的旋转和位置,以及translateZ属性控制每个面的深度。 为了实现遮挡效果,我们将部分面的背景设置为透明。 加粗边框则通过调整border-width实现。body {
background: #2b3a42;
}
:root {
--depth: 50px;
}
.cube {
width: 100px;
height: 100px;
position: relative;
transform-style: preserve-3d;
transform: translate(-50%, -50%) rotateX(-35deg) rotateY(-135deg) translateZ(var(--depth));
position: absolute;
top: 50%;
left: 50%;
}
.face {
position: absolute;
width: 100px;
height: 100px;
box-sizing: border-box;
z-index: -1; /* 默认z-index,方便控制遮挡*/
}
.front {
transform: translateZ(var(--depth));
}
.back {
transform: rotateY(180deg) translateZ(var(--depth));
}
.top {
transform: rotateX(90deg) translateZ(var(--depth));
}
.bottom {
transform: rotateX(-90deg) translateZ(var(--depth));
}
.left {
transform: rotateY(-90deg) translateZ(var(--depth));
}
.right {
transform: rotateY(90deg) translateZ(var(--depth));
}
.outer > .face {
background: #75afcc;
border: 1px solid white;
}
.outer > .back, .outer > .top, .outer > .right { /* 控制遮挡和加粗边框 */
background: none;
border-width: 0.5px;
border-right-width: 5px;
border-bottom-width: 5px;
z-index: 100; /* 提高z-index,确保显示在前面 */
}
.inner {
width: 50px;
height: 50px;
transform: translate(-50%, -50%);
}
.inner > .face {
--depth: 25px;
width: 50px;
height: 50px;
background: #5299c8;
}
z-index属性控制图层叠加顺序,确保内层方块正确遮挡外层方块。 您可以调整旋转角度、颜色和边框粗细等参数,进一步优化效果。
 高效提取字体图标制作技巧大全
高效提取字体图标制作技巧大全
- 上一篇
- 高效提取字体图标制作技巧大全

- 下一篇
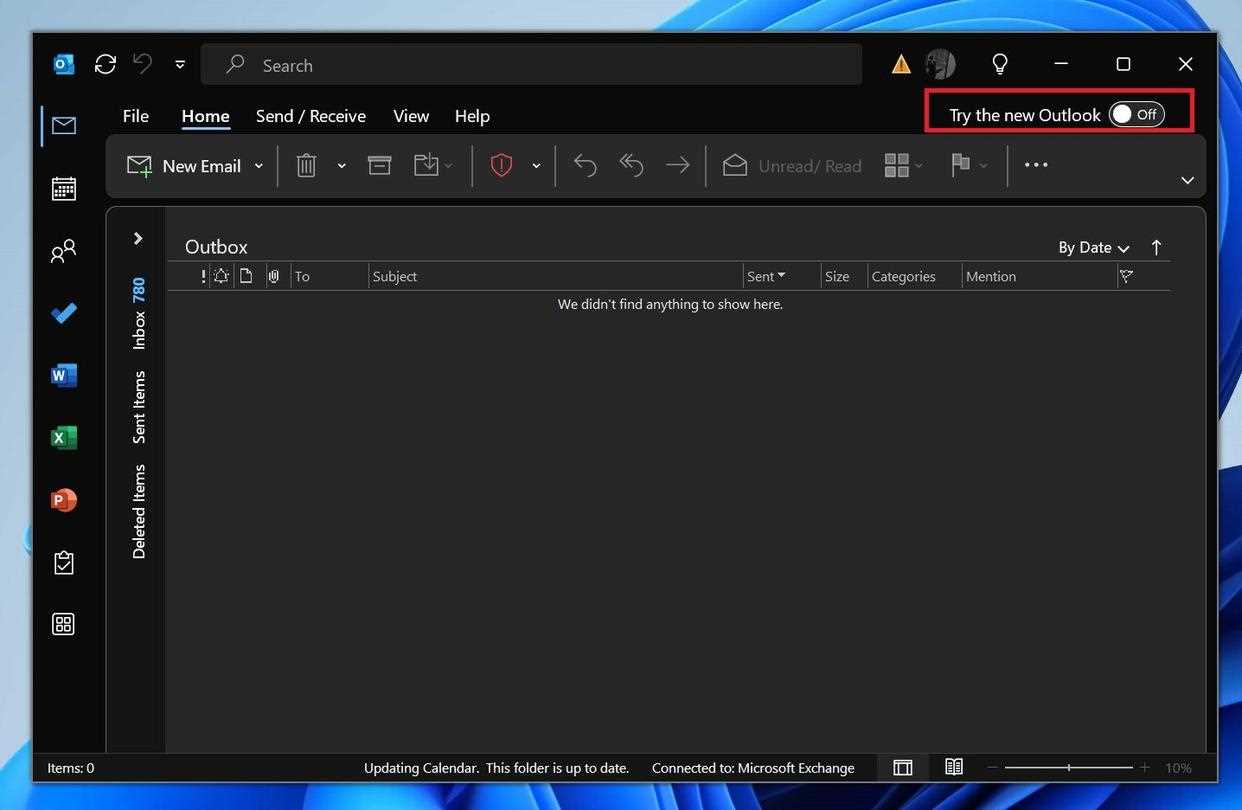
- Win11/Win10隐藏Outlook经典版新按钮方法
-

- 文章 · 前端 | 5分钟前 |
- JavaScript闭包原理与作用域详解
- 212浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- HTML5Canvas路径绘制教程
- 214浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- CSS伪元素::after实用技巧:清除浮动与内容扩展
- 308浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- HTML运行EXE方法有哪些?
- 164浏览 收藏
-

- 文章 · 前端 | 20分钟前 | 流式数据 异步迭代器
- JavaScript异步迭代器流数据处理解析
- 357浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- 表单性能测试技巧与响应时间测量方法
- 234浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- 响应式设计不必须写多套样式,弹性布局可减少分支
- 105浏览 收藏
-

- 文章 · 前端 | 54分钟前 |
- CSS多列图片不统一怎么调整
- 284浏览 收藏
-

- 文章 · 前端 | 57分钟前 |
- JavaScript如何获取陀螺仪数据?
- 501浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- HTML5固定搜索框设置教程
- 180浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript如何控制浏览器标签页
- 477浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3700次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3968次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3909次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5081次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4280次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




