当前位置:首页 > 文章列表 > 文章 > 前端 > 为了防止A网页的异步请求携带`Referer`属性,可以采取以下几种方法:1.**使用``标签**:在A网页的``部分添加``,这样浏览器在从A网页发起请求时不会发送`Referer`头。2.**设置`Referrer-Policy`HTTP头**:在服务器端设置`Referrer-Policy:no-referrer`,这样可以对从该服务器返回的所有页面生效。3.**通过JavaScript控制
为了防止A网页的异步请求携带`Referer`属性,可以采取以下几种方法:1.**使用``标签**:在A网页的``部分添加``,这样浏览器在从A网页发起请求时不会发送`Referer`头。2.**设置`Referrer-Policy`HTTP头**:在服务器端设置`Referrer-Policy:no-referrer`,这样可以对从该服务器返回的所有页面生效。3.**通过JavaScript控制
当从B网页跳转到A网页时,A网页的异步请求通常会携带Referer属性,泄露用户访问路径。本文详解如何禁用A网页异步请求中的Referer属性,提升用户隐私和安全性。主要方法包括:在`
`标签中添加``标签全局禁用;利用服务器端设置`Referrer-Policy` HTTP头;通过JavaScript的`fetch`或`XMLHttpRequest`设置`referrerPolicy`选项;以及使用浏览器扩展程序。选择哪种方法取决于具体需求,本文将详细分析每种方法的优缺点,帮助开发者选择最合适的解决方案。
A网页异步请求是否携带Referer:深入探讨及解决方案
从网页B跳转到网页A时,A网页的异步请求是否携带Referer属性,取决于多种因素。本文将深入探讨这个问题,并提供多种解决方案,以应对不同场景的需求。
Referer行为分析
通常情况下,A网页发起的异步请求会包含Referer头部信息,该信息指向跳转前的网页B的URL,用于告知服务器请求来源。然而,出于隐私或安全考虑,我们有时需要阻止Referer信息的传递。
有效解决方案
以下几种方法可以有效控制A网页异步请求是否携带Referer属性:
-
Meta标签控制:最简便的全局方案
在A网页的
标签内添加以下meta标签,即可全局禁用Referer头部信息:<meta name="referrer" content="no-referrer">
此方法简单直接,适用于所有从A网页发起的请求,包括异步请求。
-
window.open()方法:针对特定跳转的策略使用
window.open()方法可以更精细地控制Referer。通过巧妙地利用window.name和location.replace(),可以实现不携带Referer的跳转:window.open('javascript:window.name="redirect";','_blank'); window.name = ''; // 清空window.name location.replace('你的跳转URL');这种方法需要谨慎使用,因为它涉及到跨窗口操作。
-
Iframe技巧:间接跳转,隐藏Referer
利用一个隐藏的iframe作为中介,可以间接跳转到A网页,从而避免Referer的传递:
let iframe = document.createElement('iframe'); iframe.style.display = 'none'; iframe.src = 'javascript:"top.location.replace(\'你的跳转URL\')"'; document.body.appendChild(iframe);此方法相对复杂,但可以有效地隐藏Referer信息。
选择哪种方案取决于具体需求。如果需要全局禁用Referer,则Meta标签是最简便的方法;如果需要对特定跳转进行控制,则window.open()或Iframe方法更灵活。 务必根据实际情况选择最合适的解决方案。
今天关于《为了防止A网页的异步请求携带`Referer`属性,可以采取以下几种方法:1.**使用``标签**:在A网页的``部分添加``,这样浏览器在从A网页发起请求时不会发送`Referer`头。2.**设置`Referrer-Policy`HTTP头**:在服务器端设置`Referrer-Policy:no-referrer`,这样可以对从该服务器返回的所有页面生效。3.**通过JavaScript控制`fetch`或`XMLHttpRequest`**:在JavaScript发起的异步请求中,可以设置`referrerPolicy:'no-referrer'`。例如,使用`fetch`时:```javascriptfetch('/some-url',{referrerPolicy:'no-referrer'});```或者使用`XMLHttpRequest`时:```javascriptvarxhr=newXMLHttpRequest();xhr.open('GET','/some-url',true);xhr.setRequestHeader('Referrer-Policy','no-referrer');xhr.send();```4.**使用浏览器扩展**:某些浏览器扩展可以全局控制`Referer`头,但这需要用户安装和启用扩展。这些方法可以有效地控制或禁用A网页异步请求中的`Referer`属性,增强请求的隐私和安全性。》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 Safari中CSS旋转动画卡顿?用translate3D()搞定!
Safari中CSS旋转动画卡顿?用translate3D()搞定!
- 上一篇
- Safari中CSS旋转动画卡顿?用translate3D()搞定!

- 下一篇
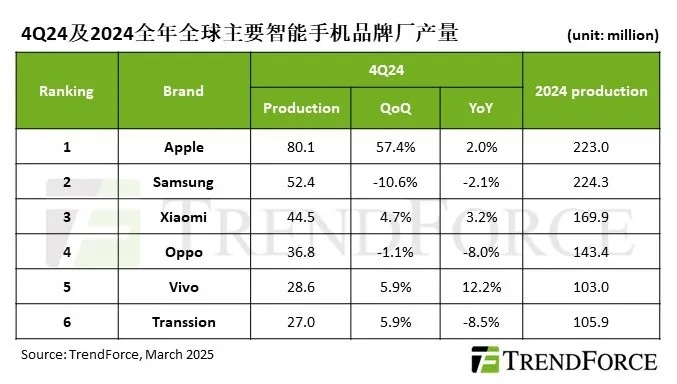
- 2024年Q4手机销量榜:苹果三星小米称霸
-

- 文章 · 前端 | 7小时前 |
- CSS元素旋转动画怎么实现
- 198浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSSGrid多列布局教程详解
- 469浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS间距过大怎么调?检查margin塌陷用padding替代
- 317浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5适配LG手机方法分享
- 431浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- 响应式卡片布局CSS教程
- 493浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript装饰器实战案例解析
- 365浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS快速切换引入方式技巧分享
- 461浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- 限制CSS选择器作用域的实用技巧
- 316浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScriptthis指向与修改技巧
- 456浏览 收藏
-

- 文章 · 前端 | 7小时前 | Promise
- 掌握Promise,JS进阶必学技巧
- 339浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript原型与继承全解析
- 226浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3733次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4014次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3941次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5114次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4312次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




