高德地图选区阴影效果:超详细设置教程
本文介绍了如何在高德地图选区中添加阴影效果。由于高德地图本身不提供此功能,需要通过自定义覆盖物实现。具体步骤包括:1. 获取选区边界坐标;2. 创建继承自AMap.Polygon的自定义多边形覆盖物;3. 设置多边形的填充颜色、透明度等样式参数模拟阴影;4. 使用map.addOverlay()方法将自定义覆盖物添加到地图上。文章提供了概念性代码示例,但实际应用需参考高德地图JavaScript API文档进行调整和完善,以满足项目需求。

为高德地图选区添加阴影效果的技巧
高德地图默认情况下不会为选区自动添加阴影。 要实现此效果,需要通过自定义覆盖物来完成。以下步骤将指导您如何操作:
-
获取选区边界: 使用高德地图API获取选区边界坐标数据。这通常需要结合地图交互事件和相关API函数来完成,具体方法取决于您使用的API版本和交互方式。
-
创建自定义多边形覆盖物: 创建一个继承自
AMap.Polygon的自定义覆盖物类。此类将使用步骤1中获取的坐标数据来绘制多边形。 -
设置阴影样式: 在自定义覆盖物的初始化或样式设置方法中,设置多边形的填充颜色(较深的颜色,例如深灰色)、透明度(例如0.5)以及填充透明度来模拟阴影效果。
-
添加到地图: 使用
map.addOverlay()方法将自定义多边形覆盖物添加到地图上。
代码示例(概念性):
以下代码仅为概念性示例,实际代码需要根据您使用的具体API版本和交互方式进行调整。
// 假设已获取选区边界坐标 points (例如:[[lng1, lat1], [lng2, lat2], ...])
// 创建自定义多边形覆盖物
var shadowPolygon = new AMap.Polygon({
path: points,
fillColor: '#666', // 深灰色
fillOpacity: 0.5, // 透明度50%
strokeWeight: 0, // 没有边框
});
// 添加到地图
map.addOverlay(shadowPolygon);
请注意,以上代码片段仅供参考,实际应用中需要根据高德地图API的具体文档和您的项目需求进行修改和完善。 您需要查阅高德地图JavaScript API文档,了解如何获取选区边界坐标以及如何创建和操作自定义覆盖物。
到这里,我们也就讲完了《高德地图选区阴影效果:超详细设置教程》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
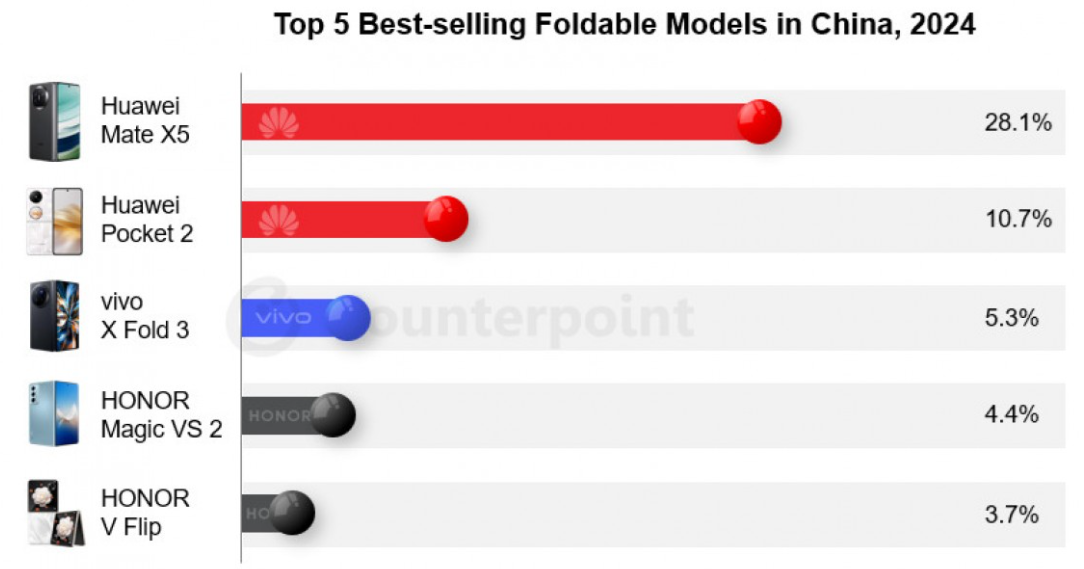
 以下是一些重写的标题,力求符合游戏博主风格,并符合百度SEO要求,字数与原文相近:阿尔比恩异教徒要塞:位置详解+探索攻略(针对第一个标题)英诺赛科48VAI电源新品!颠覆性技术详解(针对第二个标题)荣耀崛起!2024中国折叠屏市场27%增长(针对第三个标题)这些标题使用了更口语化的表达,更吸引眼球,也更符合游戏博主或科技博主的风格。同时,关键词也更突出,更利于百度搜索引擎收录。
以下是一些重写的标题,力求符合游戏博主风格,并符合百度SEO要求,字数与原文相近:阿尔比恩异教徒要塞:位置详解+探索攻略(针对第一个标题)英诺赛科48VAI电源新品!颠覆性技术详解(针对第二个标题)荣耀崛起!2024中国折叠屏市场27%增长(针对第三个标题)这些标题使用了更口语化的表达,更吸引眼球,也更符合游戏博主或科技博主的风格。同时,关键词也更突出,更利于百度搜索引擎收录。
- 上一篇
- 以下是一些重写的标题,力求符合游戏博主风格,并符合百度SEO要求,字数与原文相近:阿尔比恩异教徒要塞:位置详解+探索攻略(针对第一个标题)英诺赛科48VAI电源新品!颠覆性技术详解(针对第二个标题)荣耀崛起!2024中国折叠屏市场27%增长(针对第三个标题)这些标题使用了更口语化的表达,更吸引眼球,也更符合游戏博主或科技博主的风格。同时,关键词也更突出,更利于百度搜索引擎收录。

- 下一篇
- jQuery动画:div宽度0-400像素动态变化效果详解
-

- 文章 · 前端 | 29秒前 |
- DataTables每页显示5行设置方法
- 209浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- React表格map实现行列对齐方法
- 454浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- HTML5图片引用方法及链接技巧
- 317浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- 滚动文字逐个淡出怎么实现?
- 143浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- 动态替换模板字符串的React实现技巧
- 164浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- JavaScriptNode.js详解与应用解析
- 222浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSS引入方式有哪些?详解加载与使用方法
- 287浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- JavaScript代理对象Proxy使用详解
- 337浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- HTML5视差滚动实现与优化方法
- 100浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- React根据ID动态更新子组件状态方法
- 403浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3677次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3943次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3884次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5059次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4257次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



