CSS弹性布局:制作完美正方形骰子界面教程
本文将详细讲解如何利用CSS弹性布局(Flexbox)和`aspect-ratio`属性创建一个始终保持正方形的骰子界面。通过巧妙地结合HTML结构和CSS样式,特别是`aspect-ratio: 1/1`属性来保证正方形比例,以及Flexbox来控制点数的均匀分布,即使容器大小发生改变,骰子也能完美地保持其正方形形状。 我们将深入探讨CSS代码的细节,包括图片填充、点数定位以及响应式布局的实现方法,最终实现一个美观且响应迅速的骰子界面。

本文演示如何使用CSS弹性布局(Flexbox)构建一个始终保持正方形的骰子界面。 目标是无论容器大小如何变化,骰子都保持正方形比例。
实现方法是创建一个包含骰子图像和点数的容器,利用绝对定位和Flexbox精细控制元素位置和尺寸。
HTML结构如下:
<div class="dice">
<img src="data:image/gif;base64,r0lgodlhaqabaiaaap///waaach5baeaaaaalaaaaaabaaeaaaicraeaow==" alt="骰子背景"><ul class="dots"><li class="active">
<li>
<li>
<li>
<li class="active">
<li>
<li>
<li>
<li class="active">
</ul></div>
此代码创建了一个包含背景图片和用于显示点数的无序列表的div容器。
对应的CSS样式:
.dice {
max-width: 500px;
width: 100%;
border: 1px solid #000;
margin: auto;
position: relative;
border-radius: 10px;
aspect-ratio: 1/1; /* 保持正方形比例 */
img {
display: block;
width: 100%;
height: 100%; /* 确保图片填充整个容器 */
object-fit: cover; /* 图片缩放以填充容器 */
}
.dots {
list-style: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: space-between;
padding: 10%; /* 添加内边距以防止点数贴边 */
box-sizing: border-box; /* 包含内边距在元素尺寸内 */
li {
width: 30%;
height: 30%;
border-radius: 50%; /* 使点数为圆形 */
background-color: skyblue;
&.active {
background-color: skyblue; /* 高亮显示 */
}
}
}
}
此CSS代码中,.dice 容器设置了最大宽度、边框、自动居中、圆角和关键的aspect-ratio: 1/1;属性,确保容器始终保持正方形。 img标签的样式确保图片填充整个容器。 .dots 使用Flexbox布局,flex-wrap: wrap; 允许元素换行,justify-content: space-between; 和 align-content: space-between; 使点数均匀分布。 li 元素设置了宽度和高度,并使用类名active来控制点数的高亮显示。 添加了内边距和box-sizing: border-box;,使点数不会紧贴容器边缘。
通过使用aspect-ratio属性和Flexbox,无论容器大小如何变化,骰子都将保持正方形,点数也均匀分布。
好了,本文到此结束,带大家了解了《CSS弹性布局:制作完美正方形骰子界面教程》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 Python表格数据对齐格式化终极指南
Python表格数据对齐格式化终极指南
- 上一篇
- Python表格数据对齐格式化终极指南

- 下一篇
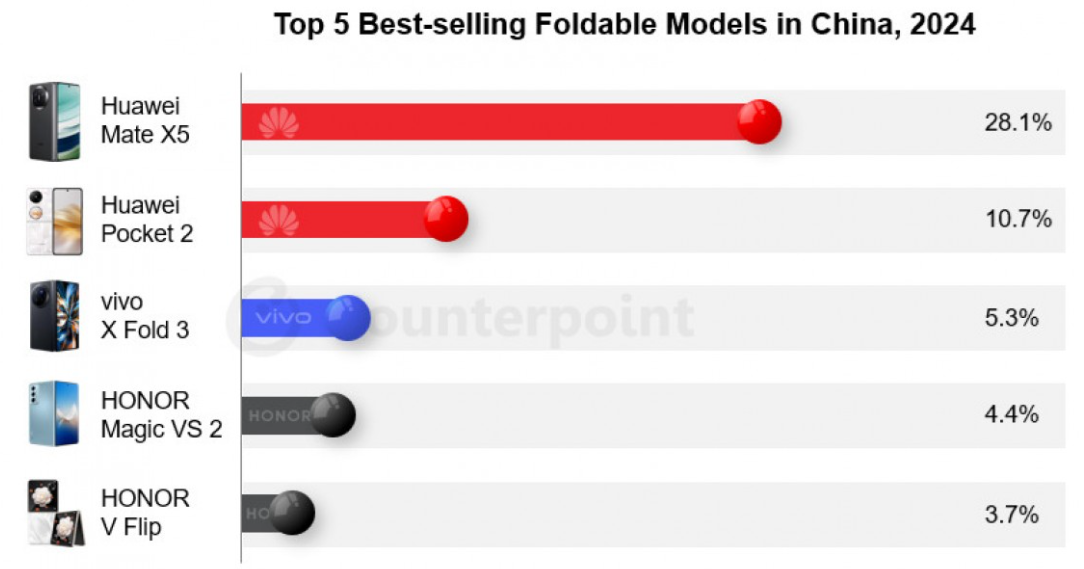
- 以下是一些重写的标题,力求符合游戏博主风格,并符合百度SEO要求,字数与原文相近:阿尔比恩异教徒要塞:位置详解+探索攻略(针对第一个标题)英诺赛科48VAI电源新品!颠覆性技术详解(针对第二个标题)荣耀崛起!2024中国折叠屏市场27%增长(针对第三个标题)这些标题使用了更口语化的表达,更吸引眼球,也更符合游戏博主或科技博主的风格。同时,关键词也更突出,更利于百度搜索引擎收录。
-

- 文章 · 前端 | 6分钟前 | js插件开发教程
- 标签输入框插件开发教程:JS实现与优化技巧
- 431浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- HTML5视频自动播放设置方法
- 420浏览 收藏
-

- 文章 · 前端 | 8分钟前 | html 图片
- HTML图片保存后怎么用?实用技巧分享
- 388浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript生成器函数与yield使用详解
- 354浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- AJAX返回布尔值控制消息样式
- 440浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- JavaScript类与继承学习指南
- 197浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- CSS图片文字混排实用技巧分享
- 347浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSSFlex子项间距不稳定怎么调整
- 275浏览 收藏
-

- 文章 · 前端 | 38分钟前 | html函数
- PHP正则替换HTML内容方法解析
- 236浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- 限流实现方法与优化技巧
- 293浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- CSS首字放大杂志风效果实现方法
- 351浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- Webpack热更新原理全解析
- 369浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3683次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3950次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3891次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5065次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4263次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



