Django 20200424 博客开发 025
对于一个数据库开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《Django 20200424 博客开发 025》,主要介绍了MySQL、html、Linux、python、javascript,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!

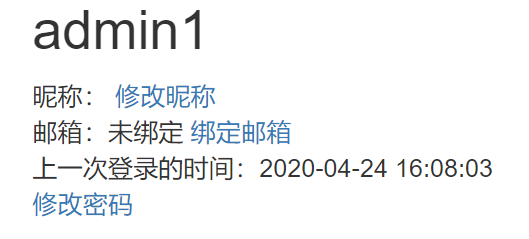
如图,如果点击修改昵称或者绑定邮箱或者修改密码都可以执行相应操作:


首先点击这些按钮应该弹出一个form表单,在user/forms.py中新建一个form:CharngeNicknameFomr类
<br>然后在user/views.py中将数据传递给前端:<br><center><img referrerpolicy="no-referrer" src="/uploads/20230216/167653297463eddcee6cf61.png" alt="image.png" title="image.png" loading="lazy"></center><br>把两个按钮放在一起:在form.html<br><center><img referrerpolicy="no-referrer" src="/uploads/20230216/167653297563eddcef0ee41.png" alt="image.png" title="image.png" loading="lazy"></center><br>效果:<br><center><img referrerpolicy="no-referrer" src="/uploads/20230216/167653297563eddcef7ab7e.png" alt="image.png" title="image.png" loading="lazy"></center><br>另外如果创建的用户没有昵称,user\_info.html中的user.profile.nickname就会获取不到内容出错:<br><center><img referrerpolicy="no-referrer" src="/uploads/20230216/167653297563eddcefedb36.png" alt="image.png" title="image.png" loading="lazy"></center><br>在user/models.py中创建一个get\_nickname方法,然后调用该方法赋值给User,如果有直接赋值,没有创建<br><center><img referrerpolicy="no-referrer" src="/uploads/20230216/167653297663eddcf06064d.png" alt="image.png" title="image.png" loading="lazy"></center><br>在user/modelspy中创建has\_nickname方法并赋值给User:<br><center><img referrerpolicy="no-referrer" src="/uploads/20230216/167653297663eddcf0cc3a8.png" alt="image.png" title="image.png" loading="lazy"></center><br>然后再base.html中将此方法写入:<br><center><img referrerpolicy="no-referrer" src="/uploads/20230216/167653297763eddcf146c6d.png" alt="image.png" title="image.png" loading="lazy"></center><br>对于评论,如果有昵称应该要显示昵称的:<br><center><img referrerpolicy="no-referrer" src="/uploads/20230216/167653297763eddcf19e6ef.png" alt="image.png" title="image.png" loading="lazy"></center><br>修改如下:<p>在user/models.py中的增加get\_nicknam\_or\_username:<br></p><center><img referrerpolicy="no-referrer" src="/uploads/20230216/167653297863eddcf21c2ac.png" alt="image.png" title="image.png" loading="lazy"></center><br>再blog\_detail.html中的部分username改为:get\_nickname\_or\_username,同样对于comment/views.py中的username也要修改成get\_nickname\_or\_username:<hr><p>绑定邮箱:</p><p>再user/forms.py中创建BindEmailForm表单用来作为email的表单</p><p></p><pre class="brush:go;">class BindEmailForm(forms.Form):
email = forms.EmailField(
label='邮箱',
widget=forms.EmailInput(
attrs={'class':'form-control', 'placeholder':'请输入正确的邮箱'}
)
)
verification_code = forms.CharField(
label='验证码',
required=False,
widget=forms.TextInput(
attrs={'class':'form-control', 'placeholder':'点击“发送验证码”发送到邮箱'}
)
)
def __init__(self, *args, **kwargs):
if 'request' in kwargs:
self.request = kwargs.pop('request')
super(BindEmailForm, self).__init__(*args, **kwargs)
def clean(self):
# 判断用户是否登录
if self.request.user.is_authenticated:
self.cleaned_data['user'] = self.request.user
else:
raise forms.ValidationError('用户尚未登录')
# 判断用户是否已绑定邮箱
if self.request.user.email != '':
raise forms.ValidationError('你已经绑定邮箱')
# 判断验证码
code = self.request.session.get('bind_email_code', '')
verification_code = self.cleaned_data.get('verification_code', '')
if not (code != '' and code == verification_code):
raise forms.ValidationError('验证码不正确')
return self.cleaned_data
def clean_email(self):
email = self.cleaned_data['email']
if User.objects.filter(email=email).exists():
raise forms.ValidationError('该邮箱已经被绑定')
return email
def clean_verification_code(self):
verification_code = self.cleaned_data.get('verification_code', '').strip()
if verification_code == '':
raise forms.ValidationError('验证码不能为空')
return verification_code
在user/views.py中创建bind_email函数:
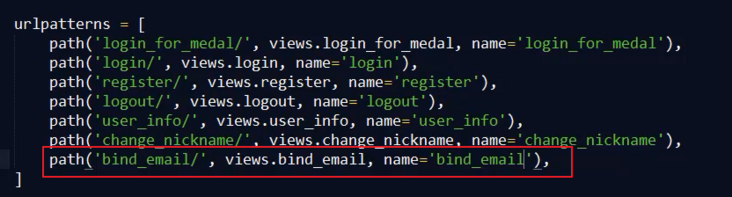
user/urls.py中增加路由:from django.core.mail import send_mail
from .forms import LoginForm, RegForm, ChangeNicknameForm, BindEmailForm
def bind_email(request):
redirect_to = request.GET.get('from', reverse('home'))
if request.method == 'POST':
form = BindEmailForm(request.POST, request=request)
if form.is_valid():
email = form.cleaned_data['email']
request.user.email = email
request.user.save()
return redirect(redirect_to)
else:
form = BindEmailForm()
context = {}
context['page_title'] = '绑定邮箱'
context['form_title'] = '绑定邮箱'
context['submit_text'] = '绑定'
context['form'] = form
context['return_back_url'] = redirect_to
return render(request, 'user/bind_email.html', context)

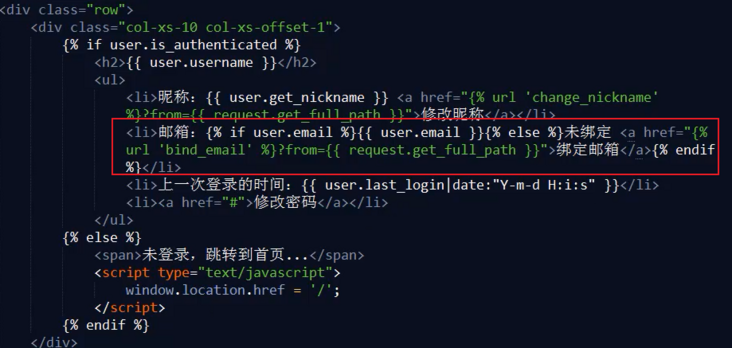
user/user_info.html中增加邮箱内容:
然后查看效果:
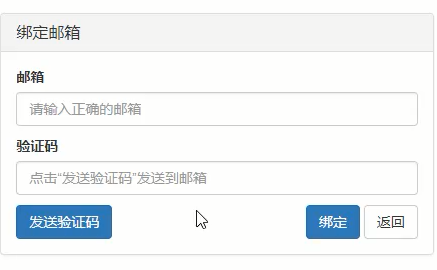
增加一个发送验证码按钮在新建的bind\_email.html,同时修改form.html文件:
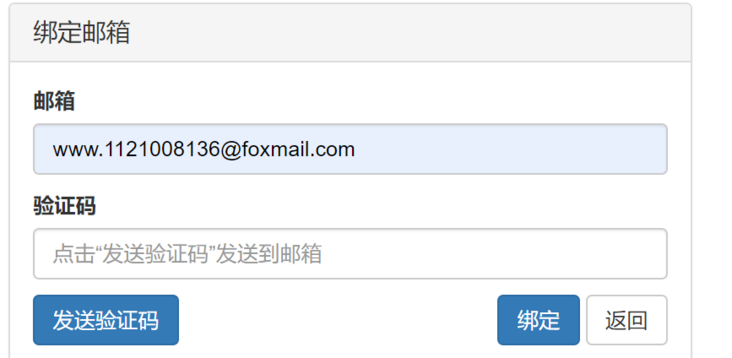
新增bind\_email.html在user/templates/user中
效果:

然后增加发送地址并增加样式(在bind\_email.html):
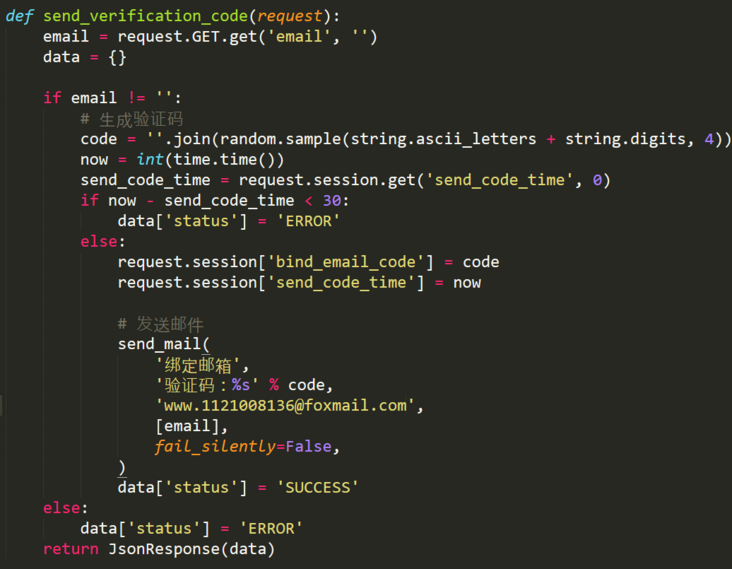
同样在user/views.py中增加一个send_verification_code的函数用来发送邮件:
先导入需要的模块:
import string import random import time from django.core.mail import send_mail

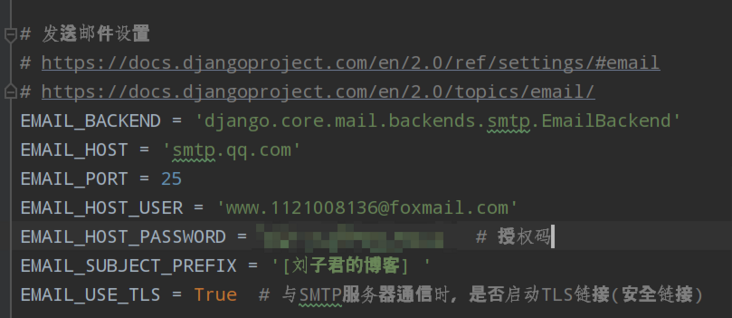
在settings.py中设定email的发送配置

开启地址:

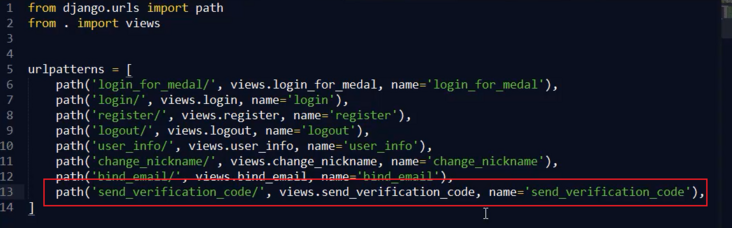
配置发送邮件的路由:
user/urls.py:

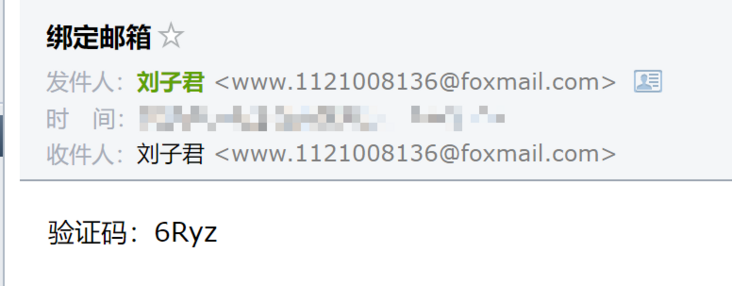
尝试发送邮件:

添加绑定的功能:
上面已经一起实现了
效果图:

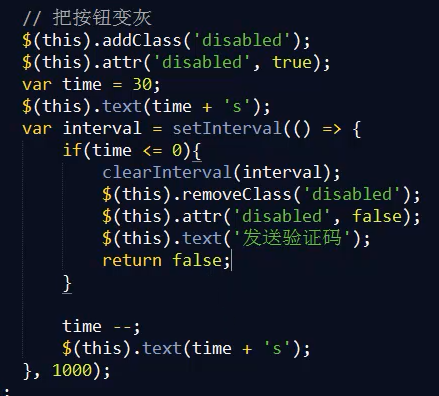
但是现在的发送验证码可以连续不断的发送,这样就会增加服务器的压力,所以需要将按钮变灰,然后功能不可用,并使其开始倒计时:

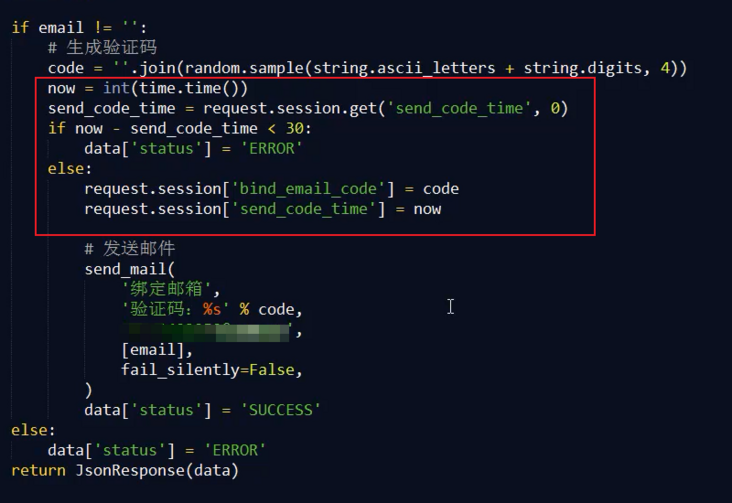
在后端同样让发送一封邮件以后关闭端口通知发送邮件(因为可以绕过前端直接操作后端:前端不可信):

现在绑定邮箱功能还没有实现,还需要继续搞
今天关于《Django 20200424 博客开发 025》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 MySQL基础知识点整理 - 事务
MySQL基础知识点整理 - 事务
- 上一篇
- MySQL基础知识点整理 - 事务

- 下一篇
- 聊聊rocketmq-mysql的EventProcessor
-

- 数据库 · MySQL | 4天前 | mysql 范式
- MySQL数据库范式有哪些?
- 271浏览 收藏
-

- 数据库 · MySQL | 5天前 |
- MySQL连接管理及连接池优化方法
- 338浏览 收藏
-

- 数据库 · MySQL | 6天前 |
- MySQL基础命令大全新手入门必看
- 419浏览 收藏
-

- 数据库 · MySQL | 1星期前 |
- MySQL多表连接查询技巧与方法
- 119浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL增删改查操作详解
- 127浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理与设置全攻略
- 137浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理设置全攻略
- 473浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL查询缓存配置与作用解析
- 140浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLwhere条件筛选全解析
- 252浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLIF函数详解与使用示例
- 434浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- mysql数据库基础命令 新手必学的mysql操作指令合集
- 233浏览 收藏
-

- 数据库 · MySQL | 3星期前 | mysql 聚合函数
- mysql数据库中聚合函数的功能_mysql数据库中统计函数的作用
- 385浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3642次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3904次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3848次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5017次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4222次使用
-
- golang MySQL实现对数据库表存储获取操作示例
- 2022-12-22 499浏览
-
- 搞一个自娱自乐的博客(二) 架构搭建
- 2023-02-16 244浏览
-
- B-Tree、B+Tree以及B-link Tree
- 2023-01-19 235浏览
-
- mysql面试题
- 2023-01-17 157浏览
-
- MySQL数据表简单查询
- 2023-01-10 101浏览



