Vue3+ElementPlus子组件$emit失效?解决方法都在这!
在Vue3结合Element Plus开发中,子组件`this.$emit`失效是常见问题,导致父组件无法接收子组件传递的数据。这并非`this.$emit`本身错误,而是父组件未正确监听子组件触发的自定义事件。本文分析了该问题产生的原因,并提供了两种解决方案:一是将父组件方法作为prop传递给子组件直接调用;二是使用`$emit`触发自定义事件,并在父组件中使用`@`修饰符监听该事件。两种方法各有优劣,开发者可根据实际情况选择,关键在于确保父组件正确监听或接收子组件的事件或函数。 选择合适的方案能有效解决Vue3中子组件数据传递难题。

Vue3结合Element Plus时,子组件this.$emit失效的常见原因及解决方案
在Vue3和Element Plus开发中,子组件向父组件传递数据时,this.$emit方法失效是常见问题。本文分析其原因并提供解决方案。
问题描述:子组件使用this.$emit('conditionupdate', data)向父组件发送消息,但父组件未接收到消息,conditionupdate函数未被调用。
原因分析:问题并非this.$emit本身失效,而是父组件与子组件之间事件监听配置错误。子组件通过this.$emit触发自定义事件conditionupdate,但父组件未正确监听此事件。
解决方案:
主要有两种方法解决此问题:
方法一:使用Props传递函数
父组件将conditionupdate函数作为prop传递给子组件,子组件直接调用该函数。
代码示例:
父组件:
<newnew :update="conditionupdate"></newnew>
子组件:
<script>
import { defineComponent } from 'vue';
export default defineComponent({
props: ['update'],
methods: {
confirm() {
this.update({ column: this.column, column_filter_type: this.column_filter_type, condition: this.condition });
},
},
});
</script>
此方法简洁直接,避免了事件监听的复杂性。
方法二:使用$emit触发自定义事件并监听
父组件使用@update监听子组件触发的update事件,子组件使用this.$emit('update', data)触发事件。
代码示例:
父组件:
<newnew></newnew>
子组件:
<script>
import { defineComponent } from 'vue';
export default defineComponent({
methods: {
confirm() {
this.$emit('update', { column: this.column, column_filter_type: this.column_filter_type, condition: this.condition });
},
},
});
</script>
此方法遵循Vue的事件机制。注意:父组件和子组件中的事件名update必须一致。
两种方法都能实现数据传递和函数调用,选择哪种方法取决于具体场景和个人偏好。方法一更直接,方法二更符合Vue的事件机制。关键在于父组件必须正确监听子组件触发的事件或接收子组件传入的函数。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
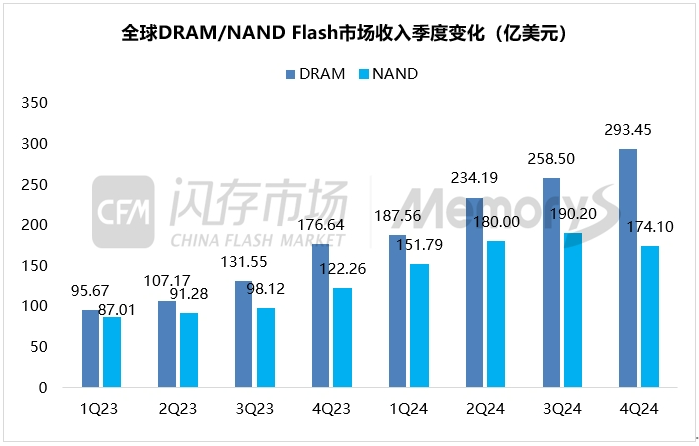
 2024存储市场大爆发!三星霸榜,DRAM/NANDFlash销量惊人
2024存储市场大爆发!三星霸榜,DRAM/NANDFlash销量惊人
- 上一篇
- 2024存储市场大爆发!三星霸榜,DRAM/NANDFlash销量惊人

- 下一篇
- Vue360°全景缩放Div:终极技巧及代码详解
-

- 文章 · 前端 | 6小时前 |
- CSS元素旋转动画怎么实现
- 198浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSSGrid多列布局教程详解
- 469浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS间距过大怎么调?检查margin塌陷用padding替代
- 317浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5适配LG手机方法分享
- 431浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- 响应式卡片布局CSS教程
- 493浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript装饰器实战案例解析
- 365浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS快速切换引入方式技巧分享
- 461浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- 限制CSS选择器作用域的实用技巧
- 316浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScriptthis指向与修改技巧
- 456浏览 收藏
-

- 文章 · 前端 | 6小时前 | Promise
- 掌握Promise,JS进阶必学技巧
- 339浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript原型与继承全解析
- 226浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3732次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4013次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3940次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5113次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4311次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




