FetchAPI上传进度追踪方法
本文介绍如何利用Fetch API监控文件上传进度。虽然Fetch API本身不直接支持进度跟踪,但可巧妙运用AbortController对象实现。通过创建AbortController和Signal对象,并将Signal对象传入Fetch请求,结合定时检查`request.bodyUsed`属性(实际应用需使用XMLHttpRequest等获取更精确进度),即可监控上传进度。文章还讲解了如何取消上传以及处理响应和错误,并强调示例代码为简化版,实际应用需采用更精细的进度监控机制,例如XMLHttpRequest的upload事件监听器。 学习本文,轻松掌握Fetch API文件上传进度跟踪技术。

利用Fetch API高效监控文件上传进度
虽然Fetch API提供了便捷的网络请求方式,但其本身并不直接支持上传进度跟踪。 本文将介绍一种巧妙的方法,利用Fetch API的特性实现上传进度监控。
解决方案:巧用AbortController
关键在于Fetch API允许使用AbortController对象来控制请求。通过监听该对象的状态变化,我们可以间接地获取上传进度。
具体步骤如下:
- 创建AbortController和Signal对象:
fetch(request, { signal })
.then(response => {
// 处理成功响应
})
.catch(error => {
// 处理错误
if (error.name === 'AbortError') {
console.log('上传已取消');
}
});
注意: 上述第三步的trackProgress函数是一个简化示例,实际应用中需要更精细的进度监控机制,例如使用XMLHttpRequest的upload事件监听器来获取更准确的上传进度信息。 本示例仅说明如何利用AbortController来配合Fetch API进行进度监控的基本原理。 通过结合更完善的进度监控方法,您可以轻松掌握Fetch API中的文件上传进度跟踪技术。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《FetchAPI上传进度追踪方法》文章吧,也可关注golang学习网公众号了解相关技术文章。
 SassSVG加载错误:ExtractPluginMissingException解决方法
SassSVG加载错误:ExtractPluginMissingException解决方法
- 上一篇
- SassSVG加载错误:ExtractPluginMissingException解决方法

- 下一篇
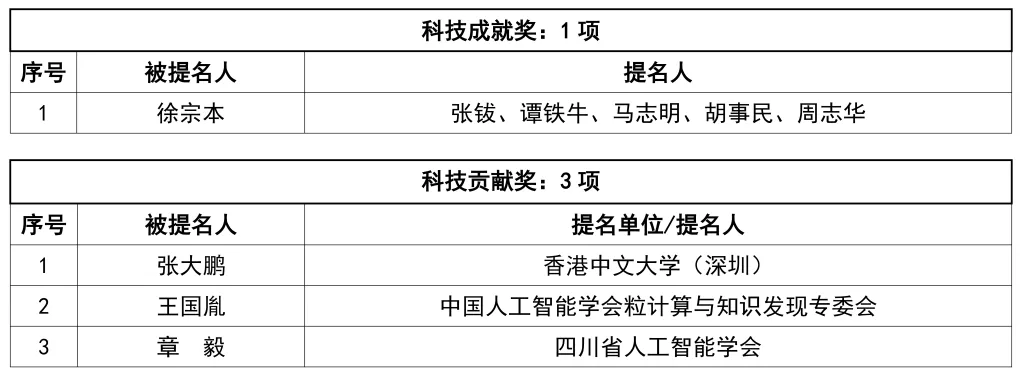
- 2024吴文俊人工智能奖揭晓
-

- 文章 · 前端 | 1分钟前 | 性能优化 CSS选择器
- CSS选择器链书写与优化技巧
- 134浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- CSSGrid响应式问题解决方法
- 180浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- CSS文本阴影与背景色冲突怎么解决
- 411浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- CSS圆角溢出问题解决方法
- 463浏览 收藏
-

- 文章 · 前端 | 5分钟前 | CSS教程 css路径怎么找
- CSS属性选择器精准定位元素方法
- 267浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- CSS框架打造响应式布局详解
- 204浏览 收藏
-

- 文章 · 前端 | 10分钟前 | CSS教程 CSS字体样式
- CSS调整字体大小的实用方法
- 445浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- FetchAPI与AJAX区别全解析
- 229浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- void运算符作用及使用场景解析
- 398浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- CSS背景图不显示?如何检查路径正确性
- 394浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- Jimdo添加HTML5侧边栏方法
- 238浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- 自定义月份年份选择器实现方法
- 162浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3679次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3946次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3887次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5060次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4259次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



