Vue异步组件导入失败:@符号路径问题
本文针对Vue中`defineAsyncComponent`异步组件导入失败的问题,特别是路径包含`@`符号时出现的错误,提供了解决方案。文章指出,`import()`语句无法直接解析包含`@`符号的路径,例如`@/components/test001.vue`。解决方法是使用模板字面量,例如`import(`@/components/${path}`)`, 动态拼接路径,从而使`import()`语句能够正确解析并加载组件。文章还建议规范化组件命名,使之与文件名保持一致,提升代码可读性和维护性。 关键词:Vue, defineAsyncComponent, 异步组件, 路径, @符号, 模板字面量, 组件导入失败。

Vue defineAsyncComponent 异步组件导入失败:正确处理 @ 符号路径
使用 Vue 的 defineAsyncComponent 函数异步加载组件时,如果路径包含 @ 符号,可能会导致导入失败。本文分析此问题,并提供解决方案。
问题描述:
在以下代码中,loading 和 errorComponent 组件导入成功,但 test 组件(使用 @ 符号别名)导入失败,而 test1 组件(使用相对路径)导入成功。
代码片段:
import { defineAsyncComponent } from "vue";
import loading from "@/components/loading.vue";
import errorcomponent from "@/components/errorcomponent.vue";
const async_import = (path) => defineAsyncComponent({
loader: () => import(path),
delay: 0,
timeout: 500000,
errorcomponent: errorcomponent,
loadingcomponent: loading
});
// 使用@符号导入失败
export const test = async_import("@/components/test001.vue");
// 使用相对路径导入成功
export const test1 = async_import("./components/test001.vue");
问题分析与解决方案:
问题在于 import(path) 语句无法正确解析包含 @ 符号的路径字符串。
解决方案: 使用模板字面量动态拼接路径。 不要直接将 "@/components/test001.vue" 作为 import 参数,而应使用模板字面量将 @/components/ 和 path 变量拼接。
修改后的代码:
import { defineAsyncComponent } from "vue";
import Loading from "@/components/Loading.vue";
import ErrorComponent from "@/components/ErrorComponent.vue";
const async_import = (path) => defineAsyncComponent({
loader: () => import(`@/components/${path}`), // 修改此处
delay: 0,
timeout: 500000,
errorComponent: ErrorComponent, // 命名规范化
loadingComponent: Loading // 命名规范化
});
export const Test = async_import("Test001.vue"); // 修改此处,文件名首字母大写,保持一致性
export const Test1 = async_import("./components/Test001.vue");
通过模板字面量 `/components/${path},动态拼接路径,import 语句即可正确解析,成功导入组件。编译器处理 @ 符号,运行时根据 path 变量加载组件。 同时,代码中也对组件名进行了规范化处理,使之与文件名保持一致。
理论要掌握,实操不能落!以上关于《Vue异步组件导入失败:@符号路径问题》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
 Python爬虫:高效提取HTML表格数据
Python爬虫:高效提取HTML表格数据
- 上一篇
- Python爬虫:高效提取HTML表格数据

- 下一篇
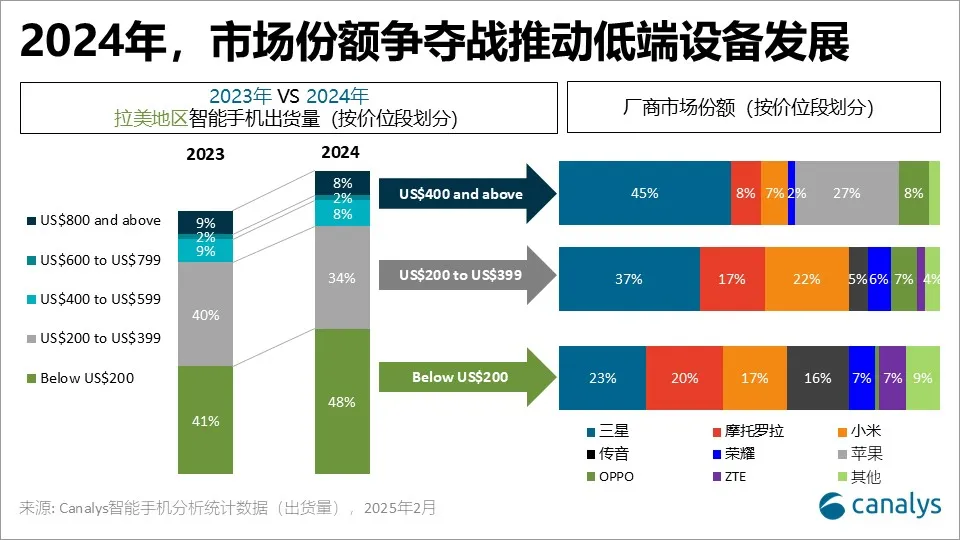
- 荣耀杀入拉美前五,2024智能机增长15%
-

- 文章 · 前端 | 7小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 7小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 7小时前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3710次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3979次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3920次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5094次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4291次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



