Vue组合式API中,如何巧妙地在组件生命周期中插入函数?
2025-02-20 14:55:16
0浏览
收藏
哈喽!今天心血来潮给大家带来了《Vue组合式API中,如何巧妙地在组件生命周期中插入函数?》,想必大家应该对文章都不陌生吧,那么阅读本文就都不会很困难,以下内容主要涉及到,若是你正在学习文章,千万别错过这篇文章~希望能帮助到你!

Vue组合式API:巧妙地在组件生命周期中插入函数
Vue组合式API为组件状态、逻辑和生命周期管理提供了强大的函数式方法。本文将演示如何高效地将函数插入到组件生命周期中,例如onMounted。
核心原理
此方法的核心在于JavaScript的闭包和高阶函数。闭包允许函数访问其作用域内的变量,即使函数已执行完毕。通过高阶函数,我们可以将生命周期函数作为参数传递,并将其在组件的setup函数中执行。
代码示例
以下示例展示如何在组件挂载时插入onMounted生命周期函数:
usetest.ts
// 模拟Vue的onMounted钩子
function onMounted(callback) {
// 模拟Vue的挂载过程
document.addEventListener('DOMContentLoaded', callback);
}
// 自定义组合函数
function useTest() {
onMounted(() => {
console.log('模拟的onMounted钩子被调用');
});
}
// 在模拟组件挂载时调用useTest
useTest();
通过闭包和高阶函数,我们可以灵活地将生命周期函数插入到组件的生命周期中,从而构建更灵活、更易维护的Vue组件。
本篇关于《Vue组合式API中,如何巧妙地在组件生命周期中插入函数?》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
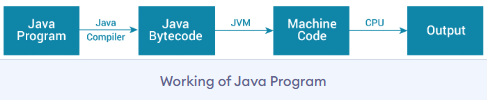
 解释JDK,JRE和JVM
解释JDK,JRE和JVM
- 上一篇
- 解释JDK,JRE和JVM

- 下一篇
- Python中相同的数值变量为何拥有相同的ID?
查看更多
最新文章
-

- 文章 · 前端 | 49秒前 |
- box-sizing:border-box优势与布局技巧
- 447浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- ReflectAPI如何提升元编程效率?
- 325浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- JavaScript状态持久化实现技巧
- 213浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- ServiceWorker与CacheAPI离线缓存实现方法
- 324浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- CSS网格布局间距设置全攻略
- 434浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- 关键CSS优先加载优化技巧
- 363浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- JavaScript区块链开发入门指南
- 273浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- 调试JS代码,断点设置正确吗?
- 406浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- HTML5透明边框怎么设置?
- 214浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- HTML5视频嵌入与播放器使用技巧
- 254浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- 透明色代码与position层叠应用解析
- 176浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3723次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3993次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3933次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5107次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4304次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




