使用Seerbit接受多种货币:开发人员指南
“纵有疾风来,人生不言弃”,这句话送给正在学习文章的朋友们,也希望在阅读本文《使用Seerbit接受多种货币:开发人员指南》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新文章相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!
在全球化市场中,支持多种货币对企业吸引多元化客户至关重要。允许客户使用其偏好货币支付,不仅提升用户体验,还能显著提高交易转化率。
领先的支付网关 Seerbit
Seerbit 提供强大的多货币功能,使企业能够流畅地处理来自全球各地的支付。Seerbit 的多货币功能:
支持的货币和地区
Seerbit 支持尼日利亚、加纳、肯尼亚、塞内加尔等多个非洲国家的多种货币。如此广泛的覆盖范围确保企业能够满足当地客户的货币需求,从而建立信任并提供便利。
自动货币转换
Seerbit 的智能支付路由系统会选择最佳路由处理交易,确保支付成功。虽然 Seerbit 处理多种货币,但开发者需要在客户端管理货币转换,以便准确地向用户显示价格。
在 Node.js 应用中集成 Seerbit 多货币支持
通过 Seerbit,您可以轻松地将多货币支持集成到您的 Node.js 应用程序中,让客户使用其首选货币进行交易,从而扩展您的全球业务。本指南将逐步指导您完成此集成过程,包括使用 Seerbit 的 Node.js SDK。
前提条件
在开始之前,请确保您已安装以下内容:
- Node.js 和 npm
- Seerbit 账户(从 Seerbit 仪表板获取您的公钥和私钥)
- 汇率 API(例如 Currency Freaks 或 exchangerate-api)
步骤 1:项目设置
- 初始化项目: 创建一个新的 Node.js 项目并安装必要的依赖项:
// app.js
const convertCurrency = require('./currencyConverter');
const initializePayment = require('./seerbitPayment');
async function processPayment(amount, fromCurrency, toCurrency, email) {
try {
const convertedAmount = await convertCurrency(amount, fromCurrency, toCurrency);
await initializePayment(convertedAmount, toCurrency, email);
} catch (error) {
console.error('Error processing payment:', error);
}
}
// Example usage
processPayment(100, 'USD', 'NGN', 'customer@example.com');
此脚本将金额从源货币转换为目标货币,然后使用 Seerbit 初始化支付。
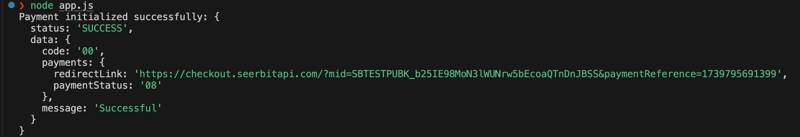
结果
支付链接生成

结论
通过遵循这些步骤,您可以使用 Seerbit 在您的 Node.js 应用程序中实现多货币支持。此集成确保客户可以使用其首选货币进行交易,从而提升用户体验并扩展您的市场范围。 请参考 Seerbit API 文档了解更多详细信息和高级配置。
感谢您的阅读!祝您编码愉快!
今天关于《使用Seerbit接受多种货币:开发人员指南》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 埃安RT 650智享版正式上市!仅售12.88万元
埃安RT 650智享版正式上市!仅售12.88万元
- 上一篇
- 埃安RT 650智享版正式上市!仅售12.88万元

- 下一篇
- ifconfig中alias是什么意思
-

- 文章 · 前端 | 2分钟前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 8分钟前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 26分钟前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3971次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5084次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



