与初学者了解JavaScript
有志者,事竟成!如果你在学习文章,那么本文《与初学者了解JavaScript》,就很适合你!文章讲解的知识点主要包括,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
JavaScript:网络编程语言入门指南
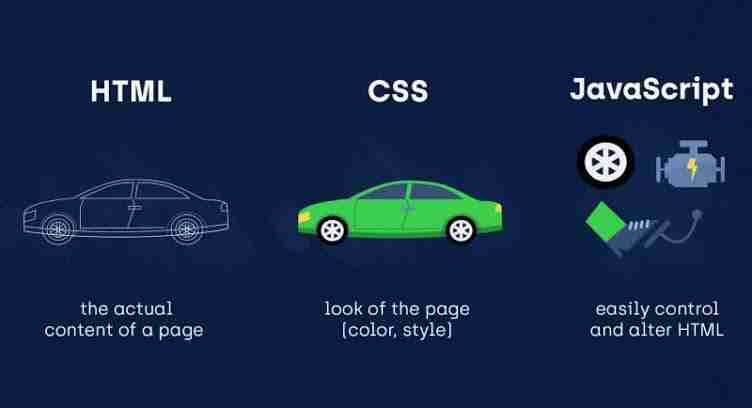
JavaScript,通常缩写为JS,是当今最流行的编程语言之一,也是网络开发的核心技术,与HTML和CSS并驾齐驱。它最初是客户端语言,但如今已发展成为可在服务器端运行的强大工具。本文将带您了解JavaScript的历史、应用场景、学习价值以及初学者必备的概念。

客户端指用户可见并交互的部分,也称为网站前端;服务器端指用户不可见的部分,负责为前端提供数据和功能,也称为网站后端。
为什么学习JavaScript?
JavaScript需求量巨大,就业机会丰富,且应用范围广泛,涵盖前端、后端、移动应用和桌面应用开发等领域。它拥有庞大的社区支持,学习资源丰富。
JavaScript应用场景
JavaScript几乎应用于所有开发环境:
- 前端开发: 构建交互式网站界面。
- 后端开发: 使用Node.js和Express.js等框架构建服务器端应用。
- 移动应用开发: 使用React Native等框架开发跨平台移动应用。
- 桌面应用开发: 使用Electron.js等框架开发跨平台桌面应用。
- 数据可视化: 使用D3.js等库创建动态图表和数据可视化效果。
初学者JavaScript核心概念
-
变量: 用于存储数据的容器,类似于带标签的盒子。使用
let声明可变变量,使用const声明常量。避免使用已过时的var。 -
数据类型: 定义变量中可存储数据的类型。JavaScript内置几种数据类型:
-
原始数据类型:
string(字符串): 文本数据,用引号括起来(例如,"Hello, world!")。number(数字): 整数和小数(例如,25,9.99)。boolean(布尔值):true或false。null: 表示有意缺乏值。undefined: 表示已声明但未赋值的变量。
-
非原始数据类型:
object(对象): 键值对的集合(例如,{ name: "Alice", age: 25 })。array(数组): 项目的列表(例如,["apple", "banana", "cherry"])。
-
-
运算符: 对变量和值执行操作的符号。
- 算术运算符:
+,-,*,/,%(取余),**(幂)。 - 比较运算符:
==(等于),===(严格等于),!=(不等于),!==(严格不等于),>(大于),>=(大于等于),<(小于),<=(小于等于)。 - 逻辑运算符:
&&(与),||(或),!(非)。 - 赋值运算符:
=(赋值),+=,-=,*=,/=。
- 算术运算符:
-
条件语句: 根据条件执行不同代码块,例如
if,else if,else。 -
循环语句: 重复执行代码块,例如
for和while循环。 -
函数: 执行特定任务的可重用代码块。
-
数组: 有序数据的集合。
-
对象: 键值对的集合,用于表示具有属性和方法的实体。
-
DOM操作: 通过JavaScript操作网页的HTML结构,动态修改网页内容、样式和结构。
结论
学习JavaScript对于理解网络技术至关重要。掌握JavaScript将为您打开通往丰富职业机会的大门。 您对当今最受欢迎的网络编程语言有何看法?
好了,本文到此结束,带大家了解了《与初学者了解JavaScript》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 Linux copendir函数使用技巧有哪些
Linux copendir函数使用技巧有哪些
- 上一篇
- Linux copendir函数使用技巧有哪些

- 下一篇
- JavaScript&The DOM:入门的简短而简单的方法
-

- 文章 · 前端 | 2分钟前 |
- HTML空格符号怎么打?正则替换空格要注意什么?
- 160浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- CSS加载顺序影响样式显示详解
- 216浏览 收藏
-

- 文章 · 前端 | 8分钟前 | html
- Java运行HTML的几种方式解析
- 131浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- CSS实现响应式轮播图教程
- 127浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- JavaScript虚拟机运行原理解析
- 190浏览 收藏
-

- 文章 · 前端 | 22分钟前 | php html
- HTML中如何运行PHP文件?
- 349浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- Bootstrap分页组件快速使用教程
- 255浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- iPad导入HTML5表单数据失败解决方法
- 476浏览 收藏
-

- 文章 · 前端 | 35分钟前 | HTML5
- PHPStorm运行HTML5文件步骤详解
- 107浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- CSSGrid与Flexbox图片间距设置技巧
- 111浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- 嵌套数组快速转对象数组方法
- 496浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




