JavaScript类型和强制角案例
golang学习网今天将给大家带来《JavaScript类型和强制角案例》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!

深入学习JavaScript让我对这门语言的特性有了更深刻的理解,特别是其灵活的类型系统。 Kyle Simpson的“你不知道JS”系列对此帮助良多。
JavaScript的类型系统常常被褒贬不一,其宽松的类型转换机制尤其引人注目。 通过阅读ECMAScript规范和学习Kyle Simpson的视频,我体会到了这种机制的复杂性。 几个例子可以说明问题:
-0 === 0 // true var workshopStudents = []; if (workshopStudents) // true if (workshopStudents == true) // false
-0 === 0 返回 true,这是一种不常见的边缘情况。更令人惊讶的是第二个例子:空数组workshopStudents在if (workshopStudents)中被判断为真,但在if (workshopStudents == true)中却为假。
这是因为JavaScript的双等号(==)和三等号(===)在进行比较时的行为不同。 if (workshopStudents) 会进行隐式类型转换(布尔转换),空数组不属于JavaScript的“falsy”值(undefined、null、""、0、-0、0n、NaN),因此结果为真。
而if (workshopStudents == true) 则会先将空数组转换为其原始类型(空字符串""),空字符串属于“falsy”值,因此结果为假。
这种差异源于JavaScript的类型转换机制,不同的比较运算符会触发不同的内部操作,导致看似矛盾的结果。
在实际编码中,理解这些类型转换的细节至关重要。例如,判断数组是否为空,应该使用arr.length === 0 而不是 if (arr),以避免潜在的错误。
处理各种类型转换的情况可能会导致代码冗长。 Kyle Simpson建议减少多态函数,即编写处理特定类型数据的函数,而不是试图处理所有类型。 在进行比较之前,明确变量的类型并预先考虑可能出现的类型转换问题,也能有效避免此类问题。
TypeScript的流行,也部分源于其对静态类型的支持,从而减少了因JavaScript类型转换带来的复杂性和潜在错误。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《JavaScript类型和强制角案例》文章吧,也可关注golang学习网公众号了解相关技术文章。
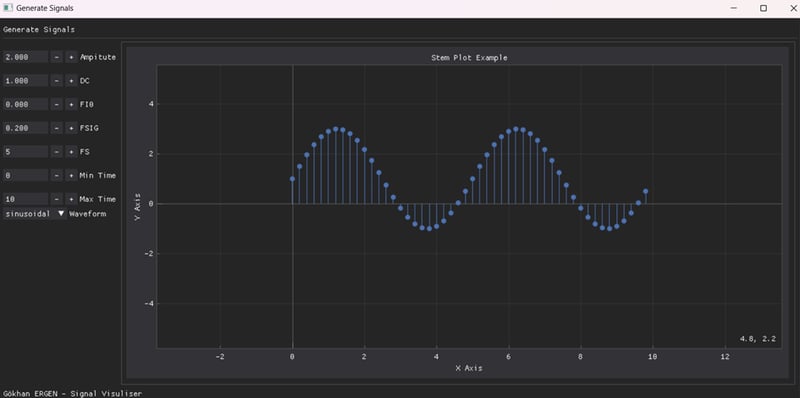
 您可以使用Python捕捉信号波形的GUI应用
您可以使用Python捕捉信号波形的GUI应用
- 上一篇
- 您可以使用Python捕捉信号波形的GUI应用

- 下一篇
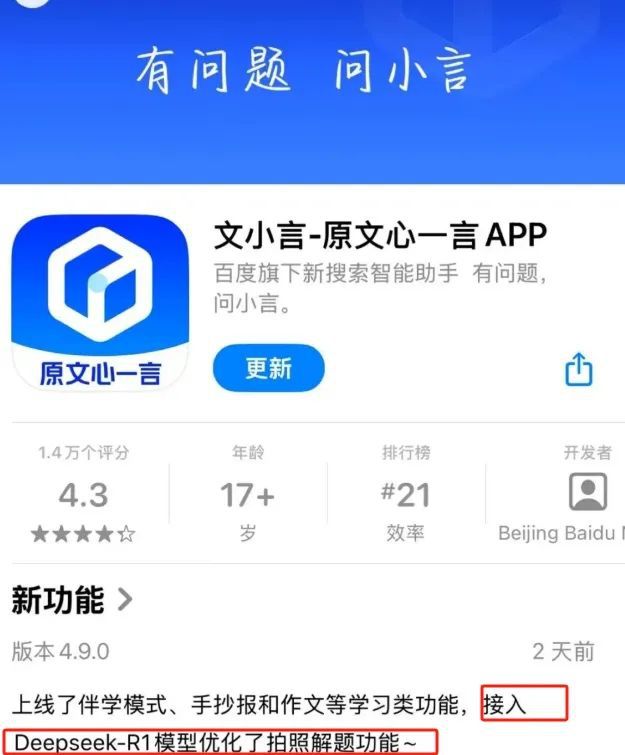
- 百度文心一言App更新:现已接入DeepSeek-R1模型!
-

- 文章 · 前端 | 9分钟前 |
- PDF转HTML5怎么操作?JSPDF转换教程解析
- 380浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- JavaScript循环变量捕获技巧全解析
- 501浏览 收藏
-

- 文章 · 前端 | 24分钟前 | 轮播图怎么制作html
- HTML轮播图兼容旧浏览器技巧
- 305浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- CSS动画循环暂停技巧详解
- 393浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- JavaScript原型链详解与继承机制解析
- 199浏览 收藏
-

- 文章 · 前端 | 29分钟前 | JS函数如何定义
- JS全局函数定义与调用范围详解
- 490浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- HTML5相对定位怎么设置
- 468浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JS遍历Map转对象数组方法
- 445浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- HTML5中添加CSS的两种方式:外链与内嵌
- 154浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- HTML表单防刷技巧:JS与后端结合防暴力提交
- 383浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- CSS滚动与过渡动画结合技巧
- 149浏览 收藏
-

- 文章 · 前端 | 54分钟前 |
- 行内元素如何HTML5语义化使用
- 170浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3674次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3937次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3880次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5052次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4252次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



