双向将信号输入对象值绑定为[(ngmodel)]
珍惜时间,勤奋学习!今天给大家带来《双向将信号输入对象值绑定为[(ngmodel)]》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
最近,我遇到了这一挑战...重构形式成分的角度信号。旧形式组件的工作原理:
>
- 表单数据来自反应性状态服务
- 表单数据是 对象
- > 在将其传递给form component >之前,将其形式数据克隆到克隆之前
- 表单组件通过一个基于经典的装饰 angular @input 接收表单数据
-
@input({required: true}) user!: user;表格使用
-
<div> <label for="firstname">first name</label> <input id="firstname" name="firstname" [(ngmodel)]="user.firstname" /> </div>
单击“保存”按钮将通过angular @output
- parent组件更新反应性状态服务
- 此设置在我们的许多应用程序中都非常有效。 >
的形式
重构以信号输入使用角信号输入,我们可以使组件输入反应性。这听起来很棒!
fyi信号输入是新项目的推荐方法。来自角文档:
>让我们对信号输入进行重构我们的经典angular @input:
user = input.required<user>();
信号输入对象值和[(ngmodel)]

此代码看起来很不错!
<div>
<label for="firstname">first name</label>
<input
id="firstname"
name="firstname"
[(ngmodel)]="user().firstname"
/>
</div>
>在此stackblitz中,一切似乎都起作用:具有信号输入的形式 - 突变信号状态
!这些危险区域:
>但是,等等...我们刚进入危险区...☢️☣️⚠️⚠️
实际发生了什么?
用户()解开输入信号。我们掌握了原始的用户对象
这行代码[(ngmodel)] =“ user()。firstname” will
stutate> untate
> use对象(包装到信号中),每当文本输入值更改>时
-
☢️突变信号对象☣️
-
>为什么突变信号状态是一个坏主意?因为我们绕过信号公共api以更新状态。通常,我们只应该使用专用方法设置或更新来更新信号状态。
其他开发人员可能希望使用angular计算的用户信号在用户信号之上构建其他信号。但是,计算的永远不会触发,因为用户信号不知道用户对象突变。这可能是一个令人惊讶的行为。
信号输入仅读取
是的,还有另一个原因,为什么在信号输入上使用[(ngmodel)]至少很奇怪。信号输入应该仅读取。他们没有集合或更新方法 - 因此,没有官方支持以编程方式更改信号输入状态。
>
救援
>让我们尝试尽可能快地逃脱。有什么可能的解决方案?
>
链接信号
>使用链接信号,我们可以创建一个可写的
用户信号,每当用户信号输入收到新值时,该信号会自动更新。同时,我们可以使用set和更新更新链接信号。
>
可典型的用户是我们的链接信号...
>
export class userdetailcomponent {
user = input.required<user>();
editableuser = linkedsignal(() => this.user());
updateeditableuser(v: partial<user>) {
this.editableuser.update(state => ({...state, ...v}))
}
}
>我们还引入了一种使用公共信号api更新信号状态的可更新的方法:在这种情况下,我们调用链接信号的更新方法。>
<div>
<label for="firstname">first name</label>
<input
id="firstname"
name="firstname"
[ngmodel]="editableuser().firstname"
(ngmodelchange)="updateeditableuser({firstname: $event})"
/>
</div>
[(ngmodel)]已分为[ngmodel]和(ngmodelchange)>
[ngmodel] =“ decitableuser()。firstname”将更新用户对象的firstname属性的文本输入
>每当文本输入值更改时,都将执行ngmodelchange回调(更新edediastenuser),并且将更新链接的信号
>
pros
我们使用公共信号api更新状态
我们使用链接的信号,这是一个可写信号-
状态变化以专用方法- 明确发生
不需要对象克隆
cons - 有一些样板:链接信号设置,ngmodel,ngmodelchange,状态更新方法
>
目前,链接的信号仍在开发人员预览中(angular 19)
- stackblitz:带信号输入的形式 - 链接信号
-
影响
- 另一种方法是使用角效应来聆听信号输入的新值。
当我们从输入中收到新值时,我们将原始值分配给本地类属性。
export class userdetailcomponent {
_user = input.required<user>({alias: 'user'});
user!: user;
constructor() {
effect(() => this.user = this._user())
}
}
<div>
<label for="firstname">first name</label>
<input
id="firstname"
name="firstname"
[(ngmodel)]="user.firstname"
/>
</div>
在模板中,我们可以像往常一样突变原始对象。
pros
- 模板与我们原始的老式形式组件相同,该组件使用了经典的angular @input
- >我们正式突变一个原始对象(我们不绕过信号api,我们不会突变仅读取的信号输入态)。
>
cons
用户:必须初始化用户:用户:用户= new user();否则我们必须告诉typescript,用户始终定义用户!:用户;
需要克隆(带有结构性克隆管的父在父母中)>命名挑战:_user信号,“用户”别名,原始用户对象的用户属性
> stackblitz:具有信号输入的形式 - 效果
@let方法
使用@let,我们可以在模板中声明变量。
>让我们使用@let从用户信号输入中获取原始对象。此外,我们还可以使用结构性克隆管进行克隆。>
-
@let userclone = user() | structuredclone;
<div>
<label for="firstname">first name</label>
<input
id="firstname"
name="firstname"
[(ngmodel)]="userclone.firstname"
/>
</div>
打字稿:-
export class UserDetailComponent {
user = input.required<User>();
}
pros
>最小样板和最小的代码更改,比较老式(@input)表单组件-
@let是让魔术发生的单个地方(解开信号,克隆)>
-
cons -
>对象值是必需的,它不能与原始值一起使用。有关更多详细信息,请参见下面的注释
>。
stackblitz:带信号输入的形式 - @let
笔记
对象与原始值
>在上面的示例中,组件输入接收了一个对象值(用户对象)。
链接的信号和效果方法也将与使用原始值(字符串,布尔,数字...)的信号输入一起工作
>让我们看一下@let方法:
@let变量仅读取...这意味着我们无法将新值重新分配给@let变量。另外,不是通过[(ngmodel)]。如果我们尝试了,那么我们可以看到此编译错误:
>
- @let方法需要一个对象值,我们可以突变。
结论
-
“ @let方法”似乎是最直接的解决方案,最少的样板。
>效果和链接信号也是有效的选项,但需要更多的设置。
>
>我们仍在评估哪种方法最适合我们的应用程序,此blogpost应该帮助我们做出一个好的决定。- >
我希望您喜欢我们对突变信号状态的危险区域的短暂访问。您如何看待我的逃生策略?我相信还有更多选择。在评论中让我知道。>
谢谢!
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《双向将信号输入对象值绑定为[(ngmodel)]》文章吧,也可关注golang学习网公众号了解相关技术文章。
!这些危险区域:
>但是,等等...我们刚进入危险区...☢️☣️⚠️⚠️
用户()解开输入信号。我们掌握了原始的用户对象
这行代码[(ngmodel)] =“ user()。firstname” will
stutate> untate
> use对象(包装到信号中),每当文本输入值更改- >时
- ☢️突变信号对象☣️
- >为什么突变信号状态是一个坏主意?因为我们绕过信号公共api以更新状态。通常,我们只应该使用专用方法设置或更新来更新信号状态。 其他开发人员可能希望使用angular计算的用户信号在用户信号之上构建其他信号。但是,计算的永远不会触发,因为用户信号不知道用户对象突变。这可能是一个令人惊讶的行为。 信号输入仅读取
是的,还有另一个原因,为什么在信号输入上使用[(ngmodel)]至少很奇怪。信号输入应该仅读取。他们没有集合或更新方法 - 因此,没有官方支持以编程方式更改信号输入状态。
>救援
>让我们尝试尽可能快地逃脱。有什么可能的解决方案?
>链接信号
>使用链接信号,我们可以创建一个可写的
用户信号,每当用户信号输入收到新值时,该信号会自动更新。同时,我们可以使用set和更新更新链接信号。
>可典型的用户是我们的链接信号...
>
export class userdetailcomponent {
user = input.required<user>();
editableuser = linkedsignal(() => this.user());
updateeditableuser(v: partial<user>) {
this.editableuser.update(state => ({...state, ...v}))
}
}
>我们还引入了一种使用公共信号api更新信号状态的可更新的方法:在这种情况下,我们调用链接信号的更新方法。
<div>
<label for="firstname">first name</label>
<input
id="firstname"
name="firstname"
[ngmodel]="editableuser().firstname"
(ngmodelchange)="updateeditableuser({firstname: $event})"
/>
</div>
[(ngmodel)]已分为[ngmodel]和(ngmodelchange)>每当文本输入值更改时,都将执行ngmodelchange回调(更新edediastenuser),并且将更新链接的信号
>
pros
我们使用公共信号api更新状态
- 我们使用链接的信号,这是一个可写信号
- 状态变化以专用方法
- 明确发生 不需要对象克隆
cons
- 有一些样板:链接信号设置,ngmodel,ngmodelchange,状态更新方法
> 目前,链接的信号仍在开发人员预览中(angular 19) - stackblitz:带信号输入的形式 - 链接信号
- 影响
- 另一种方法是使用角效应来聆听信号输入的新值。 当我们从输入中收到新值时,我们将原始值分配给本地类属性。
export class userdetailcomponent {
_user = input.required<user>({alias: 'user'});
user!: user;
constructor() {
effect(() => this.user = this._user())
}
}
<div>
<label for="firstname">first name</label>
<input
id="firstname"
name="firstname"
[(ngmodel)]="user.firstname"
/>
</div>
在模板中,我们可以像往常一样突变原始对象。
pros
- 模板与我们原始的老式形式组件相同,该组件使用了经典的angular @input
- >我们正式突变一个原始对象(我们不绕过信号api,我们不会突变仅读取的信号输入态)。 >
cons
用户:必须初始化用户:用户:用户= new user();否则我们必须告诉typescript,用户始终定义用户!:用户;
需要克隆(带有结构性克隆管的父在父母中)>命名挑战:_user信号,“用户”别名,原始用户对象的用户属性
@let方法
使用@let,我们可以在模板中声明变量。
- >让我们使用@let从用户信号输入中获取原始对象。此外,我们还可以使用结构性克隆管进行克隆。
-
@let userclone = user() | structuredclone; <div> <label for="firstname">first name</label> <input id="firstname" name="firstname" [(ngmodel)]="userclone.firstname" /> </div>打字稿:
export class UserDetailComponent {
user = input.required<User>();
}
- >最小样板和最小的代码更改,比较老式(@input)表单组件
- @let是让魔术发生的单个地方(解开信号,克隆)
- cons
- >对象值是必需的,它不能与原始值一起使用。有关更多详细信息,请参见下面的注释
stackblitz:带信号输入的形式 - @let
笔记
对象与原始值
>让我们看一下@let方法:
@let变量仅读取...这意味着我们无法将新值重新分配给@let变量。另外,不是通过[(ngmodel)]。如果我们尝试了,那么我们可以看到此编译错误:
- @let方法需要一个对象值,我们可以突变。 结论
- “ @let方法”似乎是最直接的解决方案,最少的样板。
>效果和链接信号也是有效的选项,但需要更多的设置。
>- >我们仍在评估哪种方法最适合我们的应用程序,此blogpost应该帮助我们做出一个好的决定。
- > 我希望您喜欢我们对突变信号状态的危险区域的短暂访问。您如何看待我的逃生策略?我相信还有更多选择。在评论中让我知道。> 谢谢!
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《双向将信号输入对象值绑定为[(ngmodel)]》文章吧,也可关注golang学习网公众号了解相关技术文章。
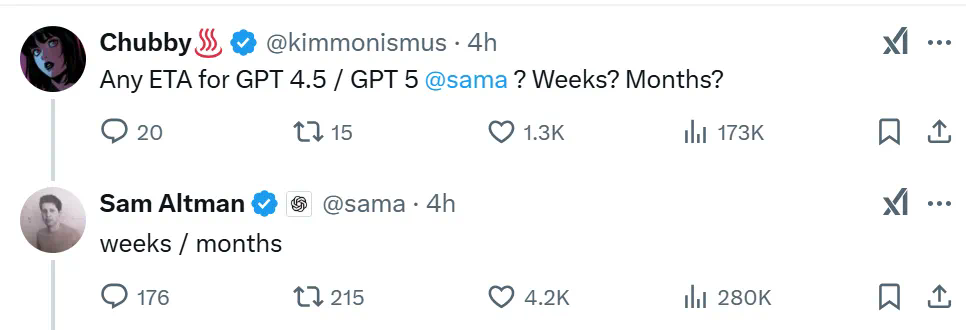
 刚刚,奥特曼剧透GPT-4.5、GPT-5重大更新,o3取消独立发布
刚刚,奥特曼剧透GPT-4.5、GPT-5重大更新,o3取消独立发布
- 上一篇
- 刚刚,奥特曼剧透GPT-4.5、GPT-5重大更新,o3取消独立发布

- 下一篇
- 什么是Windows内存压缩? win10/11系统启用和禁用内存压缩的教程
-

- 文章 · 前端 | 1分钟前 |
- JS操作Cookie、localStorage与sessionStorage教程
- 120浏览 收藏
-

- 文章 · 前端 | 3分钟前 | html
- Tomcat如何运行HTML文件详解
- 245浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- HTML多标签页表单实现与同步技巧
- 160浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- PHP显示页面最后修改时间的几种方法
- 401浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- HTML5article标签使用技巧详解
- 233浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- WebWorkers多线程编程全解析
- 104浏览 收藏
-

- 文章 · 前端 | 35分钟前 | html代码怎么用
- HTML代码压缩原理与工具使用教程
- 203浏览 收藏
-

- 文章 · 前端 | 40分钟前 | html5源代码发行
- HTML5动画添加与代码实现教程
- 239浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- API数据空格处理方法详解
- 144浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- Node.js事件循环原理全解析
- 409浏览 收藏
-

- 文章 · 前端 | 49分钟前 | html5源代码发行
- HTML5添加favicon图标方法详解
- 287浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript迭代器详解及forof原理剖析
- 211浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3696次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3963次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3905次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5078次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4276次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



