了解Libuv及其线程池
golang学习网今天将给大家带来《了解Libuv及其线程池》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
本文最初发表于我的博客,原文链接如下:
即使您对libuv并不熟悉,只要您使用过Node.js,就已经间接受益于它高效的非阻塞I/O处理能力。 本文将详细解释libuv的作用,并深入研究其关键组件:线程池。
libuv是什么?
libuv是一个用于处理异步I/O操作的C语言库。虽然它最初是为Node.js开发的,但现在已被其他项目广泛应用。其主要功能包括:
事件循环:Node.js的核心,负责管理异步操作。 异步I/O:处理文件系统操作、DNS解析、网络通信等。 线程池:在独立线程上执行CPU密集型或阻塞任务。
- 由于JavaScript是单线程的,libuv能够帮助Node.js执行非阻塞任务,避免主线程阻塞。
libuv线程池的作用
许多Node.js操作是异步的(例如网络请求),但有些操作本质上是阻塞的,例如文件系统操作、加密运算和DNS查找。这些操作如果在主线程上执行,会显著降低应用程序性能。这就是libuv线程池发挥作用的地方。它提供了一组工作线程来处理耗时操作,而不会阻塞事件循环。
- 想象一下,需要读取一个大型文件,这个操作会占用较长时间。如果应用程序等待文件读取完成才能执行其他操作,则会造成程序冻结。线程池可以将这类耗时任务卸载到独立的线程中执行。
工作机制
当触发阻塞操作(例如读取文件)时,libuv会将其提交到线程池。 一个工作线程获取任务并执行。 完成后,结果返回给事件循环,再由事件循环调用相应的JavaScript回调函数。
示例:使用线程池读取文件
以下是一个使用线程池读取文件的简单Node.js示例:
const fs = require('fs');
console.log('开始读取文件...');
fs.readFile('example.txt', 'utf-8', (err, data) => {
if (err) {
console.error('读取文件出错', err);
return;
}
console.log('文件内容:', data);
});
console.log('文件读取已启动,非阻塞!');
即使
fs.readFile底层是阻塞操作,它也会被卸载到线程池中,保证事件循环保持运行状态。
线程池要点
线程池的默认大小为4个线程(可以通过
uv_threadpool_size环境变量修改)。 并非所有异步操作都使用线程池。例如,网络请求由操作系统处理,不需要线程池参与。 线程池对于性能至关重要,尤其是在处理CPU密集型任务时。
使用注意事项
过大的线程池:增加线程池大小可能提升性能,但线程过多会导致CPU占用率过高和上下文切换频繁。 CPU密集型工作负载:如果任务纯粹是CPU密集型(例如复杂的计算),建议使用Worker threads而不是libuv线程池。
结论
libuv在提升Node.js效率方面至关重要,其线程池机制是异步处理阻塞操作的关键功能。
以上就是《了解Libuv及其线程池》的详细内容,更多关于的资料请关注golang学习网公众号!
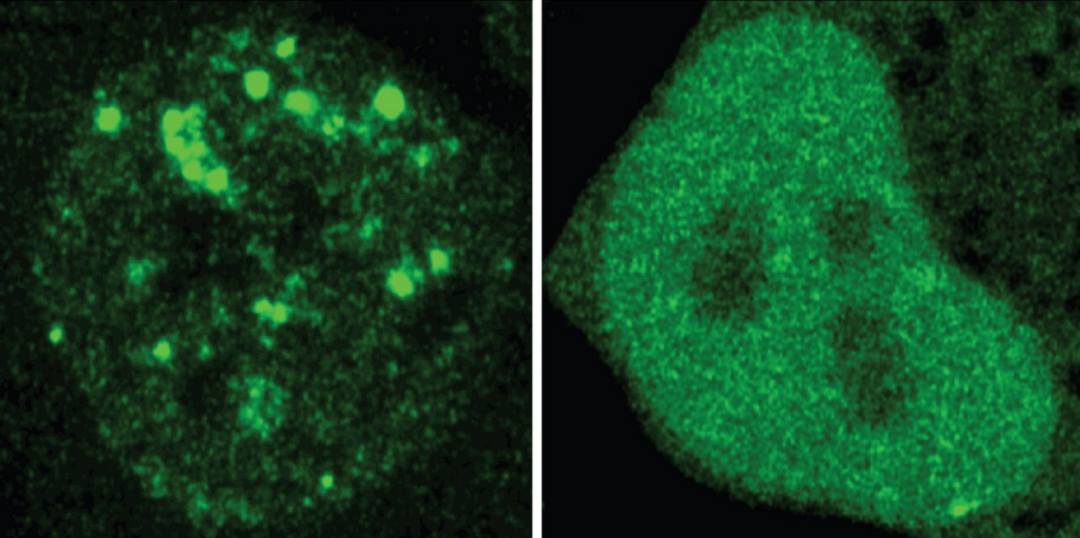
 登Science,MIT团队推出新蛋白质语言模型ProtGPS,预测蛋白在活细胞内的功能位置
登Science,MIT团队推出新蛋白质语言模型ProtGPS,预测蛋白在活细胞内的功能位置
- 上一篇
- 登Science,MIT团队推出新蛋白质语言模型ProtGPS,预测蛋白在活细胞内的功能位置

- 下一篇
- 三爱思获初芯基金投资,系国内半导体晶圆载具领军企业
-

- 文章 · 前端 | 5小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 5小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3693次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3960次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3902次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5075次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4273次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览


 rahulvijayvergiya.hashnode.dev
rahulvijayvergiya.hashnode.dev 



