基于vue cli 脚手架 、 vue Element Admin 前端框架实现前后端分离的动吧旅游后台管理系统(二)
哈喽!今天心血来潮给大家带来了《基于vue cli 脚手架 、 vue Element Admin 前端框架实现前后端分离的动吧旅游后台管理系统(二)》,想必大家应该对数据库都不陌生吧,那么阅读本文就都不会很困难,以下内容主要涉及到MySQL、Java、spring、springboot、vue.js,若是你正在学习数据库,千万别错过这篇文章~希望能帮助到你!
部门管理的实现
1. API设计说明
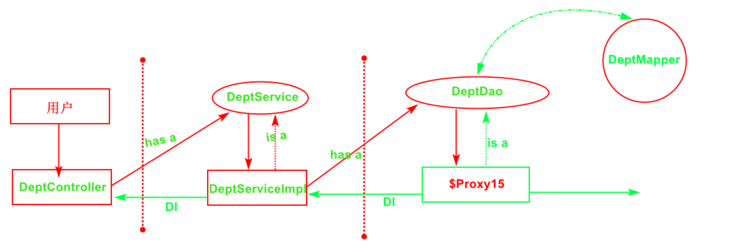
部门业务后台API分层架构及调用关系如图

2. 客户端实现
2.1 新建部门管理模板
在src/components/views 下新建目录 dept-control/index.vue
这里需要用到树形表格 所以引入 vxe-table
官方网站
安装成功之后我们选择这个表格进行数据渲染

- template部分
<template><div>
<vxe-toolbar :refresh="{query: reload}" export print custom><template v-slot:buttons><vxe-button>新增</vxe-button><vxe-button>保存</vxe-button></template></vxe-toolbar><vxe-table resizable show-overflow export-config keep-source ref="xTree" row-id="id" :loading="loading" :tree-config="treeConfig" :edit-config="{trigger: 'click', mode: 'row', showStatus: true}" :data="tableData"><vxe-table-column type="checkbox" width="60"></vxe-table-column><vxe-table-column field="id" title="Id"></vxe-table-column><vxe-table-column field="name" title="名称" tree-node></vxe-table-column><vxe-table-column field="parentName" title="上级机构"></vxe-table-column><vxe-table-column field="sort" title="排序号"></vxe-table-column></vxe-table></div>
</template>- script部分
2.2 配置axios获取dept数据
在src/api/article.js中 增加如下代码
export function getDeptList() {
return request({
url: 'http://localhost:8843/dept/doFindObjects',
method:'post'
})
}2.3 配置路由
在 src/router/index.js 文件
新增路由对象
{ path: '/deptControl',
component: Layout,
redirect: 'dept-control/index',
children: [
{ path: 'index',
component: () => import('@/views/dept-control/index'),
name: 'DeptControl',
meta: { title: '部门管理', icon: 'table', noCache: true }
} ]}3.服务端实现
公共数据处理类 JsonResult
在springbootApplication main方法类所在的目录下新建目录(以下称根目录!!!) 新建目录 common/vo/JsonResult.java
写入如下代码
package com.tsuki.common.vo;
import lombok.Data;
import java.io.Serializable;
@Data
public class JsonResult implements Serializable {
public static final long serialVersionUID = 1L;
private int state = 1; //status code,1 for SUCCESS,0 fro ERROR
private String message = "ok"; //status message;
private Object data; //the correct data;
private int code=20000;//status code for vue-element-admin
/**Constructors*/
public JsonResult(){}
/**
* set the message that expect {@code JsonResult} to return
* @param message the message
*/ public JsonResult(String message){
this.message=message;
}
/**
* usually executed when need to package a object to {@code JsonResult}
* @param data the object
*/
public JsonResult(Object data){
this.data = data;
}
/**
* usually executed when an exception is encountered * @param t {@code java.lang.Throwable}
* For example :
* if(!correct){ * new JsonResult(Throwable t); * } */
public JsonResult(Throwable t){
this.code=20001;
this.state=0;
this.message = t.getMessage();
}
}3.1 创建pojo对象
在springbootApplication main方法类所在的目录下新建目录(以下称根目录!!!) 新建目录 pojo/Dept.java
写入如下代码
@Data
public class Dept implements Serializable {
private static final long serialVersionUID = 6997118400003373008L;
private Integer id;
private String name;
private Integer parentId;
private Integer sort;
private String note;
private Date createdTime;
private Date modifiedTime;
private String createdUser;
private String modifiedUser;
private List<dept> childDept; //子部门
private String parentName;
}</dept>其中
@Data是Lombok插件提供的注解 作用是自动构建 get set 和toString()等方法
3.2 Dao部分
在根目录下新建目录 dao/DeptDao.java
写入如下代码
List<dept> findObjects();</dept>
3.3 Mapper部分
在src/main/resources/下新建目录 mappers/sys/DeptMapper.xml
写入如下代码 其中 namespace部门自定义成自己的包结构
<?xml version="1.0" encoding="UTF-8"?><mapper namespace="com.tsuki.dao.DeptDao"><resultmap id="Dept" type="com.tsuki.pojo.Dept"><id property="id" column="id"></id><result property="name" column="name"></result><result property="sort" column="sort"></result><collection property="childDept" javatype="list" oftype="com.tsuki.pojo.Dept"><id property="id" column="cid"></id><result property="name" column="cname"></result><result property="parentName" column="parentName"></result><result property="sort" column="csort"></result></collection></resultmap><select id="findObjects" resultmap="Dept">
select child.id cid,child.name cname,parent.name parentName,child.sort csort,
parent.id,parent.name,parent.sort
from sys_depts child
left join sys_depts parent on
child.parentId=parent.id
</select></mapper>3.4 Service部分
在根目录下新建service/DeptService.java
写入一下代码
package com.tsuki.service;
import com.tsuki.common.bo.PageObject;
import com.tsuki.pojo.Dept;
import java.util.List;
public interface DeptService {
/**
* 查询所有记录
* @return {@link Dept}
*/
List<dept> findObjects();
}</dept>并在其目录下创建实现类impl/DeptServiceImpl.java
3.5 Controller部分
在根目录下新建 controller/DeptController.java
package com.tsuki.controller;
import com.tsuki.common.vo.JsonResult;
import com.tsuki.pojo.Dept;
import com.tsuki.service.DeptService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("dept")
@CrossOrigin
public class DeptController {
@Autowired
private DeptService deptService;
@RequestMapping("doFindObjects")
public JsonResult doFindObjects(String name){
try {
return new JsonResult(deptService.findObjects());
}catch (Throwable e){
return new JsonResult(e);
}
}
}到这里,我们也就讲完了《基于vue cli 脚手架 、 vue Element Admin 前端框架实现前后端分离的动吧旅游后台管理系统(二)》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于mysql的知识点!
 mysql的sql_mode值及说明
mysql的sql_mode值及说明
- 上一篇
- mysql的sql_mode值及说明

- 下一篇
- MySQL数据库表各种大小限制小结
-

- 数据库 · MySQL | 22分钟前 |
- MySQL数据备份方法与实用策略
- 233浏览 收藏
-

- 数据库 · MySQL | 4天前 | mysql 范式
- MySQL数据库范式有哪些?
- 271浏览 收藏
-

- 数据库 · MySQL | 5天前 |
- MySQL连接管理及连接池优化方法
- 338浏览 收藏
-

- 数据库 · MySQL | 1星期前 |
- MySQL基础命令大全新手入门必看
- 419浏览 收藏
-

- 数据库 · MySQL | 1星期前 |
- MySQL多表连接查询技巧与方法
- 119浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL增删改查操作详解
- 127浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理与设置全攻略
- 137浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理设置全攻略
- 473浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL查询缓存配置与作用解析
- 140浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLwhere条件筛选全解析
- 252浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLIF函数详解与使用示例
- 434浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- mysql数据库基础命令 新手必学的mysql操作指令合集
- 233浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3646次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3909次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3852次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5021次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4226次使用
-
- golang MySQL实现对数据库表存储获取操作示例
- 2022-12-22 499浏览
-
- 搞一个自娱自乐的博客(二) 架构搭建
- 2023-02-16 244浏览
-
- B-Tree、B+Tree以及B-link Tree
- 2023-01-19 235浏览
-
- mysql面试题
- 2023-01-17 157浏览
-
- MySQL数据表简单查询
- 2023-01-10 101浏览



