与Sveltekit挑战Devchallengesio
2025-02-07 22:00:53
0浏览
收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《与Sveltekit挑战Devchallengesio》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!

本文分享了我使用SvelteKit完成DevChallenges.io项目“简单咖啡列表”的经验。在此之前,我要感谢大家对之前文章的支持!这次,我尝试使用SvelteKit框架,因为它与我之前使用的PHP框架截然不同,并希望扩展我的JavaScript技能。
我选择DevChallenges.io是因为它提供了设计良好的项目,方便上手。这个单页面项目花了我几天时间,大部分时间都花在了Windows 10环境的配置和Svelte切换组件的构建上。Svelte的文档非常棒,极大地帮助了我。
设计方面,我需要一个卡片组件和一个切换组件(使用单选按钮实现)。为了默认选中第一个选项,我为绑定设置了初始状态。
page.svelte 代码片段:
<p>{coffeeName}</p>
<p>{coffeePrice}</p>
<!-- ... rating and other details ... -->
</div>
卡片组件负责展示每个咖啡的信息。
改进空间:
- 我不确定
$bindable在切换组件中的作用,因为它似乎与page.svelte中的值重复。 - 我想改进数据获取和选项管理的方式。
- 我计划在未来的项目中改进布局和添加动画。
项目已部署在Netlify上,代码在GitHub上。 [Netlify链接] [GitHub链接] (请替换为实际链接)
希望这个分享对大家有所帮助!
好了,本文到此结束,带大家了解了《与Sveltekit挑战Devchallengesio》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
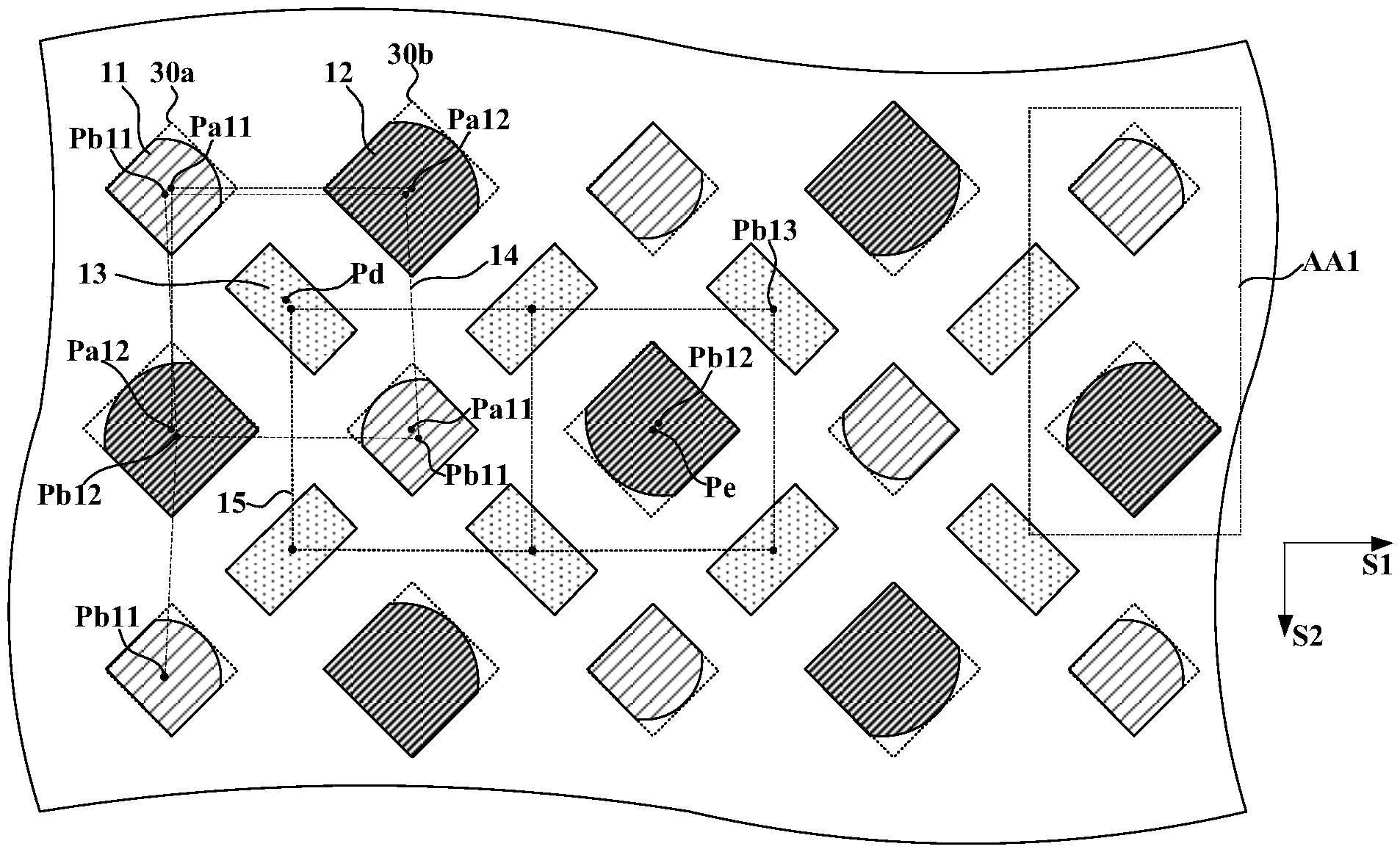
 天马微电子“一种显示面板和显示装置”专利获授权
天马微电子“一种显示面板和显示装置”专利获授权
- 上一篇
- 天马微电子“一种显示面板和显示装置”专利获授权

- 下一篇
- 理想外尔半金属首次合成
查看更多
最新文章
-

- 文章 · 前端 | 5分钟前 | HTML5
- HTML5插入本地文档及路径设置方法
- 257浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- CSS浮动与inline元素布局技巧
- 136浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- JavaScript本地存储详解与API使用指南
- 231浏览 收藏
-

- 文章 · 前端 | 28分钟前 | html 编译运行
- HTML文件怎么用编译环境运行?
- 341浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- HSL分色解决图表颜色辨识难题
- 396浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- CSS浮动与z-index层级解析
- 207浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- JSP转静态HTML技巧与混合使用方法
- 322浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- 微博超话发帖教程:入口与格式详解
- 270浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- HTML5与Node.js数据同步方法解析
- 407浏览 收藏
-

- 文章 · 前端 | 57分钟前 | HTML5
- HTML5行距调整方法,CSSline-height设置技巧
- 211浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HSLA颜色与透明背景使用技巧
- 256浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS导航栏渐变色实现教程
- 430浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



