提高刺激的一个简单技巧
2025-02-07 17:03:59
0浏览
收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《提高刺激的一个简单技巧》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
刺激框架兼容性及旧版Safari浏览器问题解决
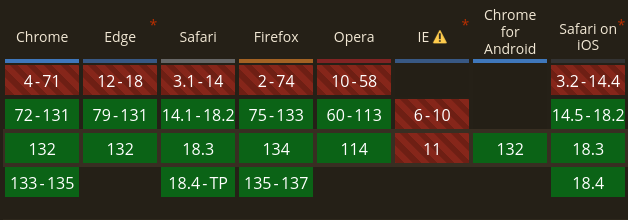
Stimulus 框架原生支持所有现代的、自动更新的桌面和移动浏览器。然而,Stimulus 3 不兼容 Internet Explorer 11。在最近的一个项目中,我发现旧版本的 iOS Safari 浏览器在处理特定代码部分时也存在问题。为了说明这个问题,以下是一个简单的 Stimulus hello_controller.js 示例:
import { controller } from "stimulus"
export default class extends controller {
static get targets() {
return [ "name", "output" ];
}
greet() {
this.outputtarget.textContent = `hello, ${this.nametarget.value}!`;
}
}
我们做了什么改变? 将 static targets = [...] 替换为 static get targets() { return [...] }。
static 关键字用于定义静态字段,但在 Safari 14.4 (2020) 之前的版本中并不支持这种语法。然而,static 关键字长期以来一直用于定义静态方法(包括使用 get 关键字的 getter 方法),早在 Safari 8.4 (2014) 就已支持。

通过这个简单的修改,我们可以轻松扩展应用程序对旧版浏览器的兼容性,避免不必要的重构工作。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
 英特尔大裁员持续:两年全球减员2.3万人,加州园区宣布再裁58人
英特尔大裁员持续:两年全球减员2.3万人,加州园区宣布再裁58人
- 上一篇
- 英特尔大裁员持续:两年全球减员2.3万人,加州园区宣布再裁58人

- 下一篇
- 福特汽车公布四季度财报 营收482亿美元 电车业务仍亏损
查看更多
最新文章
-

- 文章 · 前端 | 8分钟前 |
- Flexbox主轴与交叉轴对齐解析
- 121浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- localStorage和sessionStorage区别详解
- 129浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- JS浮点数计算误差怎么解决?
- 243浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- CSS盒模型优化与布局技巧
- 347浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- HTML带参数打开链接及URL传参方法详解
- 388浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- ES6模块与CommonJS对比解析
- 336浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- HTML调用BAT文件夹的实现方法
- 203浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- JavaScriptAR虚拟现实集成教程
- 489浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- ES6模块怎么用?完整导入导出教程
- 417浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- 移动端表格无法显示全?响应式滚动解决方法
- 251浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- 高阶函数与函数组合应用详解
- 174浏览 收藏
-

- 文章 · 前端 | 46分钟前 | CSS
- CSSonly-of-type选择器详解与样式应用
- 472浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3981次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



